Table des matières
Bonjour, aujourd’hui je vais vous expliquer comment faire un menu collant sur défilement dans WordPress dans presque tous les types de thèmes, avec un simple code JavaScript. Et bien sûr, avec quelques lignes de CSS aussi. 🙂
Première étape : Créez votre en-tête
J’utilise le thème WordPress 2020 par défaut pour ce tutoriel. Le thème est agréable et bien optimisé, mais juste basique. Tout d’abord, créez votre en-tête comme vous le souhaitez. Ajoutez le logo, créez le menu, etc. etc.

Deuxième étape : ajoutez vos codes personnalisés
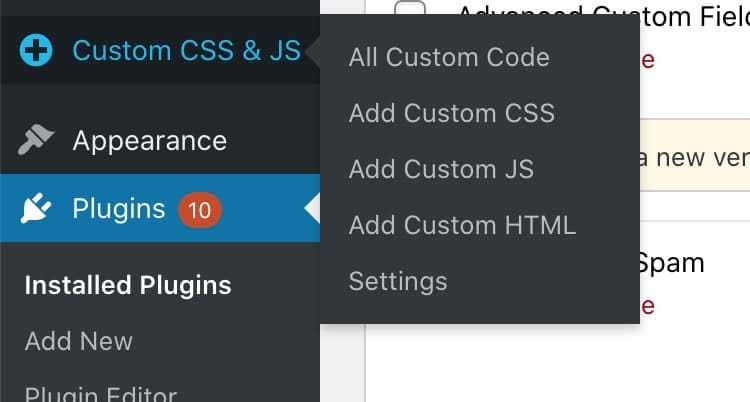
Maintenant, nous devons ajouter du CSS et du JS au site. Pour cette partie, nous avons plusieurs méthodes mais il est toujours plus facile d’utiliser un simple plugin appelé CSS et JS personnalisés simples . Pour l’installer, rendez-vous sur Plugins > Ajouter de nouveaux puis recherchez Plugin CSS et JS personnalisé simple .

Une fois que vous l’avez trouvé, cliquez sur Installer maintenant pour l’installer et l’activer. Maintenant, vous obtiendrez un nouvel élément de menu appelé CSS et JS personnalisés . Cliquez sur Ajouter un JS personnalisé et ajoutez le code suivant.

Si vous avez besoin de plus d’informations sur la façon d’ajouter un code personnalisé à WordPress, veuillez consulter cet article sur Comment ajouter un CSS personnalisé à WordPress : Guide du débutant
window.onscroll = fonction() {
stickyHeader()
};
var header = document.getElementById(« en-tête de site ») ;
var sticky = en-tête.offsetTop + en-tête.offsetHeight ;
function stickyHeader() {
if (window.pageYOffset > collant) {
header.classList.add(« ds-sticky ») ;
} sinon {
header.classList.remove(« ds-sticky ») ;
}
} Comment faire un menu collant sur le défilement dans WordPress dans n’importe quel thème : étape finale
Ajoutez votre code JS
Voir la partie ci-dessous du code. C’est là que nous ciblons l’en-tête de nos thèmes. Si vous allez essayer cette méthode sur d’autres thèmes que le thème par défaut de WP 2020, vous devez trouver l’ID de l’élément wrapper de l’en-tête. Modifiez ensuite l’ID à l’intérieur du code pour l’attribuer. (J’espère que vous l’avez compris. Dans tous les cas, vous avez besoin d’aide, il suffit de commenter ci-dessous. J’aime toujours aider :))
var header = document.getElementById(« en-tête de site ») ; Dans la barre latérale gauche de la fenêtre, vous verrez un Options panneau. Et il existe une option pour définir où ajouter le code sur la page. Vers l’en-tête ou le pied de page. C’est toujours une bonne pratique d’ajouter vos codes JS au pied de page du site Web.
Ajoutez votre code CSS
Ensuite, ajoutez notre simple extrait CSS. CSS et JS personnalisés > Ajouter des CSS personnalisés. Collez maintenant l’extrait ci-dessous à l’intérieur et enregistrez. Vous pouvez le charger dans l’en-tête .
.ds-collant {
position : fixe !important ;
gauche : 0 ;
droite : 0 ;
} Comme l’un de vos lecteurs l’a commenté ci-dessous, dans certains thèmes, vous devrez ajouter un Indice z pour placer l’en-tête au-dessus de tous les autres éléments. Jouez simplement avec cela si vous voyez l’en-tête disparaître lors du défilement.
L’en-tête disparaît-il lors du défilement ?
C’est ainsi que l’on peut créer un menu collant sur le défilement dans WordPress. Dans presque tous les thèmes.
C’est ainsi que l’on peut créer un menu collant sur le défilement dans n’importe quel thème WordPress. C’est le moyen le plus simple, sans qu’aucun plugin tiers ne soit utilisé, ce qui est le meilleur pour améliorer les performances. 🙂
Maintenant, vous pouvez rendre n’importe quel en-tête collant en quelques minutes dans les thèmes WordPress. Cette méthode fonctionnera sur la plupart des thèmes sans aucun effort supplémentaire. Commentaires ci-dessous si vous avez besoin d’aide. De plus, vous pouvez jouer avec l’extrait CSS que j’ai fourni. Essayez d’ajouter une couleur d’arrière-plan différente à l’en-tête autocollant, etc. Amusez-vous. 😀
