Table des matières
Cherchez-vous à créer votre propre blog ? Mais vous ne savez pas par où commencer ? Ne vous inquiétez pas, je vais vous apprendre à créer vous-même un blog. Juste en 5 étapes faciles. Cela prendra environ 30 à 40 minutes. Ainsi, vous allez avoir votre propre blog en 30 minutes. Plongeons dans le vif du sujet et voyons comment vous pouvez commencer à bloguer en moins d’une heure.
Ce dont vous avez besoin pour démarrer un blog en seulement 5 étapes
- Idée de nom de domaine pour votre blog. Quelque chose comme diywithwp.com
- Compte d’hébergement
Commençons
Première étape : sécurisez votre nom de domaine et votre hébergeur
Le domaine est l’adresse que vous saisissez dans la barre d’adresse du navigateur pour visiter votre blog. Sans domaine, il n’y a aucun moyen d’accéder à votre site Web ou de le consulter.
Hébergement C’est là que vous enregistrez tous vos fichiers liés au site Web ou au blog. Auquel vous pouvez accéder avec le nom de domaine.
Pour obtenir le domaine et l’hébergement, vous avez le choix entre une tonne d’options différentes. Mais ma suggestion est d’opter pour BlueHost . L’une des entreprises les plus établies et les plus fiables et un fournisseur d’hébergement officiel recommandé par WordPress.
Obtenez votre domaine GRATUITEMENT !
Avec BlueHost , Vous pouvez obtenir un nom de domaine gratuit avec votre forfait d’hébergement. (Pour la première année). En règle générale, un nom de domaine vous coûte environ 14,99 $ par an.
Achetez votre pack d’hébergement avec 60 % de réduction
Normalement, vous devez payer 9,99 $ par mois pour avoir un forfait d’hébergement avec BlueHost . Mais heureusement, vous pouvez obtenir une réduction de 70 % et obtenir votre forfait d’hébergement pour seulement 2,95 $/mois avec le lien ci-dessous.
Une fois que vous allez sur le lien, vous verrez l’écran suivant. Il suffit de cliquer sur le bouton ' Démarrer '.

Choisissez votre formule d’hébergement pour démarrer votre blog
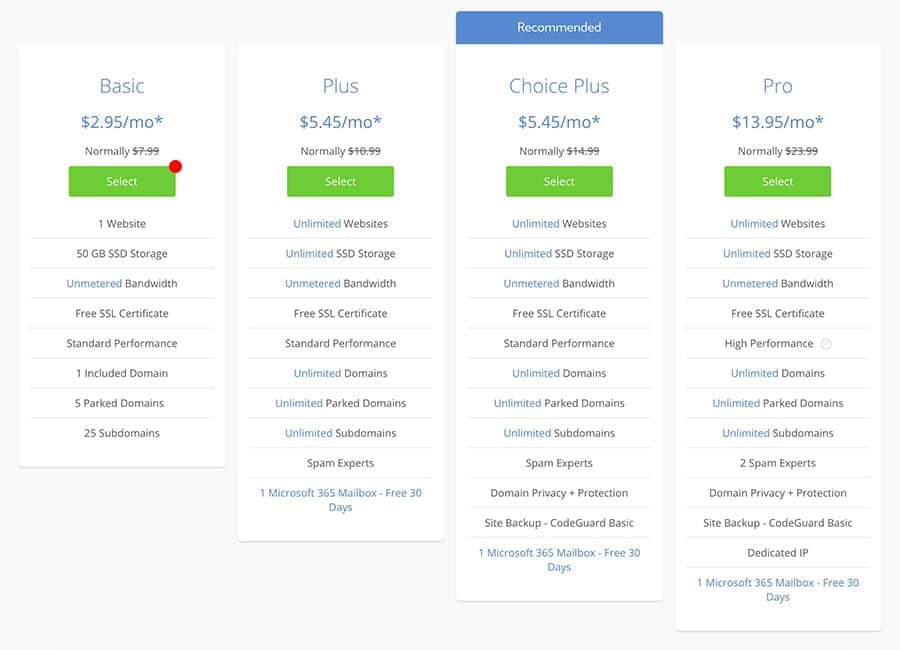
Sur la page suivante, vous devez sélectionner votre forfait. le 'Basique' Un seul est plus que suffisant pour commencer. Si vous envisagez d’exploiter plus d’un site Web dans votre forfait d’hébergement, je vous suggère de choisir l’icône 'Choix Plus' à la place. Meilleur rapport qualité-prix.

Choisissez votre domaine
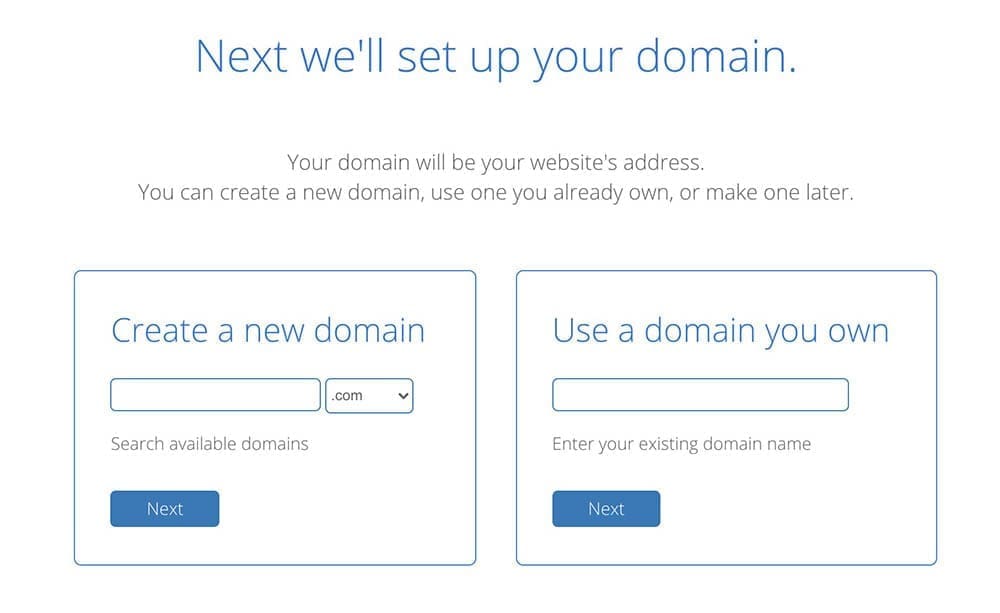
À l’étape suivante, vous devez choisir votre domaine gratuit sur Bluehost. Recherchez le nom du blog que vous avez déjà décidé dans le ' Créer un nouveau domaine ». Entrez le nom de domaine dans le champ de saisie et cliquez sur « Suivant ».
Si vous possédez déjà un nom de domaine, entrez dans la section « Utiliser un domaine que vous possédez », puis passez à l’étape suivante. Vous pouvez utiliser votre propre domaine que vous avez acheté auprès d’un autre vendeur, mais y modifier les paramètres DNS pour pointer/lier votre domaine au compte BlueHost que nous achetons en ce moment.

