Personnaliser les modèles d’e-mails WooCommerce : la méthode la plus simple pour les débutants
Table des matières
Bonjour les amateurs de WordPress ! Si vous êtes un utilisateur de WooCommerce comme moi, vous savez que nous voulons tous avoir de meilleurs modèles d’e-mails transactionnels. Dans ma boutique DiviSpark où je vends des thèmes enfants, je voulais avoir des modèles d’e-mails WooCommerce plus beaux et de marque. Il existe de nombreuses façons de les rendre plus beaux et professionnels, mais nécessitent des connaissances plus avancées en PHP, HTML et CSS. J’ai donc décidé de proposer un tutoriel pour montrer comment personnaliser le modèle d’e-mail WooCommerce sans aucune compétence avancée. Ainsi, vous pouvez commencer à envoyer des e-mails qui raviront vos clients.

Plongeons dans le vif du sujet et voyons comment nous pouvons le faire.
Ici, nous utilisons un plugin appelé Kadence WooCommerce Concepteur d’e-mails que vous pouvez télécharger gratuitement à partir du référentiel de plugins. Rendez-vous dans le Tableau de bord > Plugins > Ajouter de nouveaux et recherchez-le.

Une fois trouvé, cliquez sur ' Installer maintenant ' et activez-le.
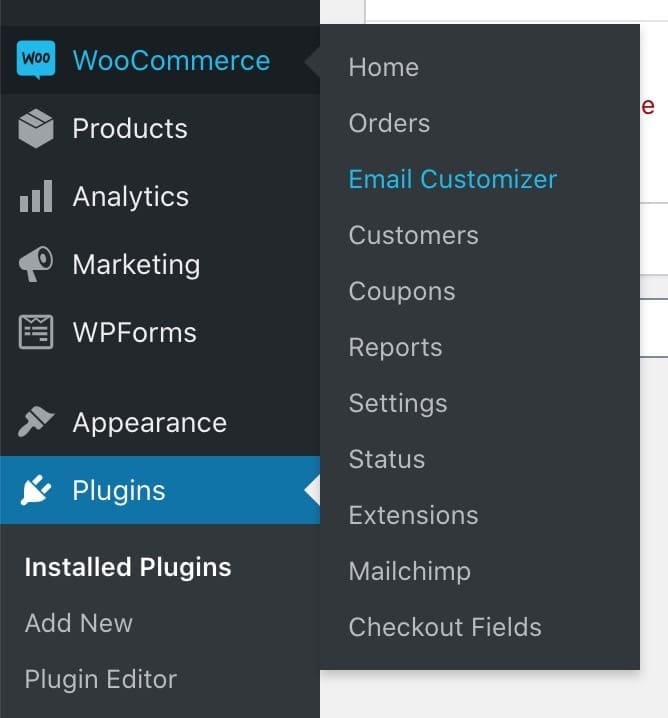
Après l’activation, vous obtiendrez un nouvel élément de sous-menu dans le menu WooCommerce. Atteindre WooCommerce > Personnalisateur d’e-mail pour commencer à concevoir notre modèle d’e-mail.

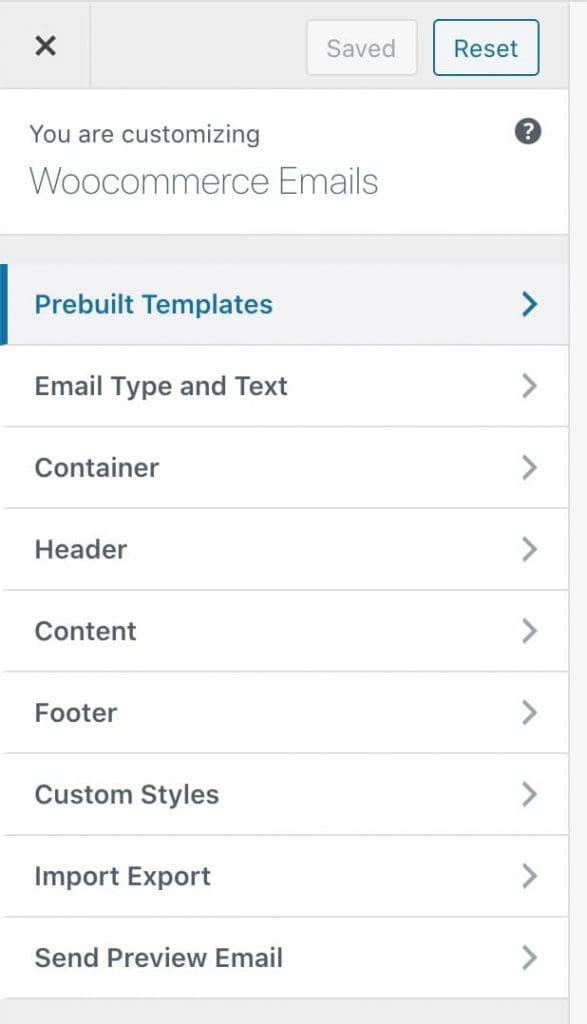
Vous trouverez ci-dessous la page des paramètres.

