Table des matières
L’éditeur de blocs WordPress , également connu sous le nom de Gutenberg , a complètement changé la façon dont les utilisateurs créent du contenu sur les sites Web WordPress. Avec son interface moderne et intuitive, l’éditeur de blocs offre un moyen efficace et flexible de concevoir des pages et des articles. Il permet aux utilisateurs de créer des mises en page complexes, de personnaliser les conceptions et d’améliorer l’expérience utilisateur sans avoir besoin de compétences en codage. L’éditeur Gutenberg dispose d’un système d’aide intégré qui montre ce que fait un bloc lorsque vous le survolez. Cependant, avec autant de blocs disponibles, il peut être difficile pour les utilisateurs de savoir lesquels utiliser et comment les utiliser efficacement.
Dans cet article, nous allons vous fournir une présentation complète de tous les blocs WordPress et montrez comment les utiliser pour créer un contenu attrayant et dynamique pour votre site Web WordPress. Que vous soyez un débutant ou un utilisateur expérimenté de WordPress, cet article vous aidera à libérer tout le potentiel de l’éditeur de blocs WordPress. Nous commençons par l’interface générale de l’éditeur avant de nous plonger dans chaque type de bloc distinct.
Paramètres de la page/de l’article
Avant d’aborder les blocs de construction de la page Gutenberg, essayons de comprendre les options dont nous disposons dans le panneau des paramètres de la page/de l’article.
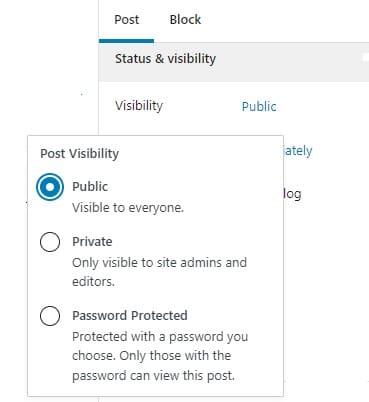
1. Option de visibilité
L’option de visibilité vous permet de contrôler qui peut voir votre publication ou votre page. Vous pouvez choisir de rendre votre publication ou votre page visible au public, ce qui signifie que toute personne qui visite votre site Web peut la voir. Alternativement, vous pouvez rendre votre message ou votre page « privé », ce qui signifie que seuls les administrateurs et les modérateurs du site Web peuvent le voir. Enfin, vous pouvez le rendre « protégé par mot de passe », ce qui signifie que les visiteurs auront besoin d’un mot de passe pour afficher le contenu.

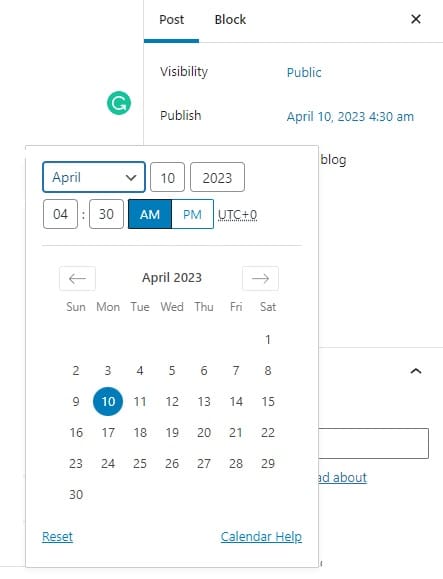
2. Statut de la page
Cette option vous permet de définir le statut actuel de votre article ou de votre page. « Programmé » vous permet de définir une date et une heure spécifiques pour que votre message ou votre page soit automatiquement publié. Avec cette option, vous pouvez définir une date dans le futur ou même une date passée. Lorsque vous choisissez « publier », votre publication ou votre page sera visible par le public sur votre site Web. Si vous choisissez « brouillon », l’article ou la page sera enregistré, mais pas publié. Pendant ce temps, « En attente d’examen » signifie que l’article ou la page a été soumis pour examen par un éditeur ou un administrateur.

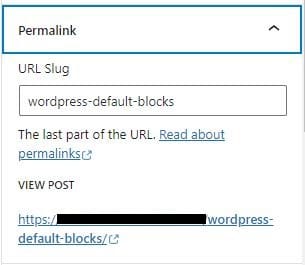
3. Permalien
Le permalien est l’URL de votre article ou de votre page. Il s’agit de l’adresse Web que les visiteurs utilisent pour accéder à votre contenu. Vous n’avez pas besoin de le créer manuellement. WordPress créera automatiquement le permalien pour vous une fois que vous aurez tapé le titre de votre article ou de votre billet de blog. Lorsque vous cliquez sur l’option « Permalien », vous verrez le permalien actuel de votre article ou de votre page. Vous pouvez modifier le permalien en cliquant sur le bouton « Modifier » et en saisissant l’URL souhaitée.
Cependant, la modification du permalien d’une page publiée peut entraîner des problèmes avec les liens et le classement des moteurs de recherche. Si vous devez modifier le permalien d’une page publiée, il est recommandé de mettre en place une redirection de l’ancienne URL vers la nouvelle pour vous assurer que les visiteurs sont dirigés vers la bonne page.