Créez votre compte BlueHost
Créez votre compte d’hébergement en fournissant les informations nécessaires sur l’écran suivant. Tous les forfaits d’hébergement BlueHost ont tout ce dont vous avez besoin pour démarrer votre blog tout de suite. Vous trouverez ci-dessous ce que vous obtiendrez avec tous les forfaits.
- Nom de domaine gratuit
- Bande passante illimitée
- Certificat SSL gratuit
- Facile cPanel tableau de bord où vous pouvez installer WordPress en quelques clics
- Comptes de messagerie de marque. Semblable à xxxx@diywithwp.com



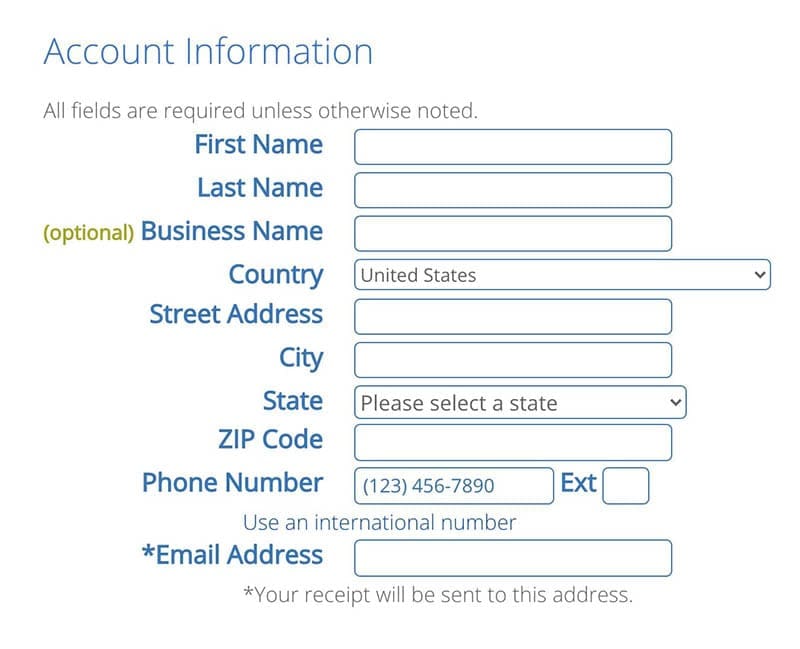
Informations sur le compte
Remplissez tous les champs avec vos informations personnelles.
Informations sur le forfait
Ici, vous pouvez sélectionner votre plan de compte. La meilleure offre est de s’inscrire pour 36 mois (pour 3 ans). Ainsi, vous pouvez obtenir la remise complète.
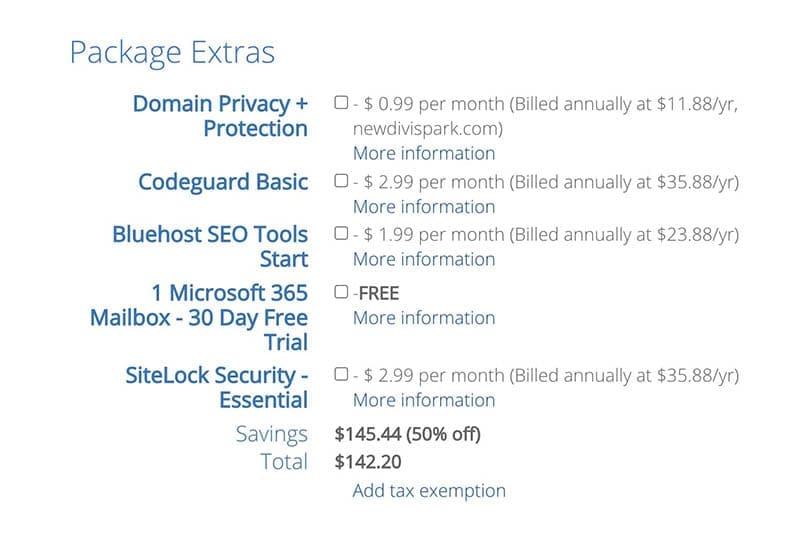
Forfait en sus
Voici quelques produits supplémentaires que vous pouvez ajouter à votre forfait. Si vous souhaitez avoir l’un d’entre eux, vous pouvez les ajouter maintenant. Si ce n’est pas le cas, ne vous inquiétez pas, vous pouvez les ajouter plus tard quand vous le souhaitez. Donc, je pense qu’il est préférable d’aller de l’avant sans rien de tout cela pour garder le coût plus bas.
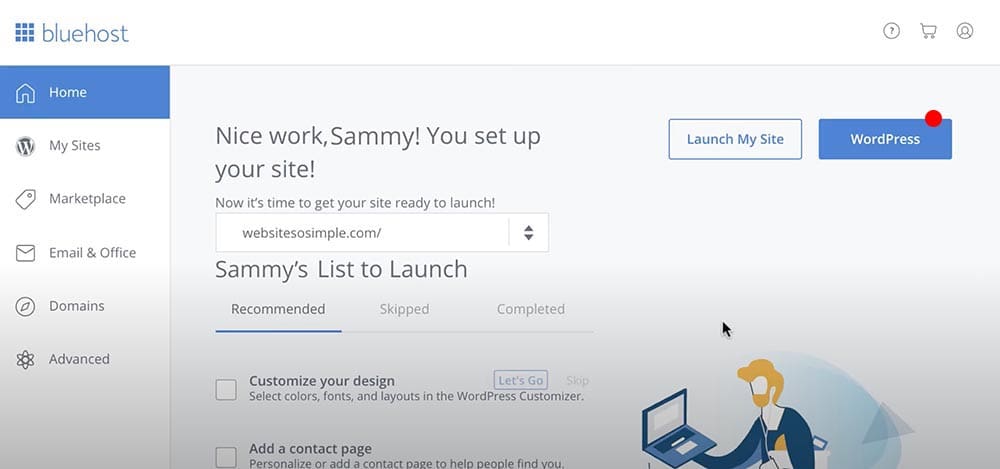
Une fois que vous avez rempli toutes les informations, effectuez le paiement et finalisez la commande. Ensuite, vous devrez configurer votre compte sur la page suivante. (Capture d’écran ci-dessous). Cliquez sur ' Créer un compte » et définissez votre mot de passe.

