Comment créer des blocs Gutenberg personnalisés
Table des matières
Après avoir vu les dernières mises à jour, j’ai commencé à aimer Gutenberg. Comme je peux le voir, dans quelques années, Gutenberg va gagner la guerre des constructeurs de pages WordPress. Peut-être pas de sitôt. Mais, Gutenberg apporte déjà beaucoup de changements significatifs dans le monde WordPress. Dans leur dernier mettre à jour , Ils ont apporté d’énormes améliorations en termes de performances. Donc, dans ce tutoriel, je vais vous montrer comment créer des blocs Gutenberg personnalisés de manière simple.
Plongeons-y.
Première étape : Installez le plugin Genesis Custom Blocks
Ici, dans mon tutoriel, j’utilise un plugin appelé Blocs personnalisés Genesis . Ils proposent un forfait premium, mais la version gratuite est plus que suffisante pour créer de simples blocs Gutenberg personnalisés sans trop d’effort.

Allez-y, installez le plugin sur votre site Web WordPress et activez-le.
Deuxième étape : Créons notre premier bloc Gutenberg personnalisé
Une fois que vous avez installé le plugin, vous remarquerez qu’il y a un nouvel élément de menu dans le tableau de bord appelé Blocs personnalisés .

Cliquez sur Ajouter un nouveau et cela fera apparaître l’écran ci-dessous où nous pouvons créer nos blocs Gutenberg personnalisés.