4. Révisions
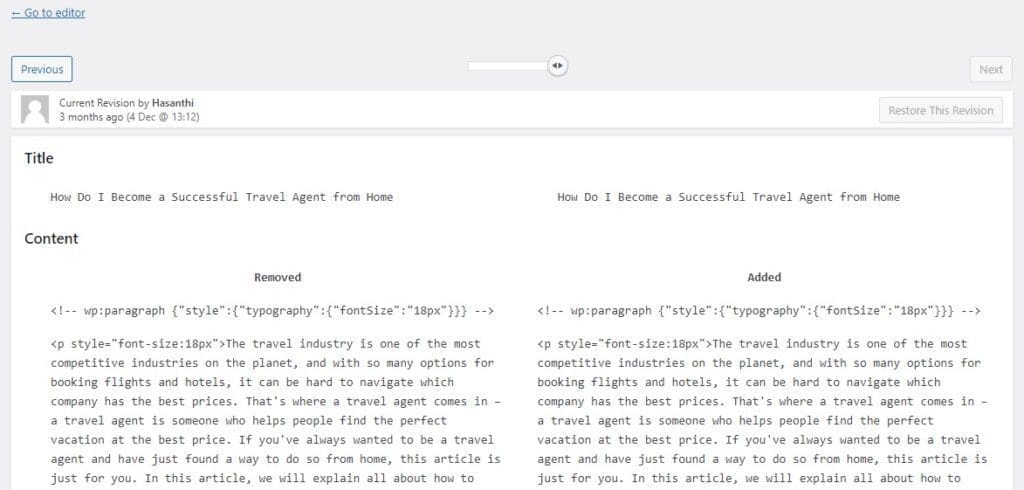
Les révisions sont les versions enregistrées de votre message qui sont créées automatiquement lorsque vous apportez des modifications. Ils vous permettent de revenir à une version précédente de votre contenu si vous faites une erreur ou si vous souhaitez annuler des modifications. Lorsque vous cliquez sur « Révisions », un écran s’ouvre qui vous montre une liste de toutes les révisions qui ont été enregistrées pour votre publication. Vous pouvez cliquer sur n’importe quelle révision pour voir un aperçu de cette version de votre contenu, et vous pouvez également comparer les révisions côte à côte pour voir ce qui a changé. Si vous souhaitez restaurer une révision précédente de votre article ou de votre page, cliquez sur le bouton « Restaurer cette révision » à côté de la révision que vous souhaitez restaurer. Cela remplacera la version actuelle de votre contenu par la révision sélectionnée.

5. Image en vedette
Une image mise en avant est une image qui représente le contenu de votre article ou de votre page. Il est généralement affiché en haut de l’article ou de la page et est souvent utilisé comme image miniature lorsque l’article ou la page est partagé sur les réseaux sociaux. Lorsque vous cliquez sur « Image en vedette », une boîte de dialogue s’ouvre dans laquelle vous pouvez sélectionner une image existante dans votre médiathèque ou en télécharger une nouvelle. Une fois que vous avez sélectionné une image, vous pouvez utiliser l’outil de recadrage pour recadrer l’image au rapport d’aspect ou à la taille souhaités. Vous pouvez également ajouter un texte alternatif à l’image, ce qui contribue à l’accessibilité et à l’optimisation des moteurs de recherche.

6. Catégories de publications et balises de publication
Les catégories de publication et les balises de publication sont utilisées pour vous aider à organiser et à classer votre contenu.
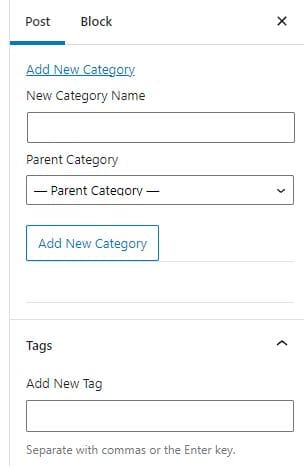
Les catégories de publications sont un moyen de regrouper vos publications en grandes rubriques ou thèmes. Vous pouvez créer autant de catégories que vous le souhaitez et attribuer chaque publication à une ou plusieurs catégories. Cela permet à vos lecteurs de naviguer plus facilement sur votre site et de trouver du contenu qui les intéresse. Pour ajouter une catégorie à un article, cliquez simplement sur l’option « Catégories » dans la barre latérale droite de l’éditeur de blocs et sélectionnez la catégorie à laquelle vous souhaitez attribuer l’article. Vous pouvez également créer de nouvelles catégories à partir de ce même menu.
Les balises de publication, en revanche, sont plus spécifiques que les catégories et sont utilisées pour identifier des mots-clés ou des sujets pertinents pour un message particulier. Vous pouvez ajouter plusieurs balises à un article pour aider les lecteurs à trouver du contenu connexe sur votre site. Pour ajouter une balise à un article, cliquez sur l’option « Balises » dans la barre latérale droite de l’éditeur de blocs et entrez la ou les balises que vous souhaitez utiliser. Vous pouvez également choisir parmi les balises existantes ou en créer de nouvelles.

7. Analyse
Discussion vous permet de contrôler si les visiteurs peuvent ou non laisser des commentaires sur votre publication ou votre page. Par défaut, WordPress autorise les commentaires sur les nouveaux articles et les nouvelles pages, mais vous pouvez désactiver les commentaires ou les activer article par article ou page par page.
Autoriser les commentaires sur vos publications peut être un excellent moyen d’interagir avec votre public, mais cela peut également ouvrir la porte au spam et aux commentaires négatifs. Pour aider à lutter contre cela, WordPress inclut plusieurs options de modération, y compris la possibilité d’exiger l’approbation de tous les commentaires ou de marquer automatiquement les commentaires comme spam en fonction de certains critères.

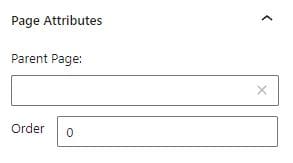
8. Attributs de page (cette option s’affiche uniquement dans les pages, pas dans les articles)
- Page parente : Une page parent est une page qui comporte une ou plusieurs sous-pages (également appelées pages enfants) imbriquées sous celle-ci. Les pages parentes et les sous-pages permettent de créer des structures hiérarchiques pour les pages. Par exemple, si vous avez un site Web qui vend des produits, vous pouvez créer une page parent appelée « Produits », puis créer des sous-pages pour chaque catégorie de produits que vous proposez, telles que « Électronique », « Appareils électroménagers » et « Vêtements ». Chacune de ces sous-pages serait imbriquée sous la page parent « Produits », créant ainsi une hiérarchie.
- Commande: Cette option vous permet de définir l’ordre dans lequel vos pages apparaissent dans le menu ou lors de l’utilisation de la fonction wp_list_pages() dans votre thème. Vous pouvez définir une valeur numérique pour l’ordre, et les pages seront affichées dans l’ordre croissant en fonction de cette valeur.

