Table des matières
Si vous êtes un développeur web, vous avez peut-être entendu parler de SCSS ( Sassy CSS ) ou SASS. SCSS est un sur-ensemble de la syntaxe de CSS3 et offre des fonctionnalités intéressantes qui rendent le style des sites Web beaucoup plus facile que l’utilisation de CSS pur. Alors aujourd’hui, je vais vous montrer comment écrire SCSS dans WordPress et gagner beaucoup de temps lors du développement/conception de sites Web.
Ce que vous allez apprendre :
Mixages, variables, extensions sont quelques-unes des fonctionnalités célèbres offertes par SCSS. Si vous n’avez jamais utilisé SCSS ou SASS auparavant, je vous recommande de passer par son génial documentation avant de lire ce tutoriel.
Dans ce tutoriel, je vais vous montrer comment nous pouvons tirer parti de la puissance de SCSS pour styliser nos sites Web WordPress. Si vous avez déjà utilisé SCSS, vous savez peut-être déjà qu’il a quelques dépendances afin de fonctionner correctement et de compiler notre code SCSS en CSS. Mais heureusement, nous n’avons pas à nous soucier de tout cela. Parce que nous allons utiliser un plugin qui est déjà configuré avec tous ceux configurés pour nous. Il nous suffit donc de l’installer et de commencer à écrire SCSS.
Installer le plugin Instant CSS
Tout d’abord, accédez à votre tableau de bord WordPress. Passez ensuite la souris sur l’élément de menu « Plugins » dans la barre latérale gauche et cliquez sur » Ajouter un nouveau ", Il vous amène à la page d’installation du plugin WordPress.
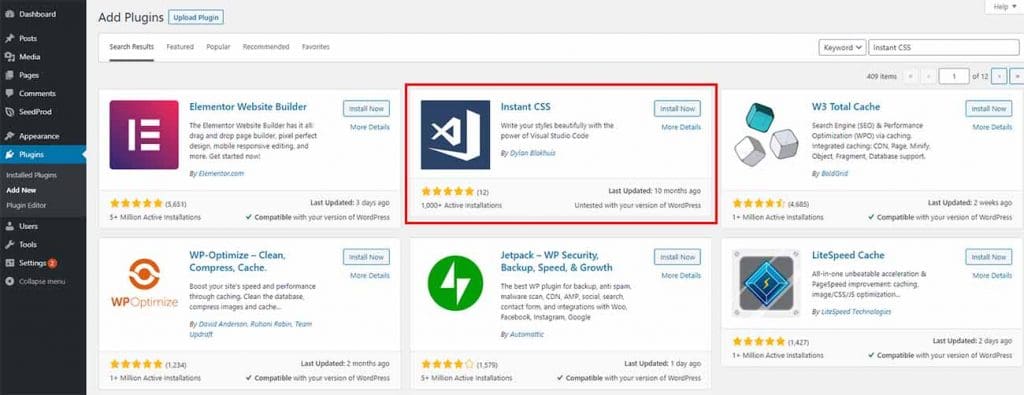
Une fois que vous y êtes, recherchez un plugin nommé CSS instantané et cliquez sur le bouton « Installer maintenant », puis activez-le.