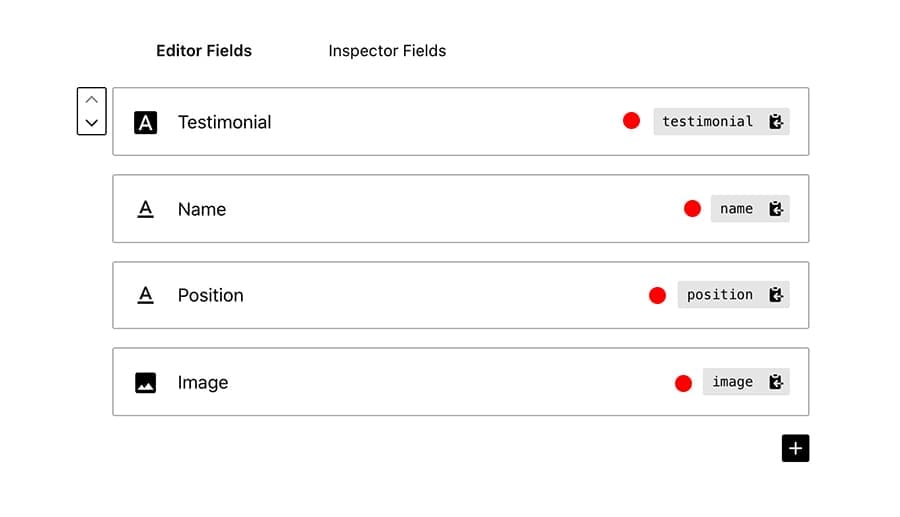
Vous pouvez faire n’importe quel type de blocs Gutenberg personnalisés avec cette version gratuite du plugin et je vais créer un bloc de témoignage personnalisable ici dans mon tutoriel. Pour commencer, donnez-lui le titre et cliquez sur l’icône + noire pour ajouter un champ. Il existe deux types de champs que nous pouvons utiliser pour construire notre bloc. 'Champs de l’éditeur' et 'Champs de l’inspecteur'.
Champs de l’éditeur : Ce sont les champs que nous pouvons utiliser dans la section de l’éditeur de page. Comme un champ de titre, un champ de paragraphe, des boutons, etc.
Champs de l’inspecteur : Nous pouvons les utiliser pour définir des images d’arrière-plan, des tailles de police, des couleurs, etc.
La version gratuite de la Blocs personnalisés Genesis Le plugin fournit les types de champs suivants que nous pouvons utiliser lors de la construction des blocs Gutenberg personnalisés :
- Case à cocher
- Couleur
- Messagerie électronique
- Image
- Sélection multiple
- Nombre
- Radio
- Gamme
- Choisir
- SMS
- Zone de texte
- Cabillot
- URL
Donc, ici, dans mon Bloc de témoignages, J’utilise les champs suivants.
- Zone de texte : Pour le paragraphe témoignage
- SMS: Pour le nom de la personne
- SMS: Pour la position de la personne
- Image: Pour l’image du témoignage
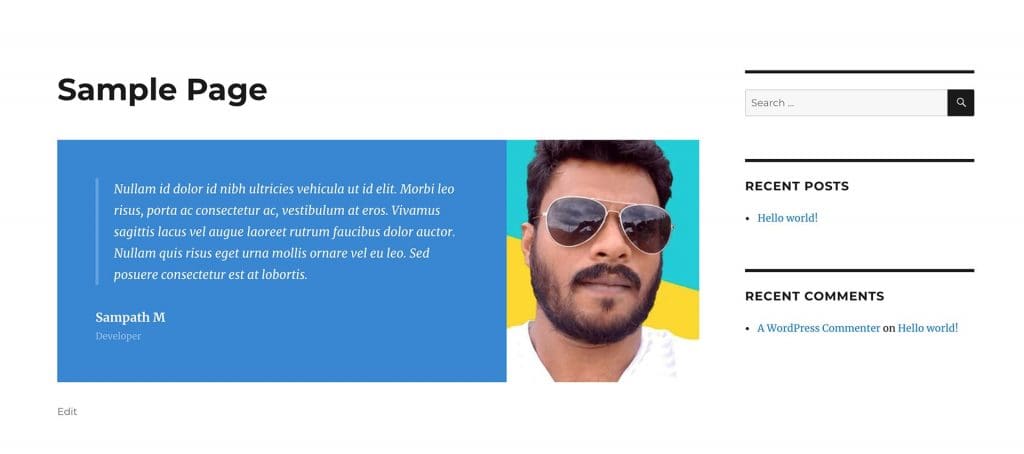
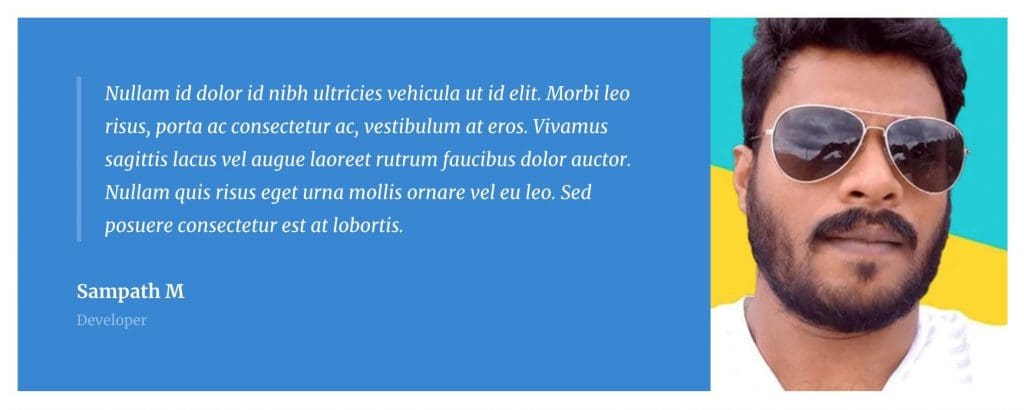
Alors, voici ce que je vais construire. Nous avons un paragraphe, le nom, la position et une image sur le côté droit. J’ai utilisé l’image comme image d’arrière-plan ici.