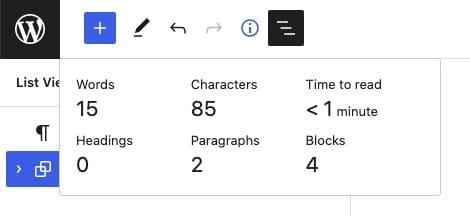
9. Menu supérieur de Gutenberg
Dans l’écran du menu supérieur de Gutenberg, vous trouverez des détails sur votre document, les options Annuler/Rétablir et les blocs de contenu que vous pouvez y ajouter. L’option d’affichage en liste est une fonctionnalité très pratique qui montre la disposition de votre page section par section.

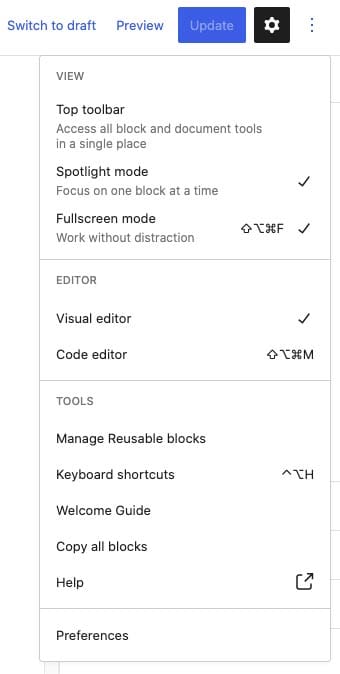
Vous pouvez accéder aux options de l’éditeur Gutenberg en cliquant sur les trois points affichés sur le côté de l’écran.

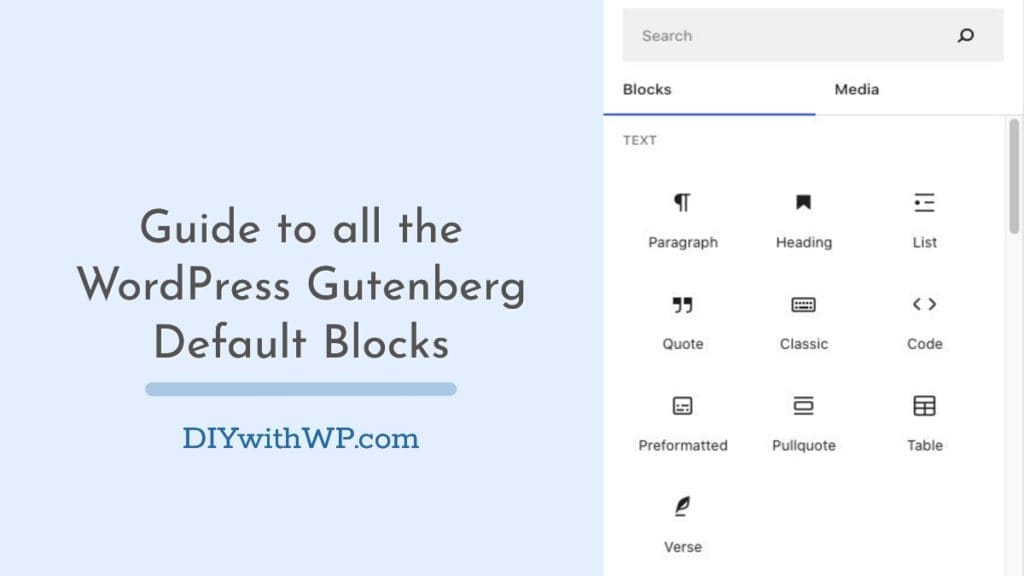
Blocs de texte
Chaque fois que vous créez une nouvelle page, vous pouvez y ajouter du contenu à l’aide de blocs. Les blocs vous permettent d’ajouter du texte brut, des en-têtes, des listes, des liens et d’autres mises en forme de base.
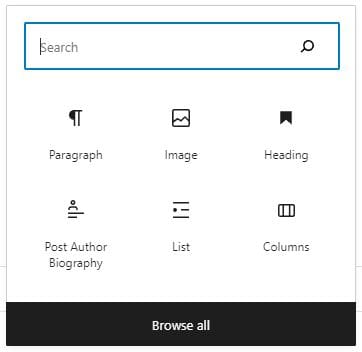
Pour ajouter du texte, vous pouvez taper « /text » sur une nouvelle ligne et appuyer sur Entrée. Vous pouvez également cliquer sur l’icône « + » dans l’éditeur. Par défaut, vous verrez 6 types de blocs. Si vous avez besoin de plus d’options, vous pouvez cliquer sur « Parcourir tout » pour voir toutes les options de bloc disponibles. Lorsque vous cliquez sur cette option, un nouvel onglet s’ouvre sur le côté gauche de la page, affichant toutes les catégories de blocs, y compris les blocs de texte, les blocs d’image, les blocs d’intégration et les blocs de conception.

1. Bloc d’en-tête
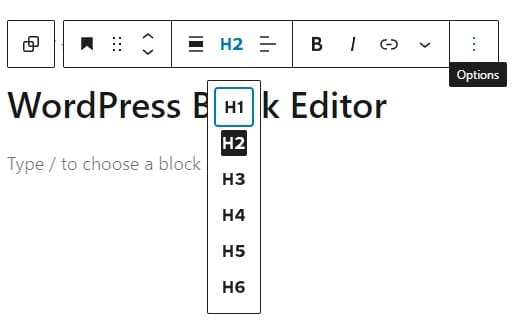
Pour ajouter un bloc d’en-tête, vous pouvez cliquer sur l’icône « + » dans l’éditeur et sélectionner « En-tête » dans la liste des blocs disponibles. Vous pouvez également taper « /heading » sur une nouvelle ligne et appuyer sur Entrée.
Une fois que vous avez ajouté un bloc d’en-tête, vous pouvez sélectionner le niveau de l’en-tête (H1, H2, H3, etc.) à l’aide de la barre d’outils du bloc. Vous pouvez également saisir du texte et appliquer des options de mise en forme telles que la taille de la police, le gras, l’italique ou le soulignement.