Ajoutez votre première ligne de SCSS
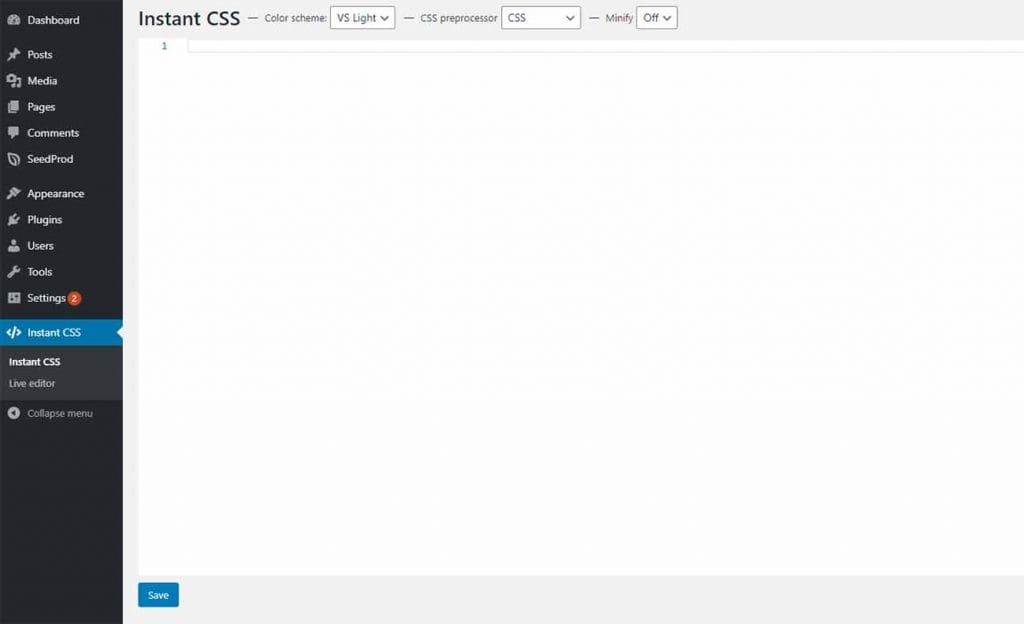
Lors de l’activation, le plugin ajoutera un nouvel élément de menu au tableau de bord. C’est là que nous allons écrire tout le code SCSS. Accédez à cette page en cliquant sur l’élément de menu.

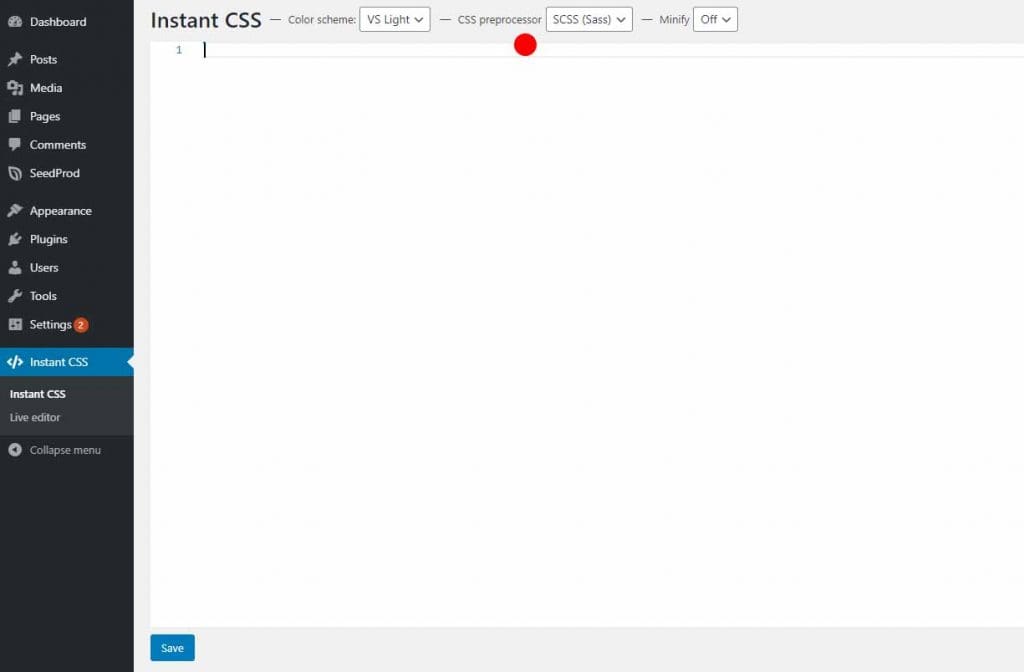
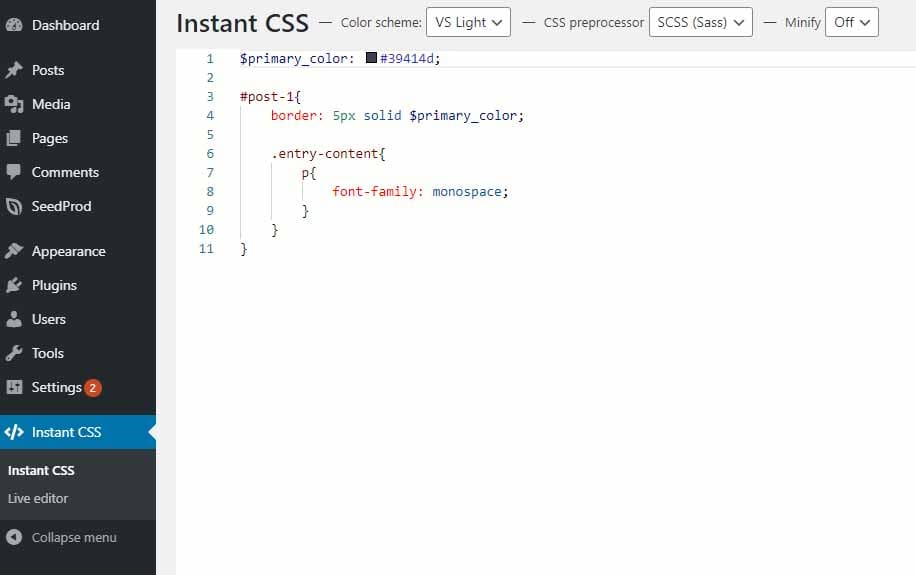
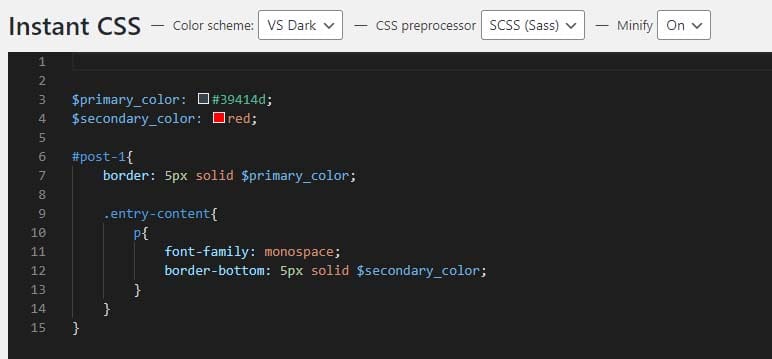
Vous pouvez voir qu’il y a quelques listes déroulantes en haut que nous pouvons choisir. Comme le préprocesseur CSS, « CSS » est sélectionné par défaut. S’il s’agit de CSS, vous n’êtes autorisé à écrire que du CSS. Mais comme nous allons écrire SCSS, nous devrions le changer en « SCSS(Sass) ». Alors, changeons cela d’abord.