Vous recevrez un e-mail de BlueHost pour vérifier votre adresse e-mail. N’oubliez pas de vérifier l’adresse e-mail.
Fait! Vous avez terminé avec succès la première étape. Vous avez maintenant un nom de domaine et un hébergement web. Félicitations!! Voyons maintenant comment démarrer un blog.
Deuxième étape : Installer le CMS (Content Management System/WordPress)
Qu’est-ce que WordPress
On parle de WordPress.org, la version auto-hébergée, pas WordPress.com. WordPress.com’est la version payante et est très limitée dans certains domaines. WordPress.org en revanche est gratuit et dispose de beaucoup d’espace pour développer votre site Web.
WordPress ( WP , WordPress.org ) est un système de gestion de contenu (CMS) gratuit et open-source. C’est le logiciel de publication web que vous pouvez utiliser pour créer un beau blog. WP était une plate-forme de blogs au début, mais maintenant c’est plus que cela. Vous pouvez utiliser WP pour tout type de site Web. L’important est que WordPress est très convivial pour les débutants. Vous n’avez pas besoin d’être une personne technique pour utiliser WP.
Ok, il suffit de vous connecter à votre compte Bluehost pour l’installer WordPress .

Donnez le nom de votre site Web, le slogan et répondez à toutes les questions courtes sur votre site Web à l’étape suivante pour continuer.

Vous pouvez sauter l’étape finale où vous devez choisir un thème. Fondamentalement, ils vous demandent de choisir un thème pour votre blog. Le thème est le style de vos sites Web et ses fonctionnalités. Sautez-le pour l’instant.
La deuxième étape est terminée ! 🙂
Troisième étape : Choisissez le thème de votre blog
Connexion au tableau de bord WP
Cliquez sur l’icône ' WordPress ' dans le coin supérieur droit pour vous connecter à votre site WordPress nouvellement installé. (Bluehost a facilité le processus et ils viennent d’installer WordPress pour nous. Sinon, nous devrons l’installer manuellement via cPanel)

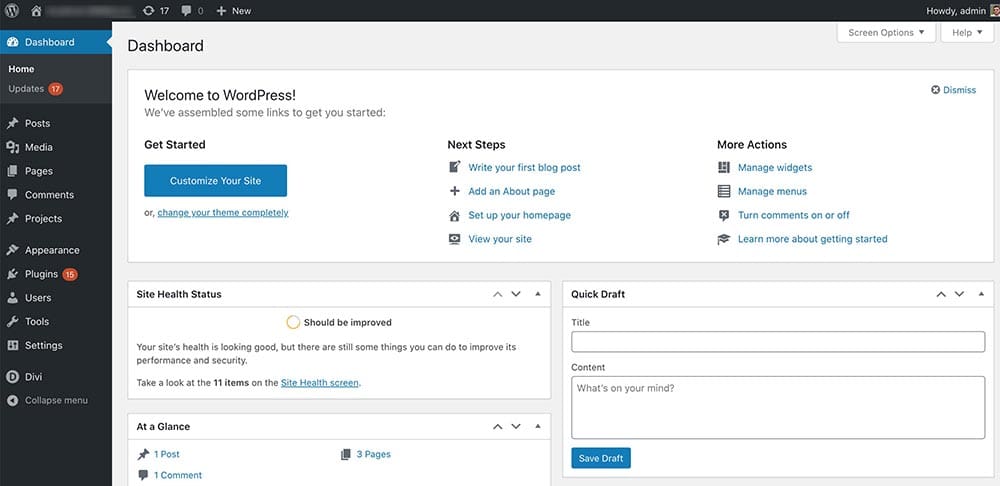
Vous trouverez ci-dessous votre tableau de bord WordPress où nous pouvons modifier notre site Web.

Croyez-le ou non, vous avez déjà un blog d’apparence décente. Il suffit de visiter le front-end de votre site Web (le tableau de bord WordPress est le backend de notre site Web) pour le voir vous-même.