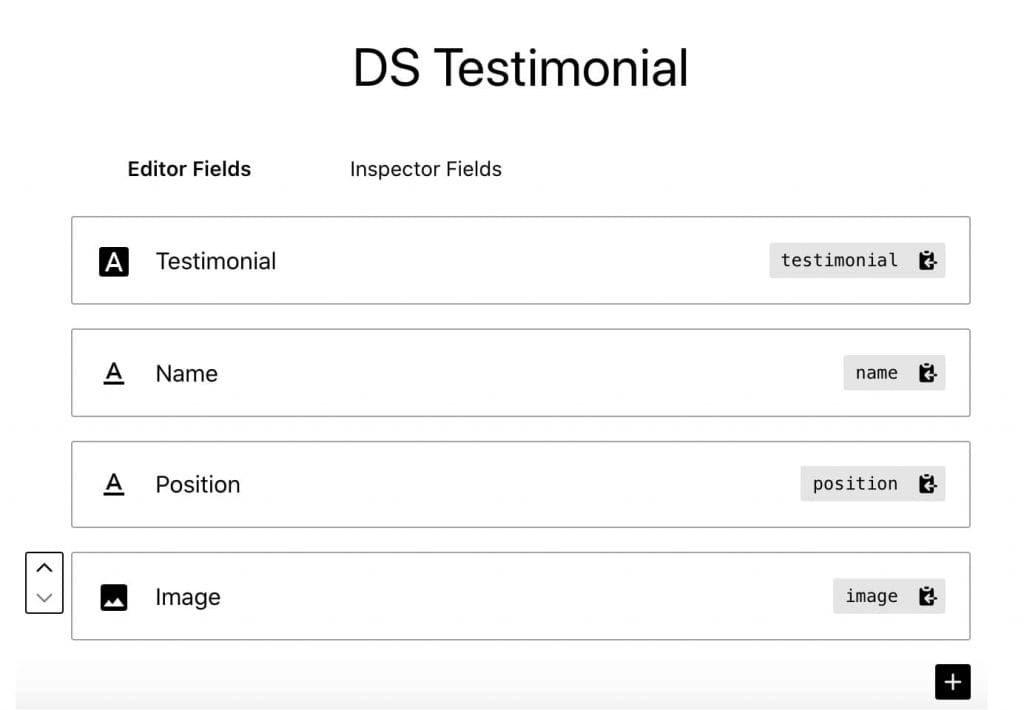
Commençons à ajouter nos champs au bloc personnalisé. Ci-dessous, vous pouvez voir ce que j’ai ajouté à l’écran de l’éditeur.

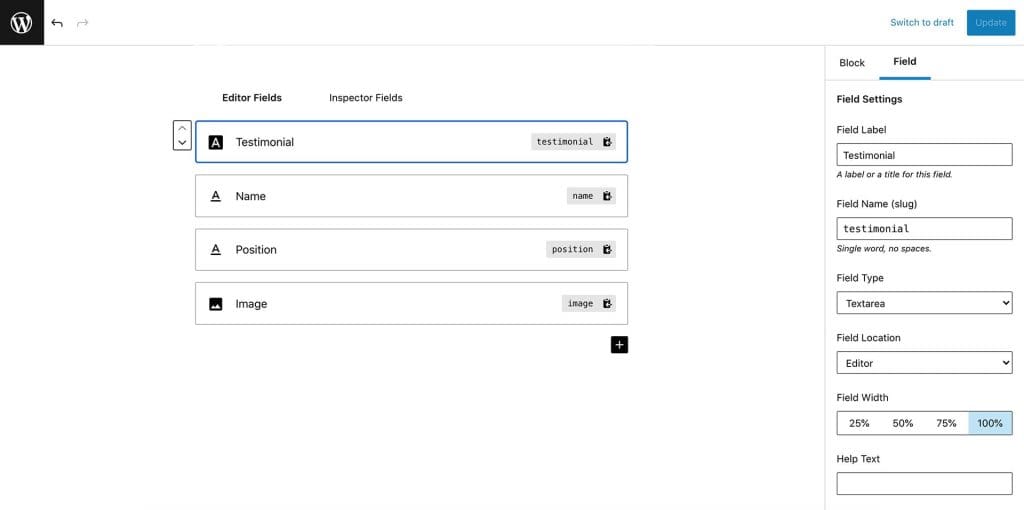
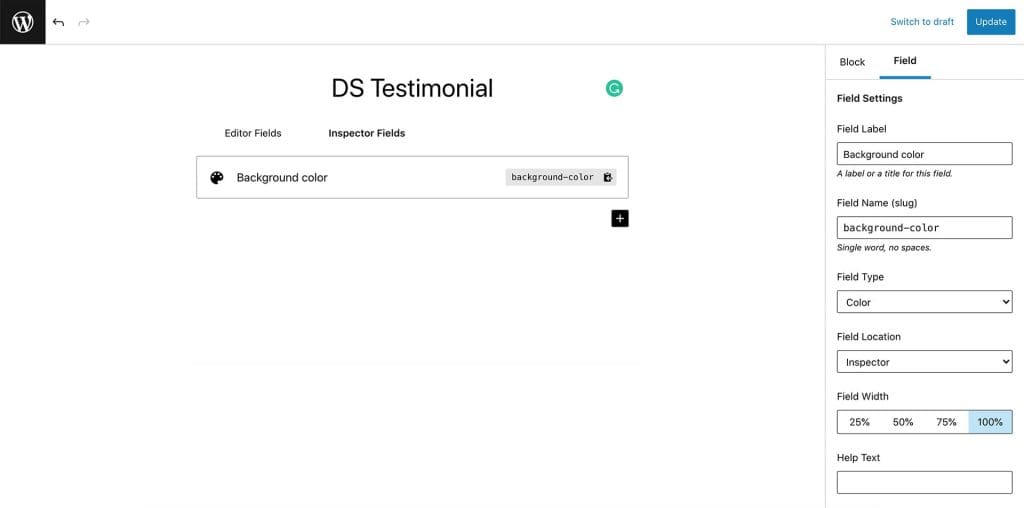
Une fois que vous avez cliqué sur un élément ici, vous trouverez les paramètres associés dans le panneau latéral droit. Jouez vous-même avec ces paramètres et essayez de comprendre comment les choses fonctionnent ici. Donnez à vos champs des noms et des slugs uniques. Nous utilisons le slug dans notre code PHP pour récupérer les données.

