Comment ajouter des colonnes dans le formulaire de contact 7
Table des matières
Aujourd’hui, un de mes amis m’a appelé et m’a demandé de l’aide. Il utilise le plugin contact form 7 dans son blog pour ajouter un formulaire de contact. Maintenant, il veut avoir un formulaire à deux colonnes. Il lui a indiqué la façon de le faire et a décidé de le montrer à mes lecteurs aussi. Donc, aujourd’hui, je vais vous montrer comment ajouter des colonnes dans le plugin gratuit Contact Form 7.
OK, plongeons-y.
Étape 1 - Installation du plugin Contact form 7 et création du formulaire
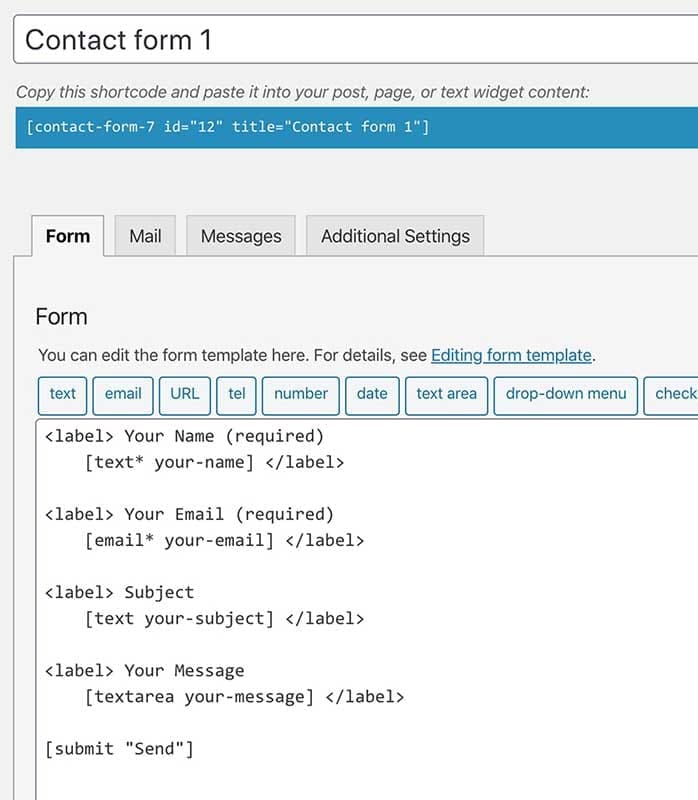
Atteindre Plugins > Ajouter de nouveaux et recherchez-le. Une fois que vous l’avez trouvé, installez le plugin Contact Form 7 à partir du référentiel de plugins WordPress et créez un formulaire de base avec les champs que vous souhaitez. Ci-dessous, vous pouvez voir ce que j’ai fait.


Étape 2 – Ajouter un formulaire à la page
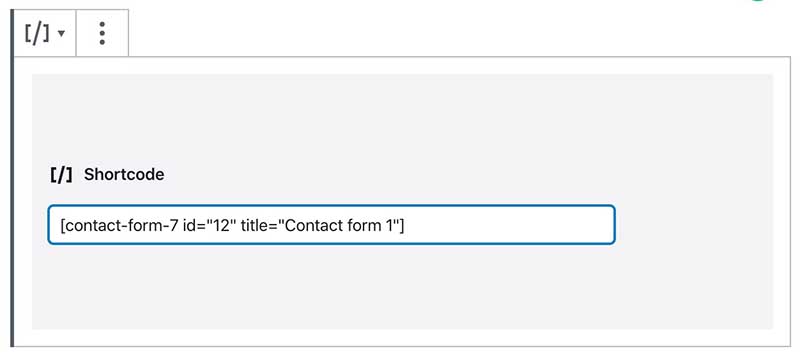
L’étape suivante consiste à ajouter le formulaire à la page de contact. Créez la page et ajoutez un Bloc de code court (bloc Gutenberg). Collez ensuite le shortcode que vous pouvez copier à partir du formulaire Contact Form 7 que vous venez de créer (le texte avec les crochets squire). Cela permettra de saisir le formulaire et de l’afficher sur l’extrémité avant.

Étape 3 - Ajoutons 2 colonnes dans le formulaire de contact 7
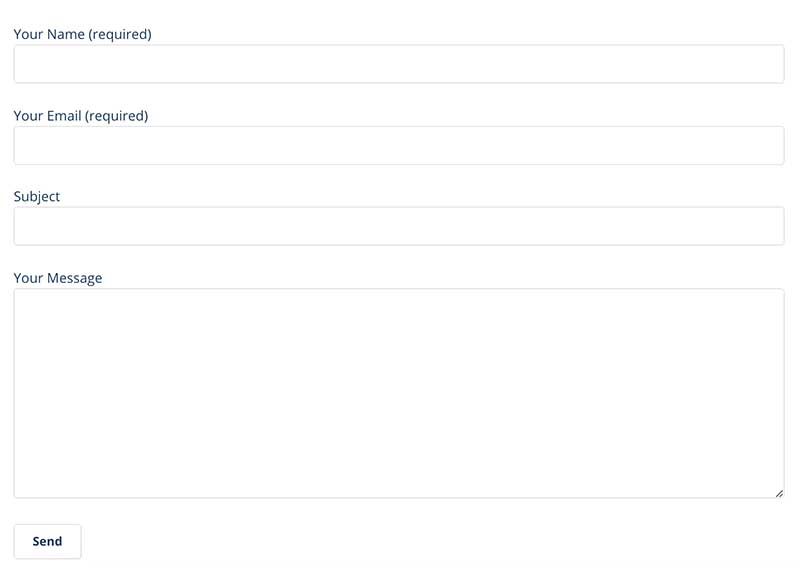
D’ACCORD. Nous venons donc d’ajouter notre formulaire à la page de contact. Mais ce n’est pas ce que nous recherchons, n’est-ce pas ? Nous voulons avoir des colonnes. Pas seulement un simple formulaire comme celui-ci.