2. Bloc de paragraphe
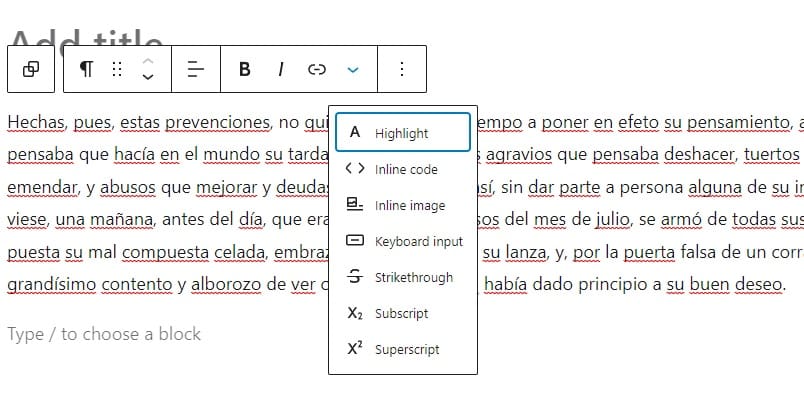
Pour ajouter un bloc de paragraphe, vous pouvez cliquer sur l’icône « + » dans l’éditeur et sélectionner « Paragraphe » dans la liste des blocs disponibles. Une fois que vous avez ajouté un bloc de paragraphe, vous pouvez commencer à taper ou coller votre texte. Ce bloc vous donne également la possibilité de créer des listes (listes à puces) et des citations. Vous pouvez utiliser les options de mise en forme de la barre d’outils du bloc pour appliquer un style en gras ou en italique, ajouter des liens hypertexte, etc. Vous pouvez également personnaliser l’alignement du texte, la couleur du texte, la couleur d’arrière-plan et la taille de la police de votre paragraphe à l’aide du panneau des paramètres de bloc sur le côté droit de l’éditeur.

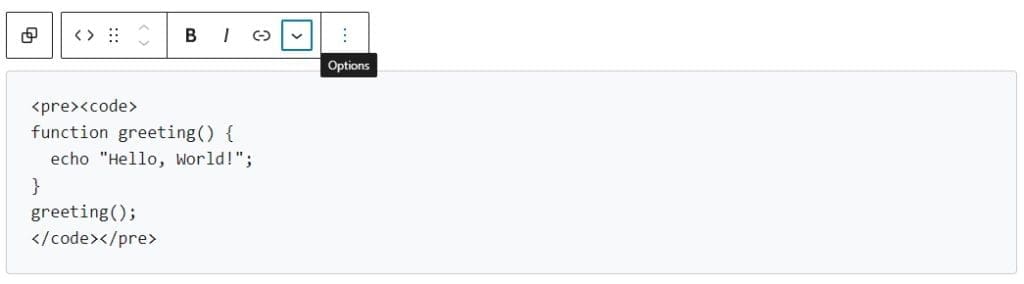
3. Bloc de code
Les blocs de code permettent d’afficher des extraits de code ou des blocs de code dans votre message ou votre page. Il s’agit d’un excellent outil pour les développeurs, les codeurs et tous ceux qui souhaitent partager des extraits de code avec leurs lecteurs de manière propre et organisée. Vous pouvez entrer votre code directement dans le bloc ou le coller à partir d’une source externe, telle qu’un éditeur de texte ou un autre site Web.

4. Bloc d’édition classique
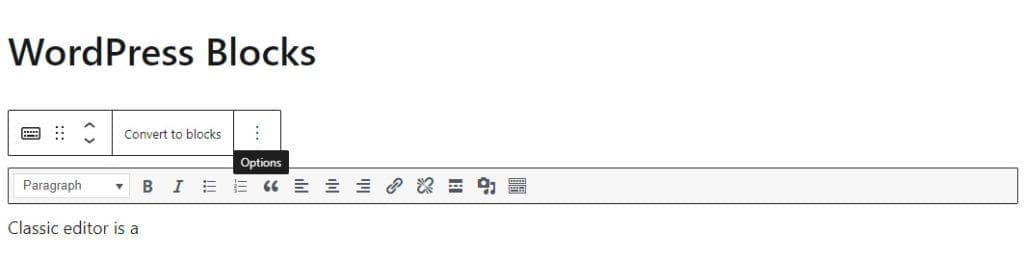
L’éditeur classique a été l’éditeur par défaut dans WordPress pendant de nombreuses années avant l’introduction de l’éditeur de blocs. Il utilisait une interface et une expérience d’édition différentes de celles de l’éditeur de blocs. Avec l’introduction de l’éditeur de blocs dans WordPress, certains utilisateurs peuvent préférer l’interface de l’éditeur classique ou avoir déjà créé du contenu à l’aide de l’éditeur classique. Le bloc Éditeur classique offre un moyen simple de continuer à modifier ce contenu à l’aide de l’interface de l’éditeur classique au sein de l’éditeur de blocs.
Lorsque vous ajoutez le bloc Éditeur classique à votre publication, vous verrez une interface d’édition familière avec une barre d’outils qui comprend des boutons pour formater le texte, ajouter des liens, etc. Vous pouvez modifier votre contenu comme vous le feriez dans l’éditeur classique, mais dans la nouvelle interface de l’éditeur de blocs.