OK. créons un Inspecteur Feild pour changer la couleur d’arrière-plan du bloc. Je choisis le ' Inspecteur déposé ' et l’ajout d’un ' Couleur ' à la zone.

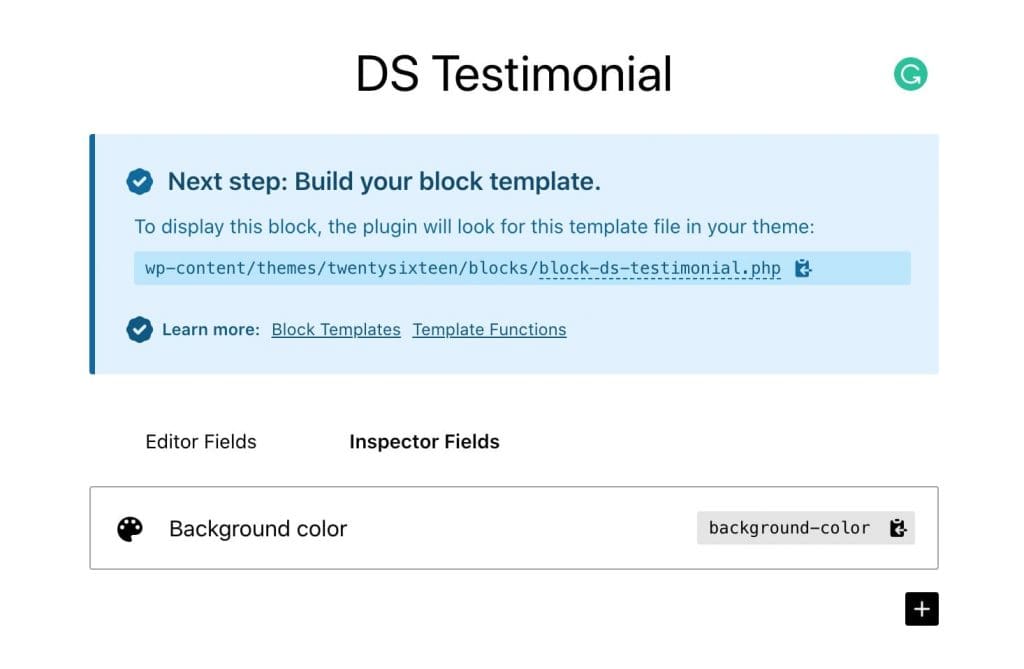
OK, nous avons terminé l’ajout de champs. Maintenant, nous devons créer deux fichiers pour que cela fonctionne. Un Le PHP et un fichier CSS lime. (Ne vous inquiétez pas, ils sont vraiment simples et faciles à créer. Juste quelques lignes de codes que vous pouvez copier-coller) Avez-vous vu le message ci-dessous lors de la création du bloc personnalisé sur l’écran de l’éditeur qui indique quels fichiers vous devez créer ?