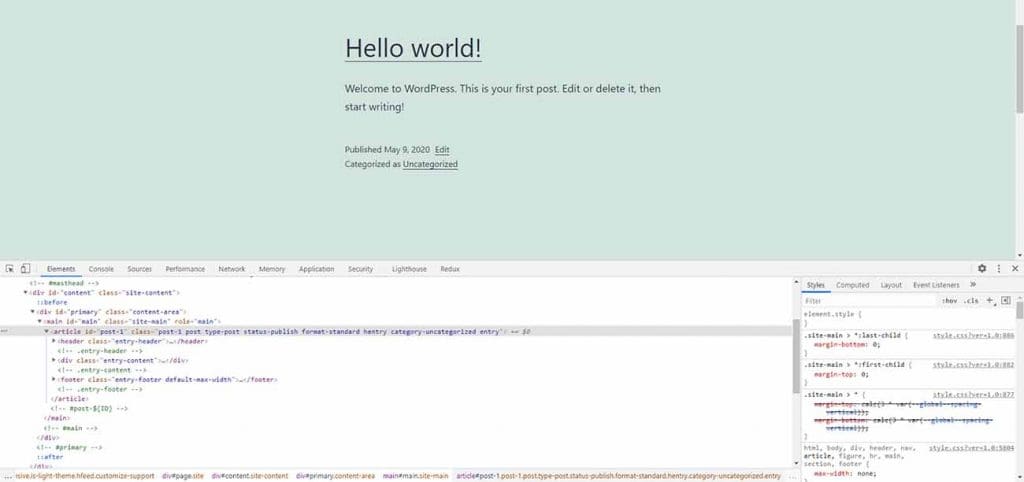
Maintenant, pour le tester, écrivons quelques lignes SCSS. J’ai navigué vers ma page d’accueil WordPress et sélectionné un élément pour écrire mes styles.