Pas mal, non ?
Comment changer le thème WordPress
Le thème est ce qui décide de l’apparence de votre site Web. Aussi, les fonctionnalités que l’on peut étendre avec des plugins. (Nous parlerons plus tard des plugins). Il existe une vaste collection de thèmes parmi lesquels vous pouvez choisir WordPress.org . Dans ce tutoriel, nous utilisons un thème gratuit appelé Kadence De KadenceWP . Honnêtement, c’est le meilleur thème gratuit que j’ai jamais utilisé pour un blog. Personnellement, j’adore celui-ci. Donc, je suis sûr que vous l’aimerez aussi.
Il suffit de cliquer sur le bouton Téléchargement gratuit dans le menu. Vous obtiendrez un fichier zip que vous devrez télécharger sur votre site Web.
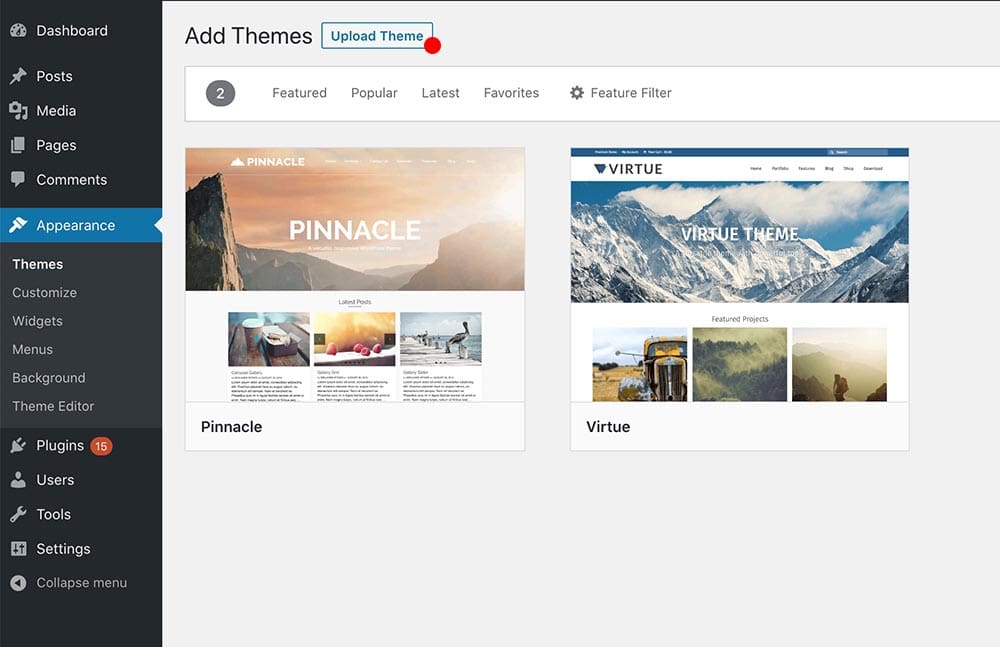
Allez maintenant sur votre site web Tableau de bord > apparence > thèmes et cliquez sur l’icône Télécharger le thème bouton sur le dessus. (Voir la capture d’écran ci-dessous). Sélectionnez ensuite le fichier que vous venez de télécharger (kadence.zip) et installez-le. Vous pouvez activer le thème une fois téléchargé en cliquant sur le bouton ' Activer' bouton.

Kadence nous fournit de beaux modèles de démarrage que nous pouvons utiliser sur notre site Web. Allez-y et installez-les. Ceux-ci sont très utiles lors de la création de nos pages intérieures.

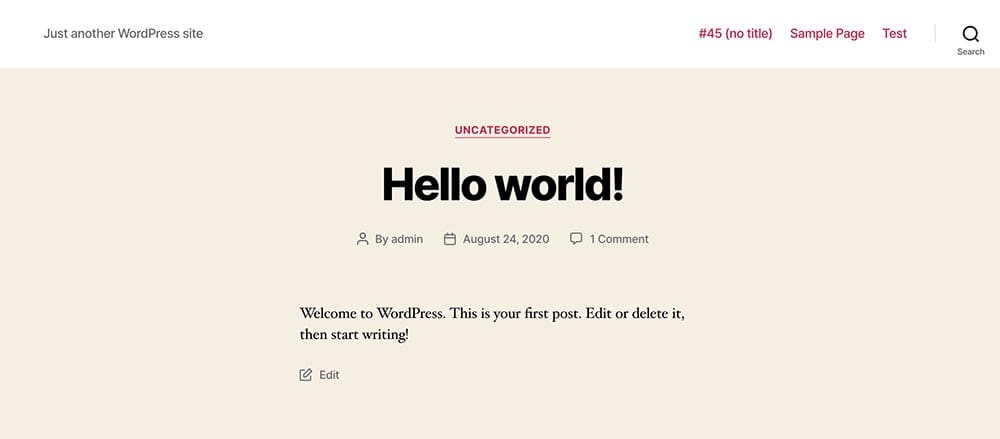
Visitons notre site Web et voyons à quoi cela ressemble maintenant. Tapez simplement l’URL de votre site Web dans un nouvel onglet.

