Personnaliser la page de connexion WordPress : Le guide ultime
Table des matières
Êtes-vous fatigué de voir la même page de connexion WordPress encore et encore ? Si vous avez un site Web régulier, vos visiteurs ne voient pas la page de connexion. Mais si vous avez un site d’adhésion ou une boutique en ligne, ils verront la page de connexion WordPress par défaut, ce qui est une mauvaise expérience utilisateur. J’ai donc décidé d’écrire un guide facile sur la façon de personnaliser la page de connexion WordPress. Il s’agit d’un guide complet que vous pouvez facilement suivre.
Ce que vous allez apprendre aujourd’hui :
Il existe des plugins que vous pouvez utiliser pour personnaliser la mise en page/la conception de la page de connexion de votre site Web. Ici, dans cet article, je vais parler de deux d’entre eux et vous montrer comment personnaliser la page de connexion avec ces deux-là. Enfin, je vais vous montrer comment changer le logo WordPress de la page de connexion en votre propre logo de manière manuelle. Sans utiliser de plugins tiers.
Ok, plongeons-y.
Personnaliser la page de connexion WordPress avec LoginPress
LoginPress est un plugin gratuit que vous pouvez télécharger à partir du référentiel de plugins WordPress. Il existe une version pro mais la version gratuite est largement suffisante pour ce que nous allons faire aujourd’hui.
Rendez-vous sur le Tableau de bord > Plugins > Ajouter de nouveaux et recherchez LoginPress . Une fois que vous l’avez trouvé, cliquez sur Installer maintenant et activez-le.

Lors de l’activation, le plugin ajoutera un nouvel élément de menu ' LoginPress ' au tableau de bord. Il suffit de cliquer sur le bouton ConnexionAppuyez > Paramètres pour définir les paramètres de base du plugin.

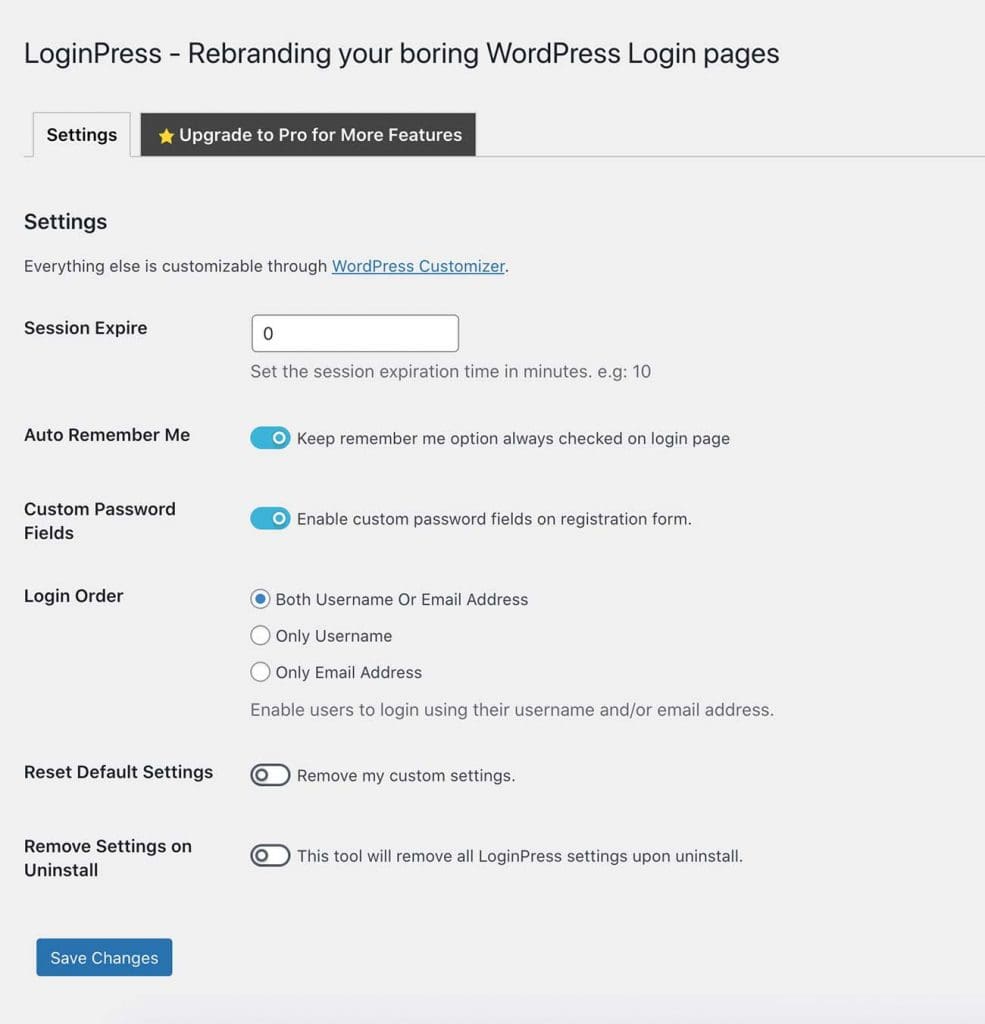
LoginPress paramètres de base
Sur la page des paramètres, vous pouvez définir quelques éléments de base comme l’option afficher/masquer pour se souvenir de moi, l’heure d’expiration de la session, le champ de mot de passe personnalisé dans le champ d’inscription, etc. (Normalement, il n’affiche que le nom d’utilisateur et le champ e-mail sur la page d’inscription).