Écrivons quelques styles SCSS pour styliser l’élément d’article qui a un id de « post-1 ».

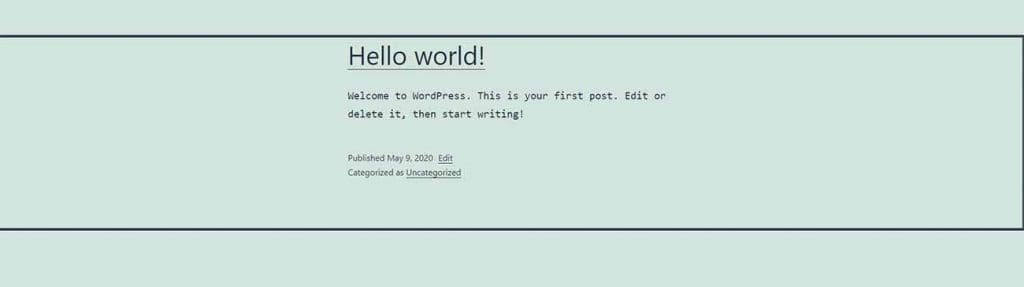
Et enregistrons et rechargeons notre page d’accueil pour voir si nos styles se sont appliqués à la page.

Comme vous pouvez le voir, les éléments de l’article ont changé. Cela signifie que les styles que nous avons écrits dans SCSS fonctionnent. Vous pouvez désormais utiliser SCSS au lieu d’écrire le CSS habituel et rendre votre processus de style moins chronophage.
Interface utilisateur CSS instantanée
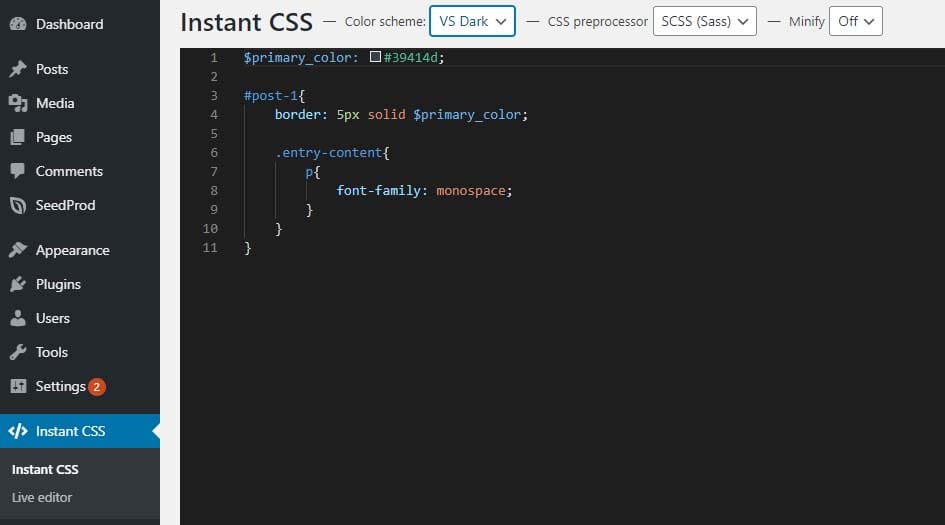
Le plugin Instant CSS est livré avec des thèmes clairs et sombres. Si vous préférez un thème sombre, vous pouvez basculer la liste déroulante « palette de couleurs » sur « VS Dark » et vous obtiendrez un arrière-plan sombre.