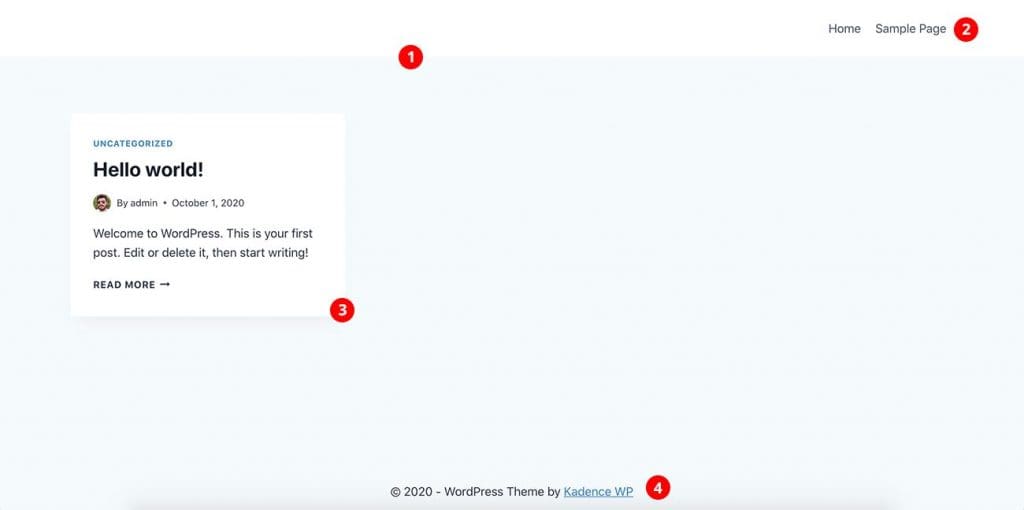
Voici votre page d’accueil en ce moment. Par défaut, la page d’accueil de WordPress est l’endroit où s’affiche tous vos derniers articles.
Ce que vous voyez dans la capture d’écran :
- En-tête
- Menu
- Le dernier message dans la vue grille. Nous n’avons que l’exemple de post qui accompagne l’installation de WordPress pour le moment.
- Pied de page
Ça a l’air bien. Droite? 🙂 Nous pouvons le rendre génial. Il suffit de suivre les autres étapes simples.
À ce stade, notre blog fonctionne sur Internet. Mais ce n’est pas exactement ce que nous recherchions. Nous devons le styliser pour qu’il corresponde à notre image de marque personnelle.
Ajoutez votre logo à l’en-tête
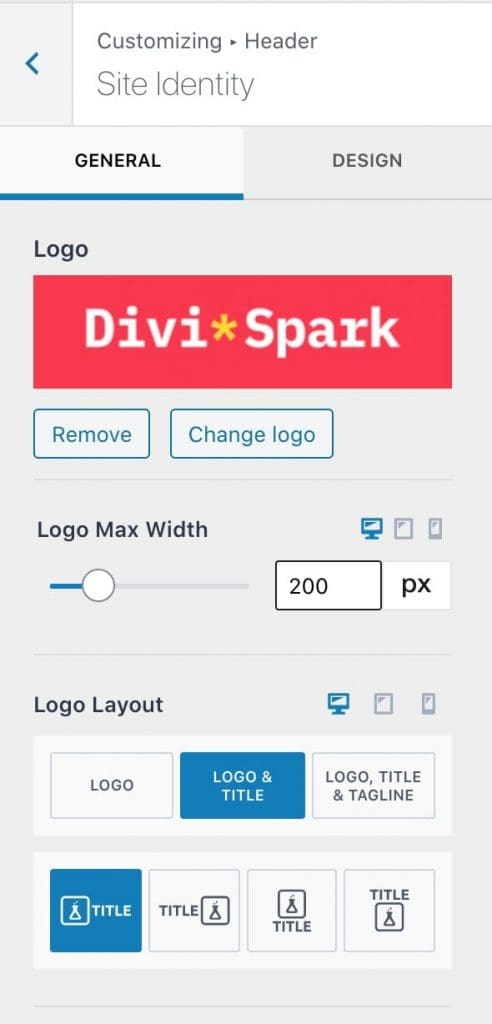
Allez sur le tableau de bord et Apparence > personnaliser > en-tête > logo et téléchargez votre logo. Jouez avec d’autres paramètres et essayez de le rendre plus joli sur l’en-tête. Vous verrez l’aperçu en direct de vos modifications sur le côté droit du personnalisateur.

Il y a beaucoup de choses que vous pouvez essayer dans le personnalisateur pour le rendre plus beau. Allez-y et essayez de vous coiffer vous-même. N’hésitez pas à commenter ci-dessous si vous avez besoin d’aide.
Modifier la palette de couleurs
Allez à Apparence > Personnaliser > Couleur générale > pour définir votre thème de couleur.
Typographie du thème
L’étape suivante consiste à définir les styles de police de votre thème. Allez à Apparence > Personnaliser > Typographie générale > et définissez vos styles de police de titre et de corps de police. Vous pouvez choisir n’importe quel Police Google dans la liste.
Il y a beaucoup plus d’autres paramètres avec lesquels vous pouvez jouer. Vérifiez-les tous et essayez de comprendre comment les choses fonctionnent dans le personnalisateur WordPress. Une fois que vous avez compris, il est vraiment facile d’aller de l’avant. WordPress est un CMS convivial et c’est la principale raison de sa popularité.
Quatrième étape : Ajoutez votre premier article de blog
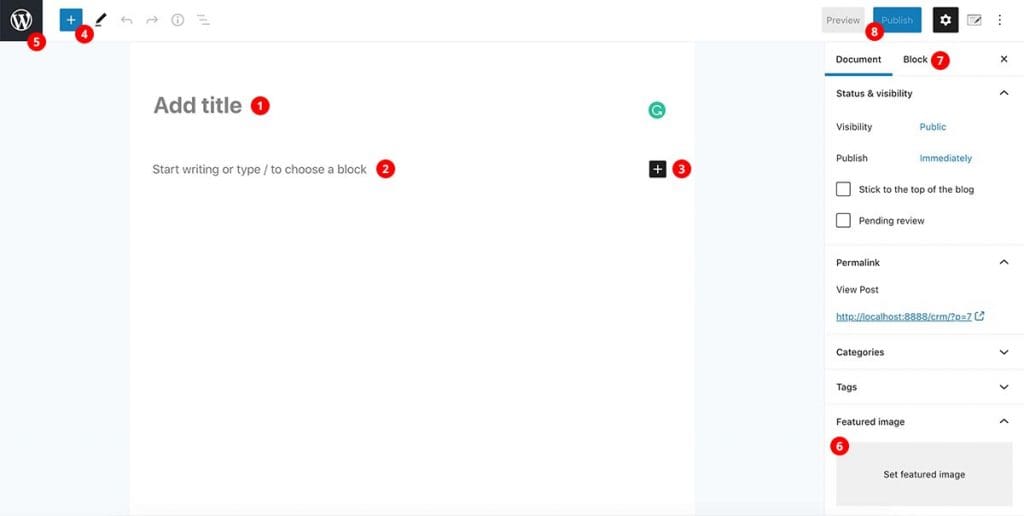
Créons notre premier article de blog. Atteindre Tableau de bord > Ajouter un nouveau . Vous trouverez ci-dessous l’écran de post-édition que vous verrez.