Marquez votre page de connexion WordPress
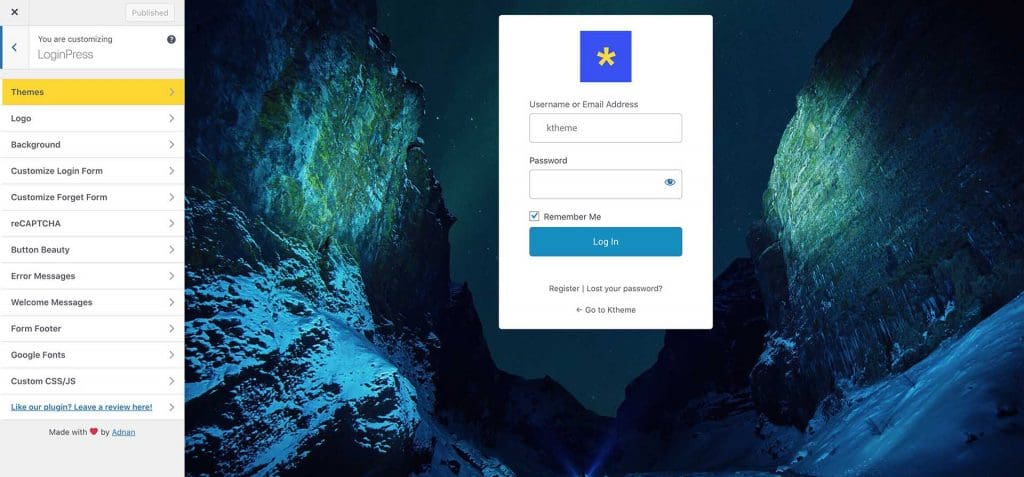
Une fois que vous avez terminé avec les paramètres de base, passons au style de la page de connexion. Cliquez sur le lien Customizer et il ouvrira le Customiser WordPress. Oui, le paramètre de style pour LoginPress se trouve à l’intérieur de WP Customizer.