5. Bloc préformaté
Un bloc préformaté vous permet d’afficher le texte exactement tel qu’il apparaît, y compris les espaces supplémentaires, les sauts de ligne et les caractères spéciaux. Ce bloc est utile lorsque vous souhaitez afficher du texte qui doit conserver sa mise en forme d’origine, comme des extraits de code ou de la poésie.
Lorsque vous ajoutez un bloc Préformaté à votre publication, vous pouvez taper ou coller votre texte dans le bloc, et il s’affichera dans une police à largeur fixe. Cela signifie que chaque caractère occupe la même quantité d’espace, de sorte que le texte conserve son espacement et son alignement d’origine.

6. Bloc de citation
Les blocs de citation mettent en surbrillance une section de texte de votre article ou de votre page et l’affichent sous forme de citation. Ce bloc est utile lorsque vous souhaitez ajouter de l’emphase ou du contexte à une partie particulière de votre contenu. Lorsque vous ajoutez un bloc de citation à votre message ou à votre page, vous pouvez taper ou coller votre texte et la citation ou la source de la citation. La citation sera affichée dans un format stylisé avec des guillemets, et la citation ou la source sera affichée sous la citation.

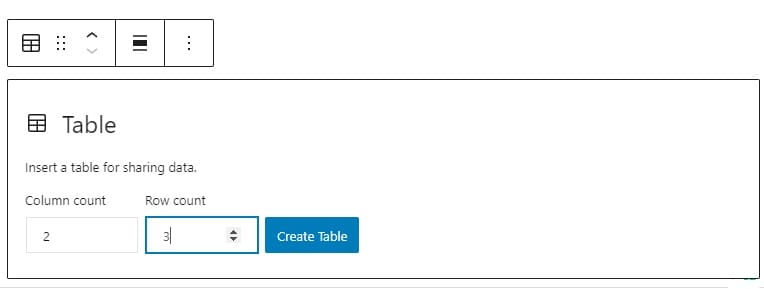
7. Bloc de table
Lorsque vous ajoutez un bloc de tableau à votre publication ou à votre page, vous pouvez facilement créer un tableau en ajoutant des lignes et des colonnes, puis en saisissant vos données dans les cellules du tableau. Vous pouvez également personnaliser le tableau en ajoutant une ligne d’en-tête, en modifiant les couleurs de bordure et d’arrière-plan, et en ajustant la taille de la police et l’alignement du texte.
Ce type de bloc inclut également des outils de formatage du tableau, tels que l’ajout ou la suppression de lignes et de colonnes, la fusion de cellules et le redimensionnement des cellules. Il est ainsi facile de créer une table qui correspond à vos besoins et exigences spécifiques.

8. Bloc de vers
Ce bloc vous permet d’afficher de la poésie ou d’autres textes dans un format visuellement distinct. Lorsque vous ajoutez un bloc de vers à votre publication ou à votre page, votre texte s’affiche avec une police à largeur fixe et des sauts de ligne à l’endroit où vous les avez saisis.

Blocs multimédias
1. Bloc d’image
Un bloc d’image vous permet de télécharger une image depuis votre ordinateur ou d’en choisir une dans votre médiathèque. Vous pouvez ensuite personnaliser l’image en ajoutant une légende, un texte alternatif ou un lien. Une fois que vous avez ajouté l’image au contenu de la publication, vous pouvez même redimensionner l’image en la faisant glisser depuis le bas ou les côtés. Si vous le souhaitez, vous pouvez également recadrer l’image une fois que vous l’avez téléchargée dans WordPress.

2. Bloc Galerie
Un bloc Galerie vous permet d’afficher plusieurs images dans une grille ou une mosaïque. Vous pouvez télécharger ou sélectionner plusieurs images à la fois, puis personnaliser la galerie en choisissant une mise en page, en ajoutant des légendes et en ajustant la taille et l’espacement des images.
Vous pouvez utiliser les flèches pour modifier l’ordre des images. L’une des meilleures pratiques à suivre lors de l’utilisation d’un bloc Galerie est de s’assurer que la hauteur et la largeur des images sont égales. Si vos images sont de taille différente, vous n’obtiendrez pas une image proportionnelle.

3. Bloc audio
Vous pouvez ajouter un bloc audio à la publication en le téléchargeant, en choisissant dans la galerie ou directement via une URL. Avec le bloc audio, vous pouvez ajouter des fichiers audio tels que de la musique, des podcasts ou tout autre enregistrement audio à votre contenu. Une fois que vous avez ajouté ce bloc audio, les visiteurs de votre site Web peuvent écouter le fichier audio directement à partir de votre publication ou de votre page sans avoir besoin de quitter votre site Web ou d’ouvrir un lecteur multimédia distinct.

4. Bloc de couverture
Les blocs de couverture sont utilisés pour créer une image ou une vidéo de couverture visuellement attrayante pour les publications. Il peut être utile de créer une section d’en-tête attrayante ou un arrière-plan pleine page qui améliore l’apparence générale de votre contenu. Une fois que vous avez ajouté le bloc de couverture au contenu de la publication, vous pouvez personnaliser les paramètres de mise en page, y compris l’alignement, la hauteur et la largeur du bloc de couverture. De plus, vous pouvez ajouter du texte ou d’autres blocs au bloc de couverture, tels que des titres, des paragraphes ou des boutons.