1.Post titre
Ajoutez le titre de votre article ici
2. Publiez du contenu
Vous pouvez écrire votre article ici.
3. Plus de blocs Gutenberg
En cliquant sur l’icône '+' dans le coin droit, vous pouvez ajouter d’autres blocs. Les blocs Gutenberg sont quelque chose que nous pouvons utiliser pour créer des pages Web dans le monde WordPress. Il s’agit essentiellement d’un constructeur de pages avec beaucoup de blocs/modules. Par exemple, si vous souhaitez ajouter un texte dans l’article ou la page, vous devez ajouter un bloc de texte. Si vous voulez une image, vous devez ajouter un bloc d’image.
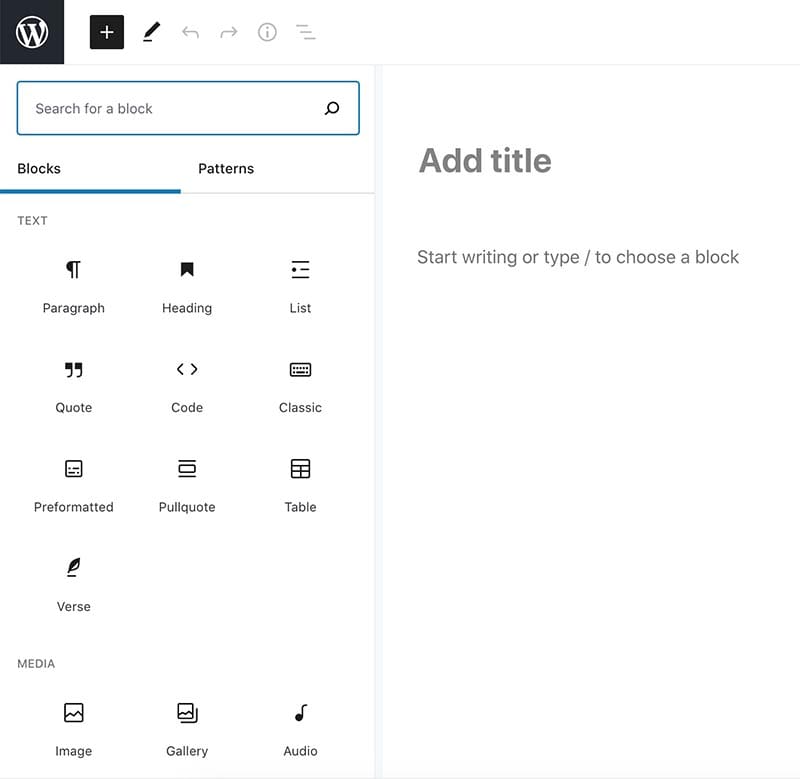
4. Blocs Gutenberg
Vous pouvez voir tous les blocs disponibles ici.

5. Bouton de retour
Cliquez sur ce bouton pour revenir à l’icône Tous les articles Vue.
6. Image en vedette
C’est ici que vous pouvez ajouter une image en vedette à la publication. Vous pouvez télécharger votre image. Essayez toujours d’optimiser l’image au mieux. Essayez de le rendre aussi petit que possible. Utilisez un outil comme ImageOptim (pour Mac) ou Optimiseur de fichiers (pour Windows) pour optimiser vos images. MinusculePNG est une autre solution en ligne gratuite à essayer.
7. Bloquer les paramètres associés
Vous trouverez ici les paramètres liés aux blocs que vous ajoutez. Essayez-le vous-même.
8. Bouton Plumblish
En cliquant sur ce bouton, vous pouvez publier votre message dans le monde entier. 🙂
Paramètres WordPress
Il y a quelques autres paramètres importants que nous devons vérifier avant d’aller de l’avant. Rendez-vous dans le Tableau de bord > Paramètres > Général. Vous pouvez définir l’icône Titre du site, slogan, e-mail de l’administrateur, et quelques paramètres supplémentaires ici.
Permaliens
Les permaliens sont les URL permanentes de vos articles individuels, ainsi que des catégories et d’autres listes d’articles de blog. Un permalien est ce qu’un autre blogueur utilisera pour créer un lien vers votre article. En outre, il s’agit d’une partie très importante de l’optimisation des moteurs de recherche.
Atteindre Paramètres > Paramètres du lien permanent