Comme vous pouvez le voir ci-dessus, le plugin offre de nombreuses options pour personnaliser notre page de connexion.
- Logo : Ici, vous pouvez ajouter un logo personnalisé et modifier la taille, le lien, etc.
- Arrière-plan: Vous pouvez modifier l’image d’arrière-plan et les paramètres associés ici. De plus, si vous le souhaitez, vous pouvez également utiliser une vidéo comme arrière-plan.
- Personnaliser le formulaire de connexion : Dans cette section, vous pouvez jouer avec l’apparence du formulaire de connexion.
- Personnaliser le formulaire Forget : Ici, vous pouvez ajouter une couleur ou une image d’arrière-plan pour le formulaire d’oubli de mot de passe.
- Recaptcha : Vous pouvez ajouter Recaptcha ici, mais vous avez besoin de la version payante du plugin.
- Beauté des boutons : Modifiez le style du bouton Connexion ici.
Il y a quelques autres paramètres avec lesquels vous pouvez jouer. En fin de compte, vous aurez une page de connexion de marque qui est meilleure pour l’expérience utilisateur. Ainsi, vos clients ou lecteurs ne verront plus jamais cette page de connexion WordPress de base et par défaut.
C’est ainsi que vous pouvez personnaliser la page de connexion avec LoginPress. Vérifions l’autre plugin de la liste.
Comment personnaliser la page de connexion WordPress avec le plugin Theme My Login
Thème Mon Login est un autre excellent plugin que vous pouvez trouver dans le référentiel de plugins WordPress. Il suffit d’aller sur Plugins > Ajouter de nouveaux et recherchez Thème Mon Login .

Installez-le et activez-le. Une fois que vous avez activé le plugin, vous verrez l’élément de menu nouvellement ajouté Thème Mon Login dans le tableau de bord.
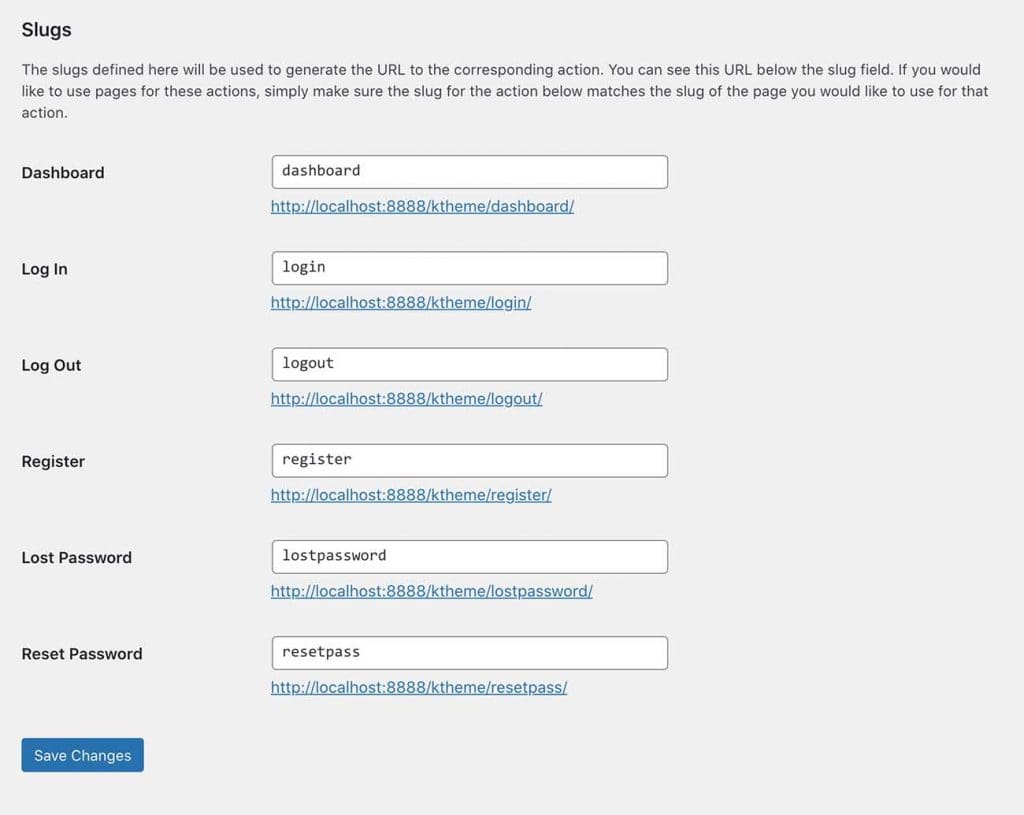
Ce plugin est différent de ce que nous avons vu précédemment. Au lieu de styliser l’écran de connexion par défaut de WordPress Thème Mon Login Le plugin crée des URL personnalisées pour votre page de connexion, votre page de déconnexion, votre page d’inscription, votre page de mot de passe oublié et votre page de réinitialisation du mot de passe. Comme vous pouvez le voir dans la capture d’écran ci-dessous, www.yourtheme.com/wp-admin n’est plus votre page de connexion. Ce plugin le change en www.yourtheme.com/login. Vous pouvez changer cela en quelque chose d’unique qui donnera une autre couche de sécurité à votre site WordPress.