5. Bloc de fichiers
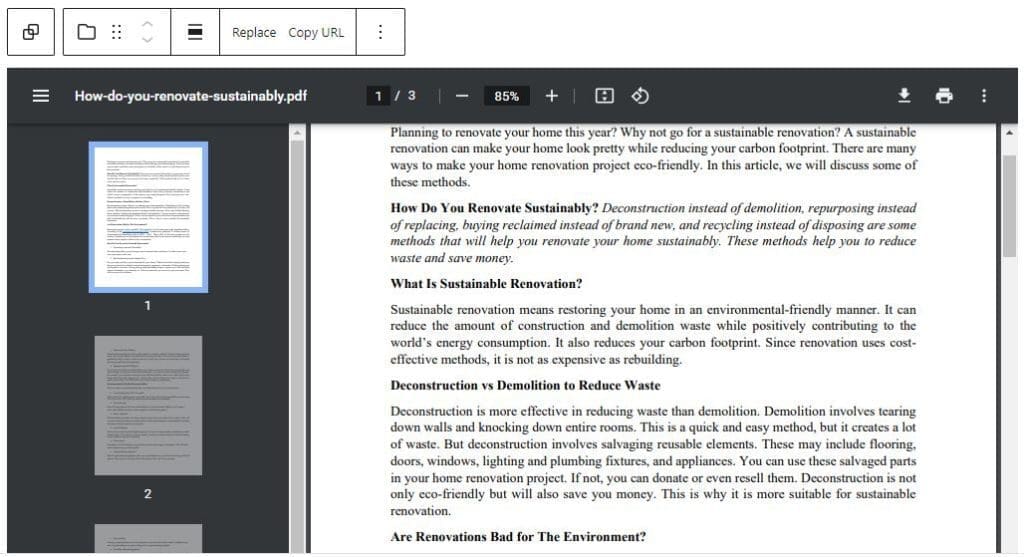
Avec un bloc de fichier, vous pouvez ajouter un lien vers un fichier que les visiteurs peuvent télécharger ou afficher, tel qu’un document PDF ou Word. Ce type de blocage est utile lorsque vous souhaitez permettre à votre public d’accéder à des ressources ou à des informations supplémentaires liées à votre publication. Lorsque vous téléchargez un fichier PDF, la page s’ouvre automatiquement à l’aide d’un lecteur PDF et les visiteurs peuvent la lire dans la page. Mais lorsque vous ajoutez un document Word, les visiteurs n’ont que la possibilité de le télécharger.

6. Bloc de médias et de texte
Le bloc Média et texte est un bloc polyvalent dans l’éditeur de blocs qui vous permet de combiner du contenu multimédia et textuel dans un seul bloc. Il s’agit d’un moyen flexible de présenter des informations qui incluent du texte et des médias, tels que des images ou des vidéos, côte à côte ou empilés les uns sur les autres.

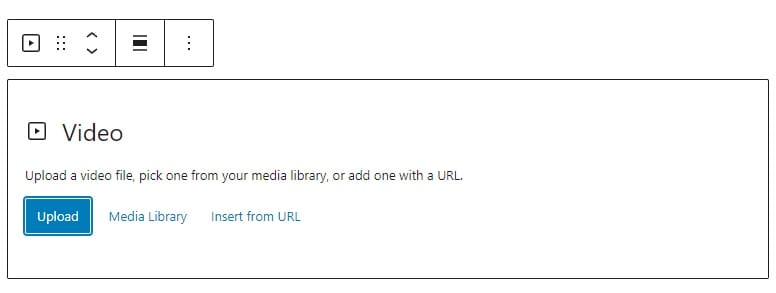
7. Bloc vidéo
Les blocs vidéo vous aident à intégrer une vidéo dans votre publication. Vous pouvez ajouter des vidéos à partir de diverses sources, notamment YouTube, Vimeo ou votre propre bibliothèque multimédia. Une fois que vous avez ajouté et configuré votre bloc vidéo, les visiteurs de votre site Web peuvent regarder la vidéo qu’il contient.

Blocs de conception
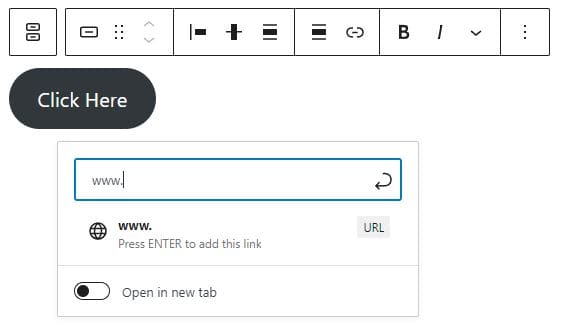
1. Bloc de boutons
Ce bloc vous permet de créer des boutons personnalisables pour votre contenu, y compris la définition du texte du bouton, de la couleur d’arrière-plan et de la couleur de la police. Vous pouvez ajouter une destination de lien au bouton afin que lorsque les visiteurs cliquent dessus, ils soient dirigés vers la page ou le site Web concerné.

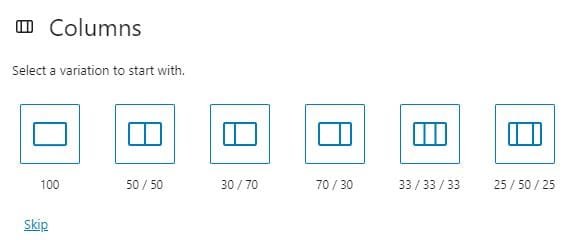
2. Bloc de colonnes
Un bloc de colonnes divise votre contenu en colonnes distinctes. Ce bloc vous offre diverses options pour créer des colonnes, notamment deux colonnes divisées à parts égales, trois colonnes divisées à parts égales, deux colonnes avec des divisions d’un tiers et de deux tiers et trois colonnes avec une colonne centrale large. Dans l’ensemble, les blocs de colonnes vous permettent d’afficher plusieurs éléments de contenu côte à côte d’une manière visuellement attrayante.