Sélectionnez ' Nom de l’article ' ou une autre version meilleure comme la structure permalienne.
Cinquième étape : Concevoir une page d’accueil personnalisée
À ce stade, vous disposez d’un blog WordPress entièrement fonctionnel que vous créez vous-même. Content? 🙂
Par défaut, WordPress affiche les derniers articles que vous publiez sur la page d’accueil de votre blog. C’est suffisant dans certains cas, mais que se passe-t-il si vous voulez avoir Une image de couverture avec un titre en haut de la page et quelques derniers articles de blog en dessous ? Une section d’appel à l’action avec un bouton vers la page de contact ? Plongeons dans le vif du sujet et voyons comment faire ce genre de choses.
Ajoutons une nouvelle page. Atteindre Pages > Ajouter un nouveau . Donnez un titre à votre page. Je nomme la page 'Accueil' car nous allons l’utiliser comme page d’accueil de notre site Web.
Créez une section de couverture qui attire vos lecteurs
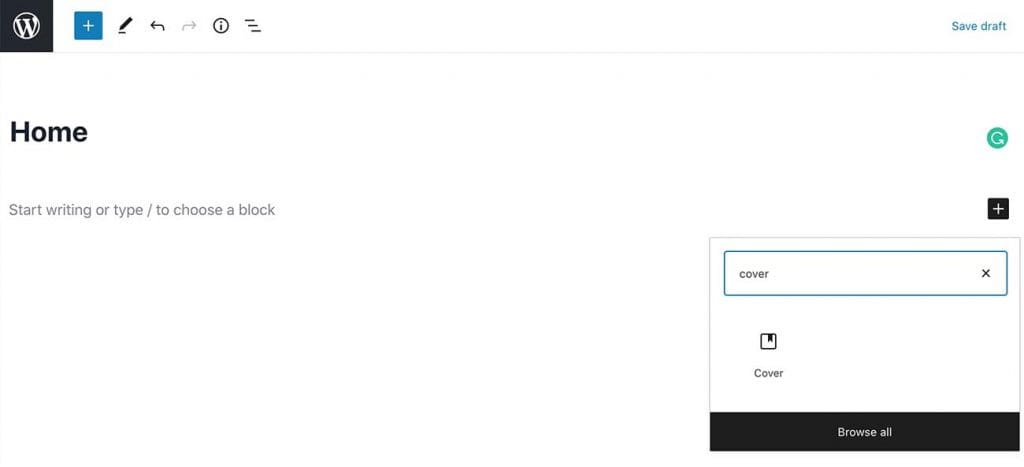
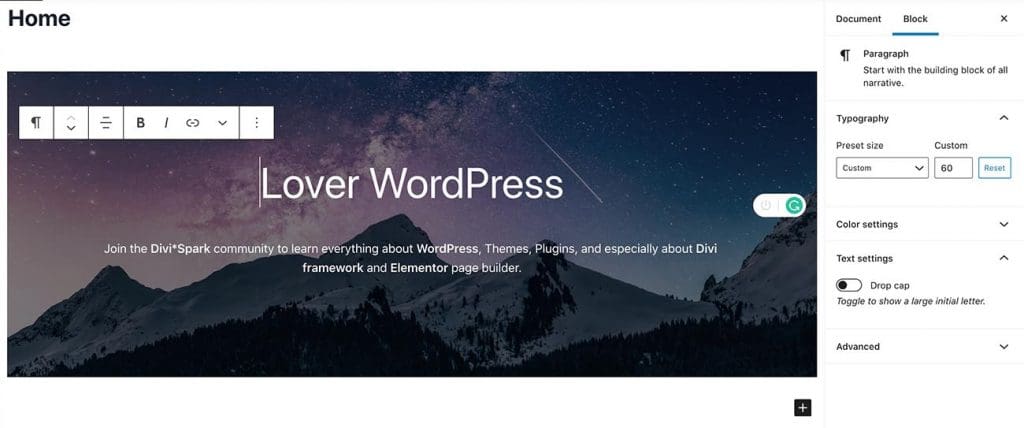
L’écran d’édition de page est très similaire à la page d’édition d’article. Il utilise le même constructeur de Gutenberg pour concevoir la page. Ici, en haut, je vais ajouter une couverture avec un titre, une description et un bouton. Il suffit de cliquer sur l’icône « + » et de rechercher « Couverture ».

Ci-dessous, vous pouvez voir ce que j’ai fait dans ma démo. Comme vous pouvez le voir sur le côté droit, vous obtiendrez des paramètres différents pour chaque bloc. Ainsi, vous pouvez modifier la taille de la police, les couleurs, les images d’arrière-plan, etc.

Comment afficher les derniers articles sur la page d’accueil
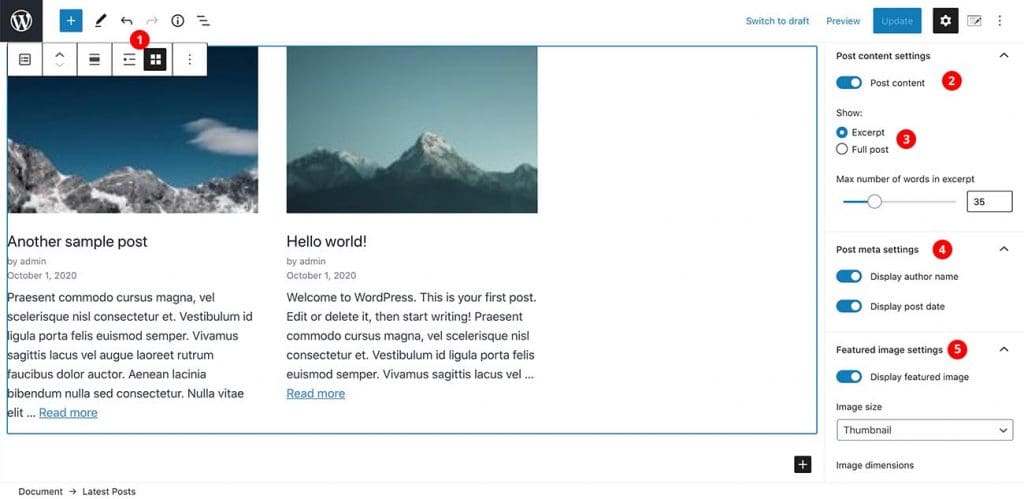
Nous allons maintenant afficher les derniers articles sur la page d’accueil. Semblable à ce que vous avez fait ci-dessus, recherchez simplement ' Derniers articles ', puis ajoutez le bloc à la page juste en dessous de la section de couverture.

Le paramètre que vous pouvez modifier :
- Vous pouvez sélectionner la vue en liste ou en grille ici. J’ai utilisé la vue en grille.
- Il n’affichera que le titre au début. Vous devez activer ici le contenu de la publication.
- Sélectionnez « Extrait » et la longueur de l’extrait.
- Affichez le nom et la date de l’auteur.
- Ici, vous pouvez décider d’afficher ou non l’image en vedette comme je l’ai montré dans cet exemple.
Voilà!
Ajouter la section Appel à l’action
Comme vous pouvez le voir, il est très facile de concevoir une page avec le constructeur de pages Gutenberg. Vous pouvez y ajouter tout type de contenu. Allez-y et ajoutez un titre et un bouton en dessous qui redirigera vers la page de contact. Nous pouvons ajouter l’URL de la page de contact plus tard, car nous n’avons pas encore la page de contact. Voici ce que j’ai fait.