Maintenant, laissez-moi vous montrer comment ajouter des colonnes dans le formulaire de contact 7. Pour cette partie, pour faire la disposition des deux colonnes, nous utilisons le système de grille réactive créé par Graham Miller. (En fait, vous pouvez écrire votre propre système de grille avec CSS3. Mais c’est une tâche qui prend du temps. Et pourquoi devons-nous le faire Réinventer La roue ? Droite. 😉 ).
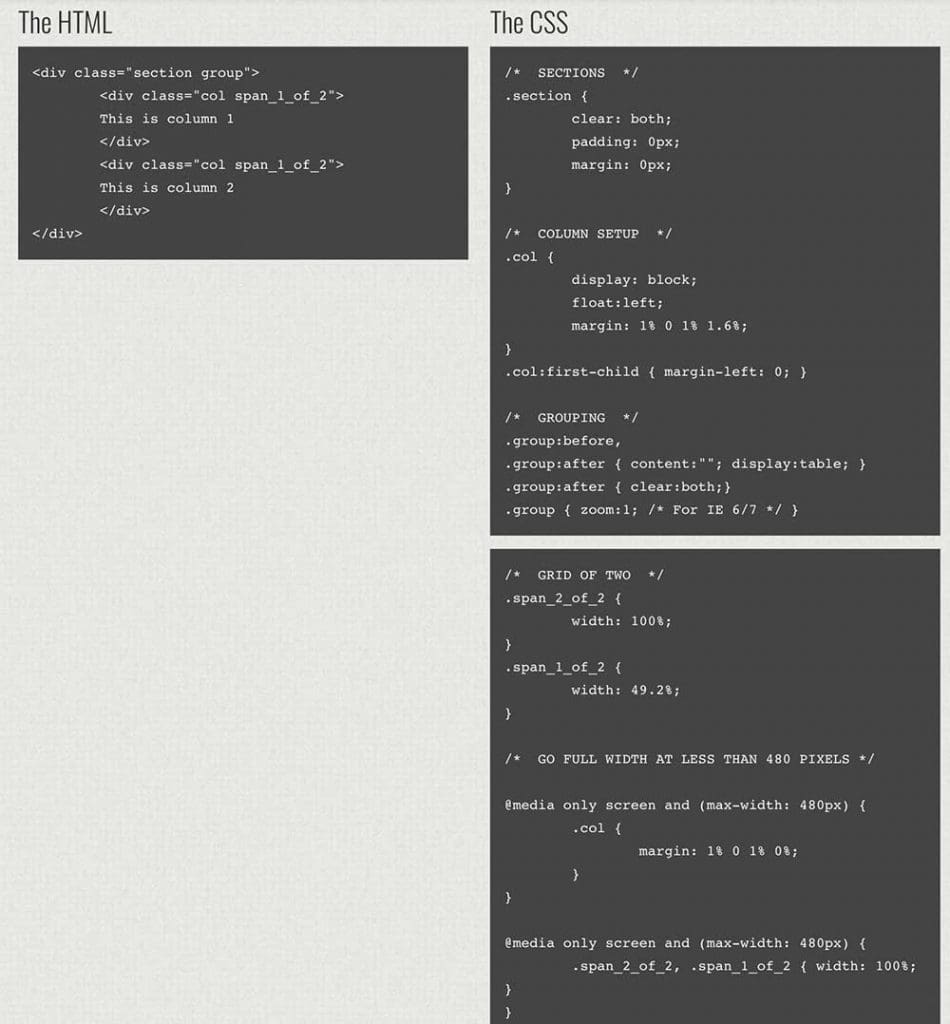
Quoi qu’il en soit, allez à responsivegridsystem.com et générez le code de la grille à deux colonnes (ou plus de colonnes si vous le souhaitez) avec la merveilleuse calculatrice de Graham.

Allez-y et copiez le code CSS. L’ensemble du code CSS affiche le haut et le bas. (Vous verrez qu’il y a deux extraits CSS et un code HTML). Vous pouvez le coller dans le Tableau de bord > l’apparence > personnaliser > CSS supplémentaire ou dans le thème enfant style.css lime. La troisième méthode consiste à utiliser un plugin tiers comme CSS et JS personnalisés simples . Faites-le comme vous le souhaitez. C’est vous qui décidez.
Autre chose, Au lieu de ces méthodes, vous pouvez coller directement le code à l’intérieur d’un Bloc de code HTML sur la page elle-même. Si vous faites cela, n’oubliez pas de coller le CSS code à l’intérieur <style>.....</style> balises.
Ensuite, vous devez copier le code HTML et le coller dans la fenêtre de conception du formulaire Contact Form 7. Vous devrez créer quelques lignes pour correspondre au nombre de champs de formulaire que vous avez dans votre formulaire. Ensuite, coupez et collez des champs à l’intérieur des colonnes. En outre, vous pouvez n’avoir qu’une seule ligne avec deux colonnes. Comme dans la deuxième version. Utilisez la meilleure combinaison pour votre forme.
Utilisez l’astuce et créez vous-même quelque chose de sympa. N’hésitez pas à poser des questions dans la zone de commentaires. Je vais essayer d’être réactif autant que possible.