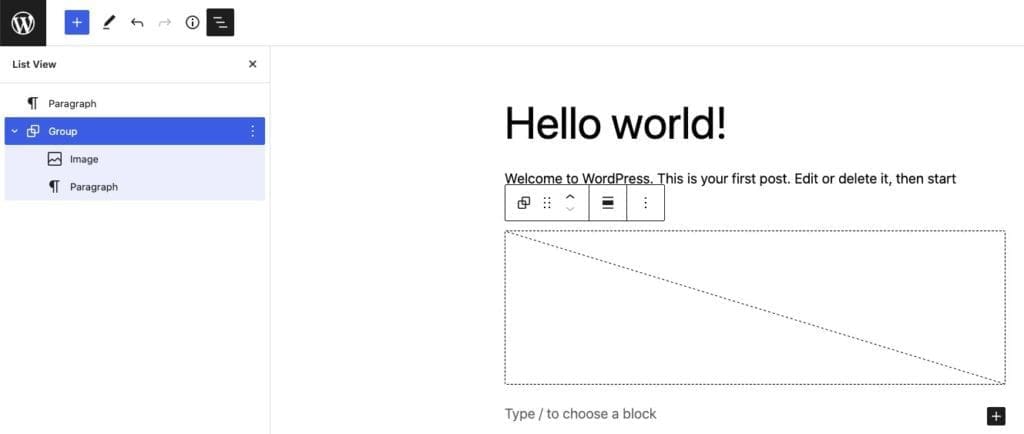
3. Bloc de groupe
Le bloc de groupe permet de regrouper en une seule section des blocs distincts ajoutés à une page. Cela facilite la gestion et le style de ces blocs groupés.

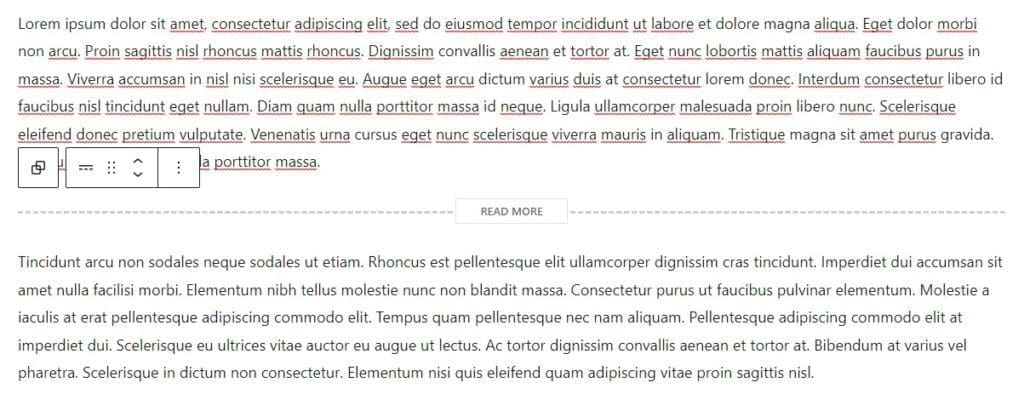
4. Plus de bloc
Le bloc Plus vous permet de limiter la partie de l’article que vous souhaitez afficher sur la page d’archive de l’article. Ce bloc peut être utile lorsque vous avez de longs articles ou de longues pages, et que vous souhaitez n’afficher qu’un extrait, avec un bouton sur lequel les lecteurs peuvent cliquer pour afficher le contenu complet.

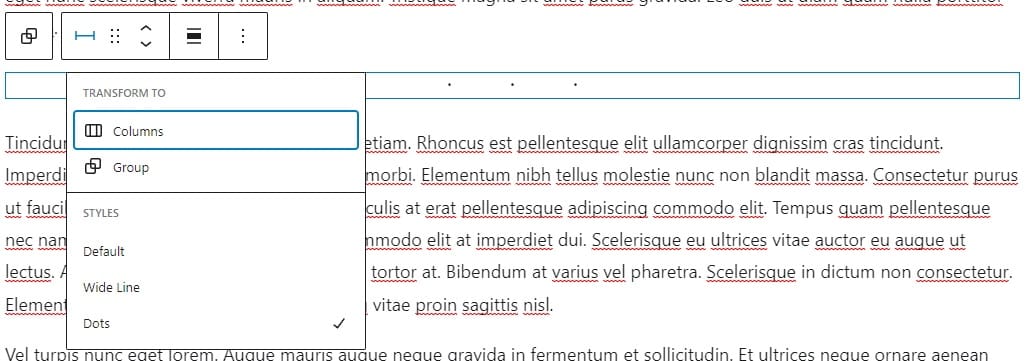
5. Bloc séparateur
Le séparateur ajoute une ligne horizontale à votre contenu, offrant une rupture visuelle claire entre les sections. La fonction principale d’un séparateur est de créer une rupture entre des idées ou des sections avec un séparateur horizontal. Vous pouvez ajouter ce séparateur sous la forme d’une ligne large, d’une ligne courte ou de points.

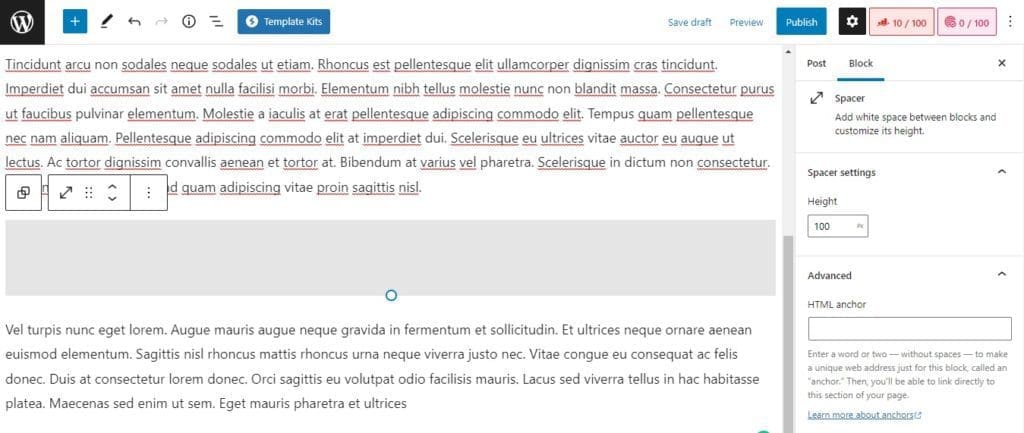
6. Bloc d’espacement
L’espaceur offre des options permettant d’ajouter des espaces vides entre les sections de contenu. Vous pouvez ajuster la hauteur du bloc d’espacement pour créer la quantité souhaitée d’espace vide.