Génial!! Nous venons de finaliser le design de notre page d’accueil personnalisée. Vous pouvez ajouter le contenu de votre choix. Essayez simplement de vous et essayez de faire un beau design.
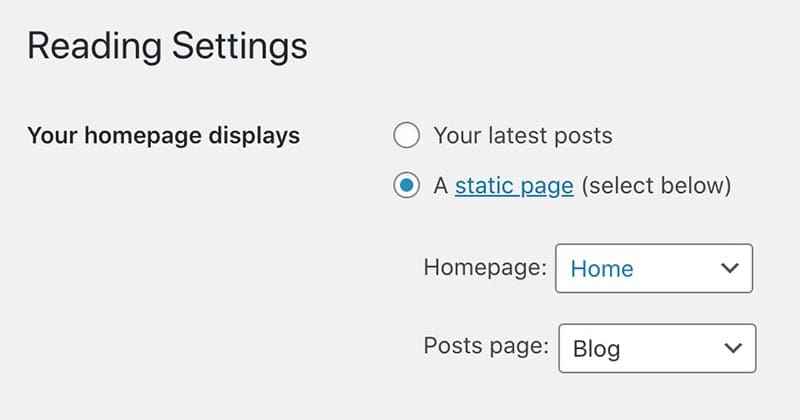
Définissons cette page comme notre page d’accueil. Atteindre Paramètres > lecture et set Votre page d’accueil s’affiche À Une page statique et sélectionnez la page d’accueil que nous venons de faire. De plus, j’ai ajouté une autre page appelée ' Blog » pendant ce temps. Juste une page vide et je la choisis comme page de blog.

En gros, vous avez terminé de créer votre propre blog dans WordPress. C’est ainsi que l’on peut créer un blog avec WordPress. Vous pouvez continuer à publier vos articles sans aucun problème. Mais quand même, il y a quelques pages indispensables dans un blog comme À propos, Contact, Politique de confidentialité, Conditions d’utilisation, etc. À ce stade, vous savez déjà comment créer de nouvelles pages et y ajouter du contenu. Mais vous ne savez toujours pas comment ajouter un formulaire de contact à la page de contact. Droite? Laissez-moi vous dire comment le faire facilement.
Bonus : Comment ajouter un formulaire de contact dans WordPress
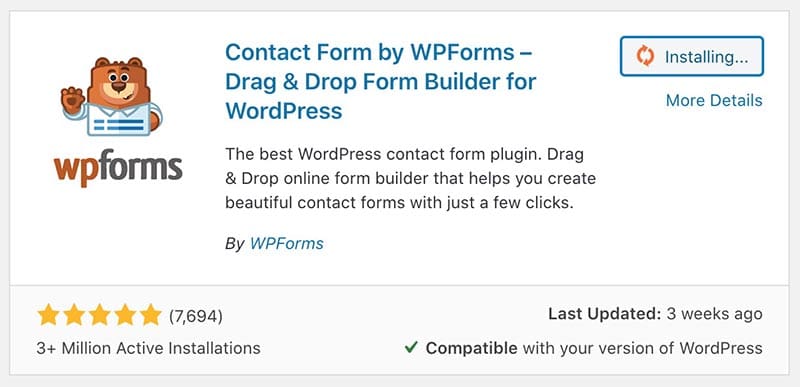
Nous allons utiliser un plugin gratuit appelé WPForms pour ajouter le formulaire de contact à la page. Allons à la Plugins > Ajouter de nouveaux et recherchez WPForm s. Une fois que vous avez trouvé le plugin, cliquez simplement sur Installer Et puis Activer .

Après avoir activé le plugin, vous verrez un nouvel élément de menu dans le tableau de bord. Atteindre WPForms > Ajouter un nouveau . Sélectionnez ensuite l’icône Formulaire de contact simple sur l’écran suivant. L’exemple de formulaire suffira à la plupart des gens, mais si vous souhaitez ajouter plus de champs, vous pouvez le faire en quelques clics. C’est très simple.
Par défaut, lorsque quelqu’un soumet un e-mail via ce formulaire, il l’enverra à l’adresse e-mail d’administrateur du site. Si vous souhaitez le modifier, il vous suffit d’aller sur Paramètres > Notification > Envoyer à l’adresse e-mail et ajoutez l’adresse e-mail à laquelle vous souhaitez recevoir des e-mails.

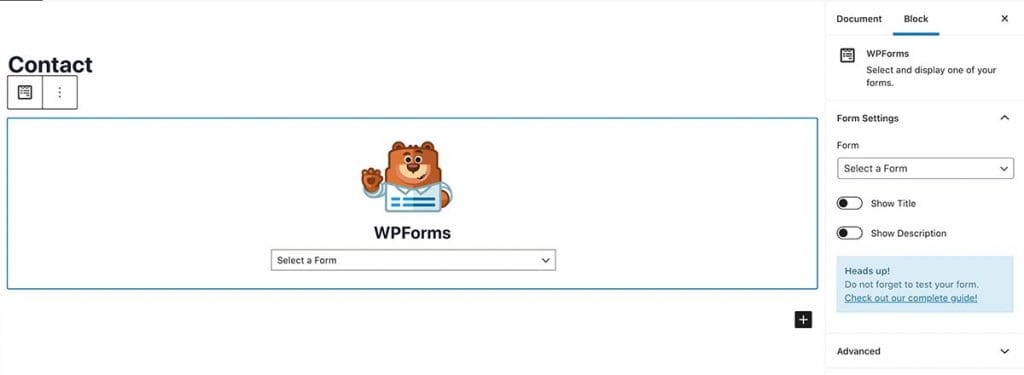
OK, nous venons de créer notre formulaire. Maintenant, nous devons l’ajouter à notre page de contact. Il suffit d’aller sur la page de contact et de cliquer sur l’icône '+' pour rechercher des blocs et de taper WPForms . Cela fera apparaître le Bloc WPForms . Vous pouvez l’ajouter à la page et sélectionner le formulaire que nous venons de créer. Voilà!! Assez facile, non ?

Alors, c’est comment démarrer un blog vous-même avec WordPress. Il y a beaucoup plus de choses que vous pouvez faire pour le rendre plus attrayant. Dans les prochains articles, je les aborderai un par un. D’ici là, bonne chance !