Modèles d’e-mails Woocommerce prédéfinis
Kadence WooCommerce Concepteur d’e-mails propose de superbes conceptions prédéfinies que vous pouvez utiliser comme point de départ. Atteindre Modèles prédéfinis et choisissez celui que vous aimez, faites défiler vers le bas et cliquez sur l’icône Charger les modèles bouton. Il ajoutera le style à tous les modèles d’e-mails transactionnels WooCommerce que nous pourrons modifier séparément plus tard.
- Nouvel ordre
- Commande annulée
- Traitement de la commande par le client
- Commande terminée par le client
- Commande remboursée par le client
- Commande en attente du client
- Facture client
- Échec de la commande
- Nouveau compte client
- Note client
- Réinitialisation du mot de passe du client
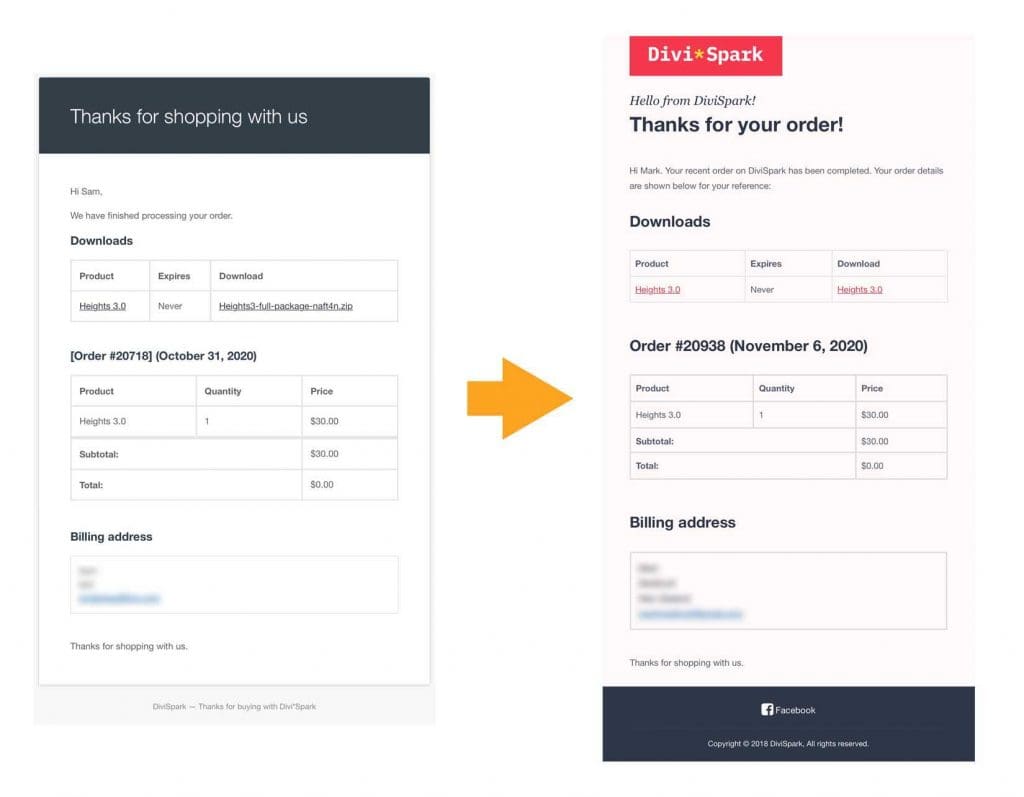
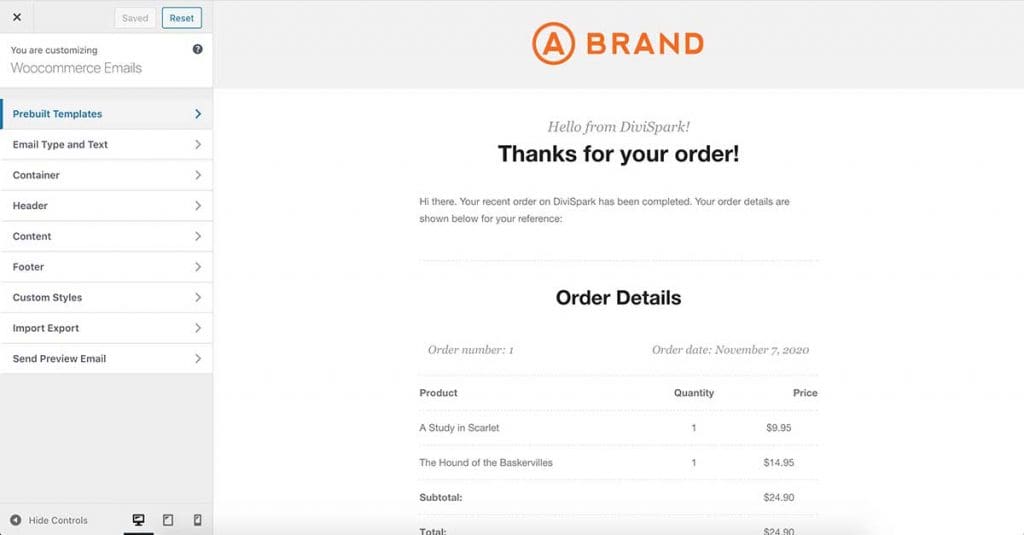
Voici à quoi cela ressemblera une fois que j’aurai chargé le design prédéfini. S’améliorer, n’est-ce pas ?