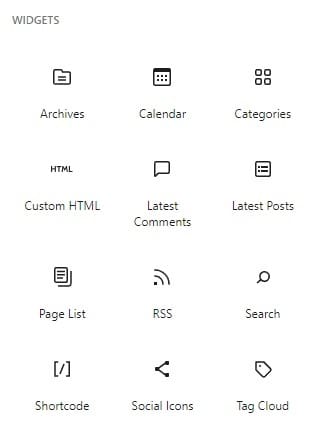
Blocs de widgets
Les blocs de widgets vous permettent d’ajouter du contenu dynamique à vos articles ou pages sans avoir à écrire de code. En fait, ils sont une caractéristique essentielle de WordPress.

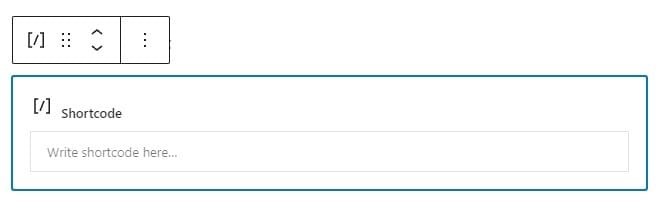
1. Bloc de code court
L’option de code court vous permet d’ajouter un code court à votre message ou à votre page. Vous pouvez insérer le shortcode directement dans l’éditeur de blocs, et il sera rendu sous la forme d’une fonction ou d’un contenu spécifique que vous souhaitez afficher. Cela peut être utile pour ajouter des fonctionnalités personnalisées, telles que l’insertion d’un formulaire de contact ou l’intégration d’une vidéo, à votre site WordPress sans avoir besoin d’écrire de code.

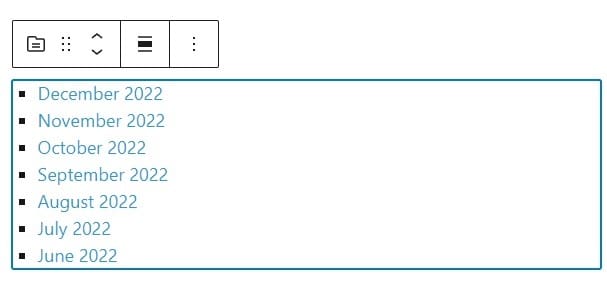
2. Bloc d’archives
L’archive affiche une liste des articles de votre site triés par date, ainsi qu’une liste des catégories et des balises de votre site. Vous pouvez personnaliser le widget d’archive pour afficher les articles par année, mois ou catégorie, ce qui permet aux utilisateurs de trouver facilement le contenu qui les intéresse.

3. Bloc HTML personnalisé
Le bloc de widget HTML personnalisé vous aide à ajouter votre propre code HTML à un article ou à une page WordPress. Cela peut être utile pour ajouter des éléments personnalisés ou une mise en forme à votre contenu, ou pour intégrer des widgets ou des scripts tiers.

Bloc 4. RSS
Le bloc de widget RSS vous permet d’afficher les flux RSS d’autres sites sur votre site WordPress. Vous pouvez personnaliser le widget RSS pour afficher le flux d’une manière spécifique, par exemple en affichant uniquement les derniers articles ou en incluant des images.

5. Bloc d’icônes sociales
Les icônes sociales vous permettent d’afficher des icônes de médias sociaux sur votre site WordPress. Vous pouvez personnaliser le widget Icônes sociales pour afficher les icônes de plateformes de médias sociaux spécifiques, telles que Facebook, Twitter et Instagram.

6. Bloc de nuage de balises
Le bloc de widget Nuage de balises affiche une liste des balises de votre site, la taille de chaque balise indiquant la fréquence à laquelle elle a été utilisée. Cela peut être un moyen utile d’aider les utilisateurs à naviguer sur votre site par sujet ou par mot-clé.

Blocs thématiques
Les blocs de thème sont conçus pour fonctionner spécifiquement avec le thème et fournir des fonctionnalités supplémentaires au-delà des blocs WordPress de base.

Voici quelques exemples de ces blocages :
- Bloc de boucle de requête : Ce bloc vous permet d’afficher une liste personnalisée d’articles ou de pages sur votre site, avec des options pour filtrer par catégorie, balise ou type de publication personnalisée.
- Bloc de slogan du site : Ce bloc présente le slogan ou le slogan de votre site et peut être personnalisé avec différents styles de police et couleurs pour correspondre à votre thème.
- Bloc de liste des messages : Ce bloc affiche une liste de messages avec des images en vedette et des extraits de texte et peut être personnalisé pour afficher les messages par catégorie, balise ou type de message personnalisé.
- Bloc de navigation : Ce bloc affiche un menu ou une barre de navigation, permettant aux utilisateurs de naviguer facilement sur votre site. Vous pouvez personnaliser le bloc de navigation avec différents styles et options pour correspondre à votre thème.
- Bloc d’avatar : Ce bloc présente l’avatar ou la photo de profil de l’auteur, ainsi que son nom et sa biographie. Cela peut être un moyen utile d’ajouter une touche personnelle à votre site et de créer des liens avec vos lecteurs.
Blocs d’intégration
Il s’agit d’une sorte de blocages conçus pour extraire du contenu hébergé sur d’autres sites comme YouTube, Twitter et Tiktok, entre autres. Le contenu Iframe est également pris en charge. Des contrôles de conception sont disponibles pour styliser l’intégration comme vous le souhaitez.

L’éditeur de blocs WP est un outil puissant qui offre des possibilités infinies pour créer du contenu dynamique et engageant sur votre site web. En comprenant et en maîtrisant les différents blocs disponibles, vous pouvez concevoir des pages et des articles beaux et fonctionnels qui impressionneront votre public. Nous espérons que ce guide vous a aidé à mieux comprendre l’éditeur de blocs WordPress et vous a inspiré à créer un contenu unique et convaincant. Alors, commencez à explorer les différents blocs et libérez votre créativité !