Troisième étape : Créez le PHP et le fichier CSS
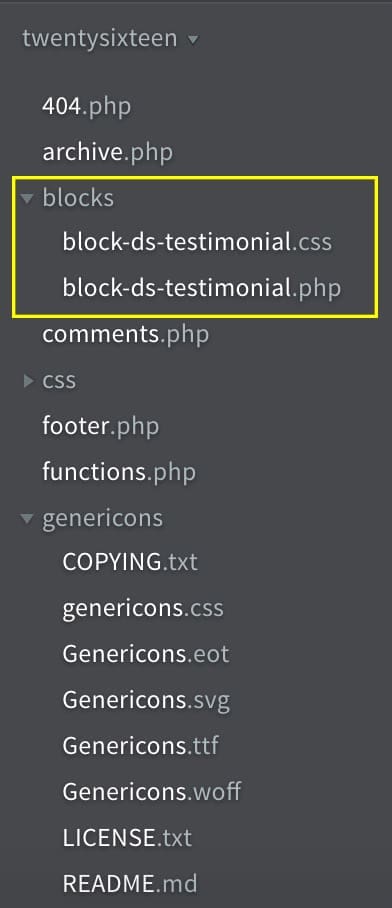
Allez dans votre dossier themes. (Si vous êtes sur un serveur en direct, vous devez utiliser un client FTP comme Filezilla pour ouvrir les fichiers et les dossiers. ) Ainsi, dans le répertoire de votre thème actuel, créez un nouveau dossier appelé ' cubes ‘.
Important: Si vous utilisez un thème enfant, celui-ci doit se trouver dans le dossier du thème enfant.
Vous devez créer deux fichiers à l’intérieur du ' cubes '. Le nom du fichier doit être similaire à ce que le plugin suggère. Donc, dans mon tutoriel, je crée block-ds-testimonial.php et block-ds-testimonial.css fichiers à l’intérieur de mon ' cubes '.

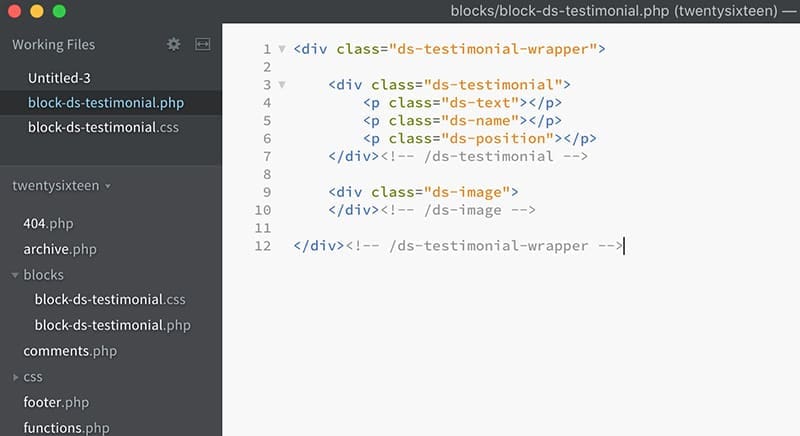
Une fois que vous avez créé vos fichiers, ouvrez-les dans un éditeur de texte comme Parenthèses , VSCode , Bloc-notes++, etc. Vous trouverez ci-dessous le squelette de la mise en page que j’ai ajoutée au fichier block-ds-testimonial.php.
https://diywithwp.com/5-best-code-editor-for-wordpress-developers/

<div class="ds-testimonial-wrapper">
<div class="ds-testimonial">
<p class="ds-text"></p>
<p class="nom-ds"></p>
<p class="position-ds"></p>
</div><!-- /ds-testimonial -->
<div class="image-ds">
</div><!-- /ds-image -->
</div><!-- /ds-testimonial-wrapper --> C’est la disposition de base de notre bloc personnalisé. Maintenant, je vais insérer du contenu dynamique dans la mise en page à l’aide d’une simple fonction PHP.
Vous trouverez ci-dessous la version complète du code.