Éditeur CSS instantané en direct
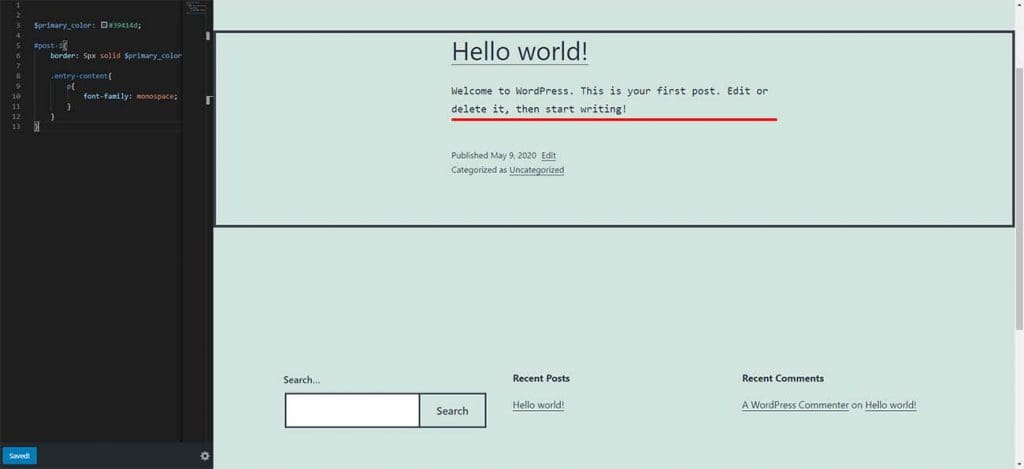
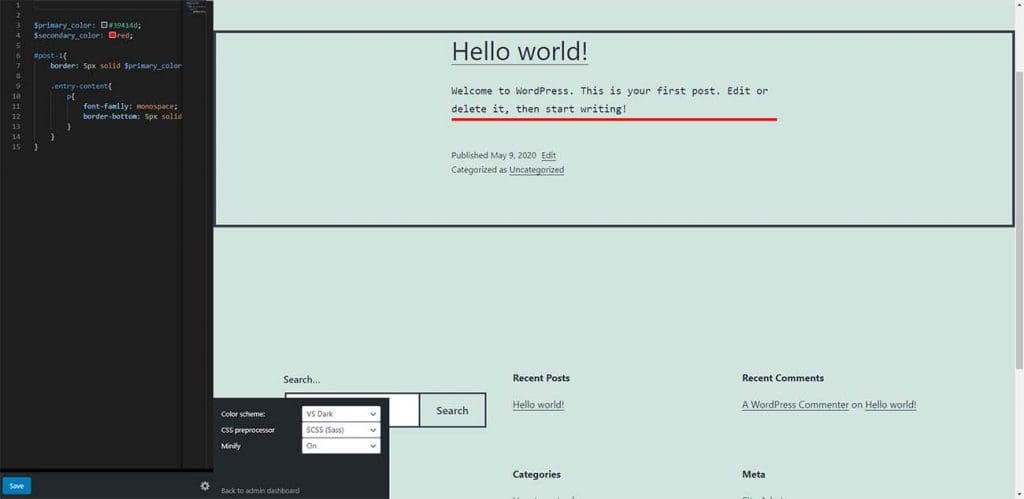
Une autre fonctionnalité intéressante fournie par ce plugin est l’éditeur en direct, en l’utilisant, vous pouvez voir les modifications instantanément sans recharger la page. Afin de l’utiliser pendant le coiffage, il vous suffit de naviguer vers le « Éditeur en direct " et vous obtiendrez un écran comme ci-dessous.

Vous devrez cliquer sur le bouton « Enregistrer » en bas à gauche afin de prévisualiser les modifications.
Lorsque vous avez terminé de modifier, vous pouvez revenir au tableau de bord WordPress en cliquant sur l’icône d’engrenage et en sélectionnant l’option « Retour au tableau de bord d’administration » dans la fenêtre contextuelle.

CSS Minification
La dernière chose que je voulais vous montrer, c’est que vous pouvez dire au plugin de minifier tout votre code CSS. Si vous avez écrit beaucoup de code SCSS et qu’une fois traité en CSS, il peut très probablement doubler la quantité de code. Lorsqu’il est minifié, il supprime les espaces supplémentaires dans votre fichier CSS et réduit la taille du fichier, ce qui peut améliorer la vitesse de chargement de la page.
Vous pouvez activer la minification en basculant la liste déroulante Minify sur On.

Si vous ne savez pas ce qu’est la minification, veuillez passer par ici article Et vous comprendrez mieux ce qu’est la minification et pourquoi c’est une bonne pratique à utiliser.
C’est tout pour ce petit tutoriel et j’espère que vous avez appris à utiliser SCSS au sein d’un site WordPress. Nous nous retrouverons bientôt avec un article super utile comme celui-ci. D’ici là, heureux de concevoir et de coder.