De plus Thème Mon Login vous permet de créer des pages personnalisées et d’ajouter les formulaires correspondants aux pages créées. De cette façon, vous pouvez avoir une connexion unique et personnalisée, des pages d’enregistrement pour votre site Web. Plongeons dans le vif du sujet et voyons comment procéder.
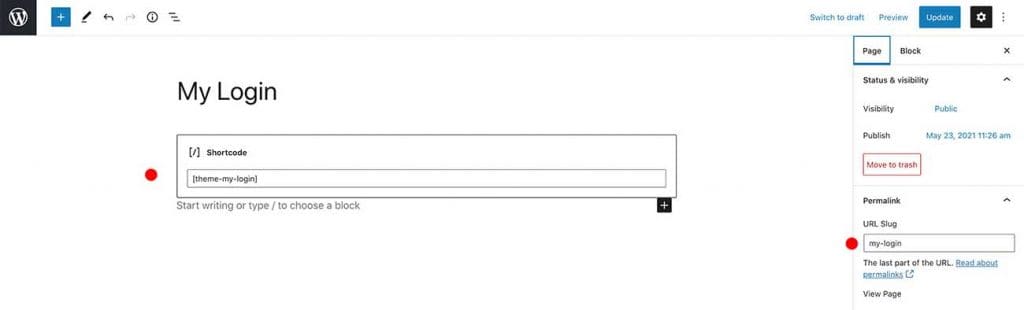
Rendez-vous sur Pages > Ajouter un nouveau . Créez une nouvelle page et publiez-la. Ajoutez ensuite un nouveau Bloc de code court sur la page et collez le shortcode ci-dessous à l’intérieur.
[theme-my-login]

Copiez ensuite le URL-slug de la Permalien méta sur le côté droit. Nous devons coller ce slug dedans Thème Mon Login comme je l’ai fait ci-dessous (vérifiez la capture d’écran).

Alors maintenant, la page nouvellement créée est votre page de connexion. Comme il ne s’agit que d’une page WordPress ordinaire, vous pouvez la styliser comme vous le souhaitez. Aucune limitation. Allez de l’avant et personnalisez la page pour qu’elle corresponde à l’image de marque de votre entreprise.
Vous pouvez faire de même pour d’autres pages comme s’inscrire, oublier le mot de passe, réinitialiser le mot de passe, etc. Vous trouverez ci-dessous les codes courts à utiliser.
- Formulaire d’inscription : [theme-my-login action="s’inscrire"]
- Page Mot de passe perdu : [theme-my-login action="motdepasseperdu"]
- Page de réinitialisation du mot de passe : [theme-my-login action="resetpass"]
N’oubliez pas de mettre à jour les slugs dans le Paramètres du thème My Plugin après avoir créé vos nouvelles pages de connexion.
C’est ainsi que vous pouvez personnaliser la page de connexion WordPress de manière simple. Utilisation de certains plugins tiers. Mais il y a une autre façon qui sera un peu plus difficile pour une personne non technique. Nous pouvons changer le logo de la page de connexion et l’URL simplement en ajoutant un peu de PHP au fichier functions.php. Voyons comment faire.
Modifier manuellement le logo et l’URL de connexion WordPress (pour les utilisateurs avancés)
Si vous aimez garder le nombre de plugins installés aussi minimal que possible, comme moi, alors c’est une bonne option pour vous. Nous pouvons modifier le logo de connexion et l’URL manuellement en ajoutant quelques extraits PHP au fichier functions.php du thème et éviter d’ajouter un autre plugin à notre site Web.
Première étape : Ajouter le logo à la médiathèque
Allez-y, téléchargez le fichier de votre logo dans la médiathèque et copiez l’URL du fichier.