<div class="ds-testimonial-wrapper » style="background-color :< ?php block_field( 'background-color' ) ; ?> ;">
<div class="ds-testimonial">
<div class="ds-text">< ?php block_field( 'témoignage' ) ; ?></div>
<p class="nom-ds">< ?php block_field( 'nom' ) ; ?></p>
<p class="position-ds">< ?php block_field( 'position' ) ; ?></p>
</div><!-- /ds-testimonial -->
<div class="ds-image » style="background-image :url(< ?php block_field( 'image' ) ; ?>)">
</div><!-- /ds-image -->
</div><!-- /ds-testimonial-wrapper --> Allez-y et copiez ce code dans votre fichier PHP. N’oubliez pas de changer Limaces dans chaque champ si vous avez utilisé quelque chose de différent de ma version.
Nous utilisons le code PHP ci-dessous pour récupérer le contenu dynamique. Utilisez le bouton limace à l’intérieur de la parenthèse.
< ?php block_field( 'témoignage' ) ; ?> 
Quatrième étape : Ajouter le bloc personnalisé à la page
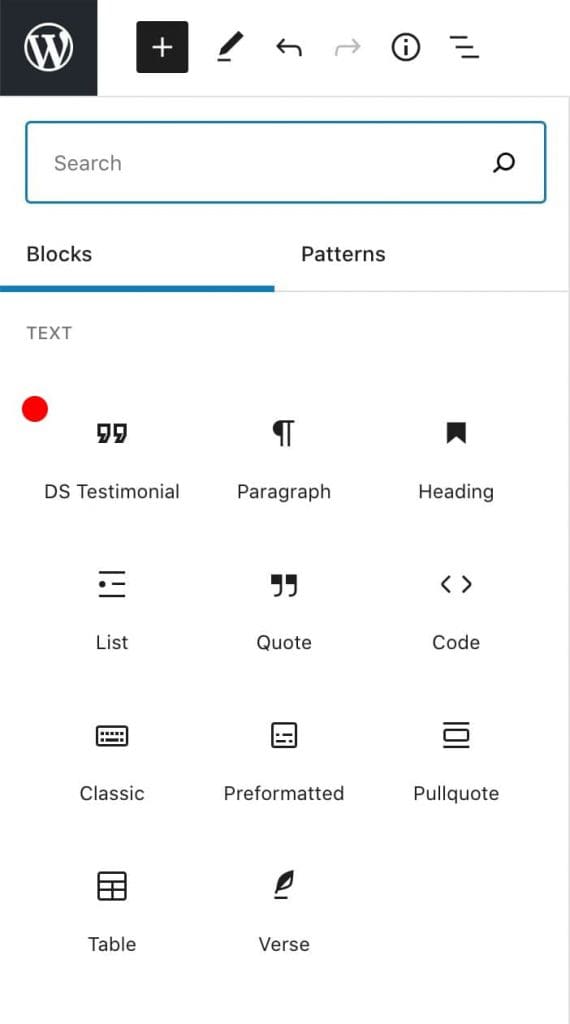
Maintenant, allons à la page et ajoutons le bloc Gutenberg personnalisé que nous venons de créer à la page. Commencez à rechercher par le nom et vous y verrez le bloc personnalisé. 🙂

J’ai créé une courte vidéo pour vous montrer comment ajouter le bloc à la page.
Comme vous pouvez le voir, c’est assez basique pour le moment sur le front-end. L’image ne s’affiche pas car nous l’utilisons pour l’arrière-plan.
Allons-y et rendons-le magnifique en ajoutant un peu de CSS.
Quatrième étape : Comment styliser votre bloc de témoignages personnalisé
Vous souvenez-vous que nous avons créé deux fichiers ? Un fichier PHP et un fichier CSS du même nom ? OK, nous allons maintenant ajouter quelques extraits CSS à ce fichier CSS. Voici ce que j’ai fait. Vous pouvez simplement copier-coller les extraits ci-dessous et les modifier comme vous le souhaitez.

.ds-testimonial-wrapper {
Affichage : Flex ;
flex-direction : rangée ;
}
.ds-témoignage {
largeur : 70 %;
couleur : #fff ;
rembourrage : 50px ;
}
.ds-image {
largeur : 30 % ;
taille de l’arrière-plan : couverture ;
Arrière-plan-Position : Centre ;
}
.ds-texte {
bordure-gauche : 4px #ffffff38 solide ;
rembourrage-gauche : 20px ;
}
.ds-texte p {
font-style : italique ;
}
nom_p.ds {
rembourrage : 0 ;
marge : 0 ;
poids de la police : gras ;
}
p.ds-position {
taille de la police : 12px ;
marge : 0 ;
opacité : 0,5 ;
} OK, nous avons terminé la création de notre bloc Gutenberg personnalisé. Vous trouverez ci-dessous le résultat final sur le front-end. Ça a l’air génial. Droite?