Deuxième étape : Remplacez le logo par PHP
Atteindre Apparence >éditeur de thème et sélectionnez l’icône functions.php fichier de votre thème.
Important: C’est toujours une bonne pratique d’utiliser le thème enfant lors de la création d’un site Web WordPress.
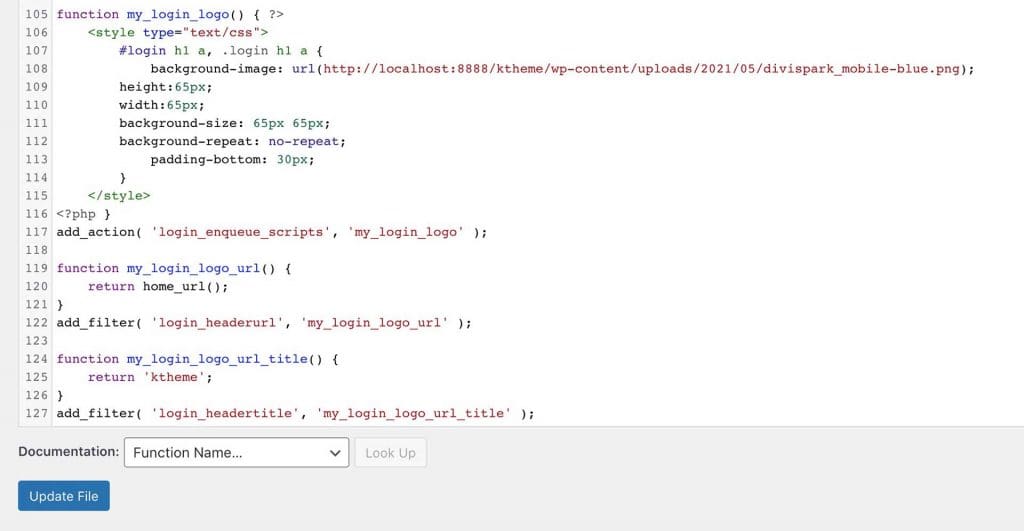
Faites défiler vers le bas du fichier functions.php et collez le code PHP ci-dessous à l’intérieur.
fonction my_login_logo() { ?>
<style type="text/css">
#login h1 a, .login h1 a {
image-arrière-plan : url(http:yourwebsite.com/my_logo.png) ;
hauteur : 65px ;
largeur :320px ;
taille de l’arrière-plan : 320px 65px ;
background-repeat : pas de répétition ;
rembourrage : 30px ;
}
</style>
< ?php }
add_action( 'login_enqueue_scripts', 'my_login_logo' ) ; Maintenant, mettez à jour le URL de l’image-arrière-plan à l’URL du logo que vous avez téléchargé lors de la première étape. Jouez avec les paramètres de largeur et de hauteur CSS pour correspondre à la largeur et à la hauteur de votre logo.
Cela mettra donc à jour le logo WordPress par défaut que vous pouvez voir sur la page wp-admin. Mais comme vous le savez déjà, ce logo est lié à la wordpress.org site internet. Avec un autre simple extrait de code PHP, vous pouvez modifier cette URL pour qu’elle pointe vers la page d’accueil de votre site Web.
fonction my_login_logo_url() {
retour home_url() ;
}
add_filter( 'login_headerurl', 'my_login_logo_url' ) ;
fonction my_login_logo_url_title() {
renvoyer « Le nom et les informations de votre site » ;
}
add_filter( 'login_headertitle', 'my_login_logo_url_title' ) ; Modifier ' Le nom et les informations de votre site ' au nom de votre site Web et mettez à jour le fichier functions.php. Allez maintenant sur la page de connexion wp-admin et vous verrez que le logo est mis à jour. Essayez de cliquer sur le logo. Il devrait vous rediriger vers la page d’accueil.

Voilà. C’est ainsi que vous pouvez personnaliser la page de connexion WordPress pour quelque chose d’unique, de plus personnel.