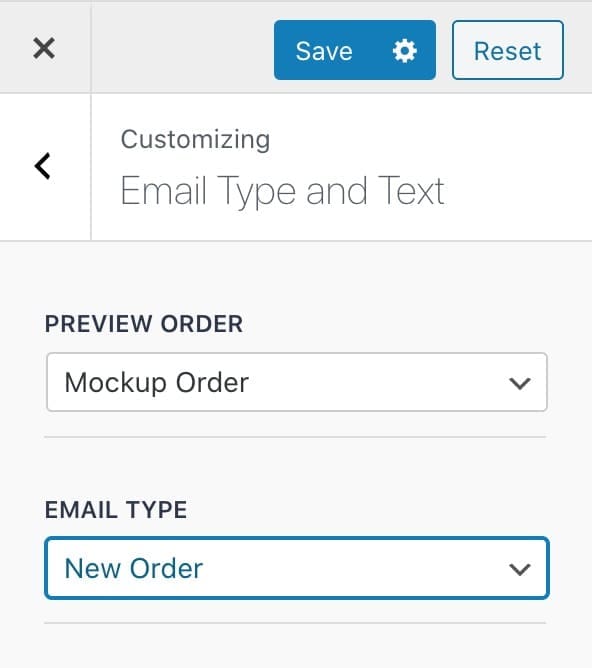
Type et texte de l’e-mail
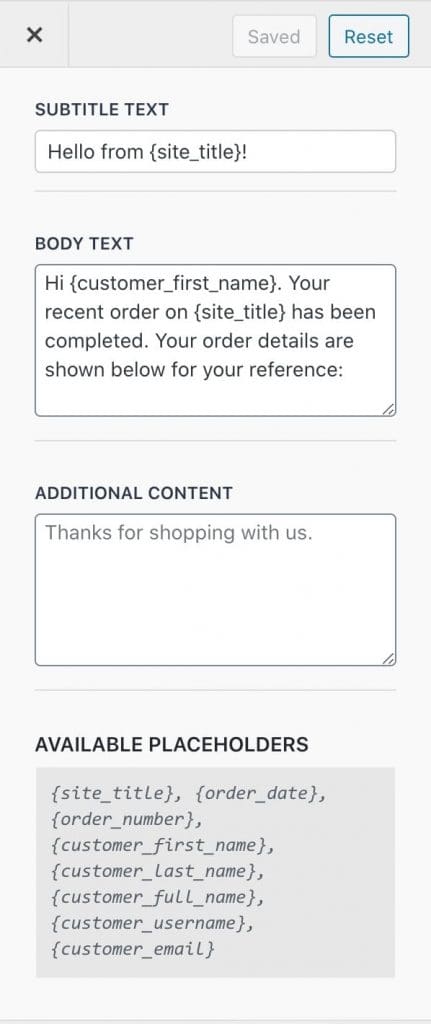
Ensuite, allez dans le Type et texte de l’e-mail Paramètres. Vous pouvez sélectionner le modèle d’e-mail que vous souhaitez concevoir/personnaliser ici. Dans chaque e-mail envoyé par WooCommerce, il y a un en-tête et un texte de description qui sont liés au modèle d’e-mail spécifique. Faites défiler cette page de paramètres et vous verrez que nous pouvons modifier le contenu de ce texte dans chaque modèle d’e-mail WooCommerce. Choisissez simplement le modèle dans le menu déroulant que vous souhaitez modifier et modifiez le contenu du texte.
Une autre chose importante est que vous pouvez ajouter du contenu dynamique à ces messages texte. Comme le prénom du client dans l’accueil. Au lieu de 'Bonjour', vous pouvez dire 'Bonjour {customer_firs_name}' au début. Il existe quelques autres espaces réservés que vous pouvez utiliser.


Conteneur
La page de réglage suivante est ' Conteneur ' vous permet d’ajuster la couleur d’arrière-plan du conteneur, la largeur du conteneur d’e-mails, les tailles de remplissage en haut et en bas, etc. Essayez-les vous-même pour qu’il ait l’air propre et clair ;).
En-tête
La prochaine chose est En-tête Paramètres. Ici, nous pouvons ajouter notre logo à l’en-tête du courrier. Vous trouverez plus de paramètres pour définir les couleurs de la marque sur l’arrière-plan de l’en-tête, changer le remplissage de l’en-tête comme les choses.
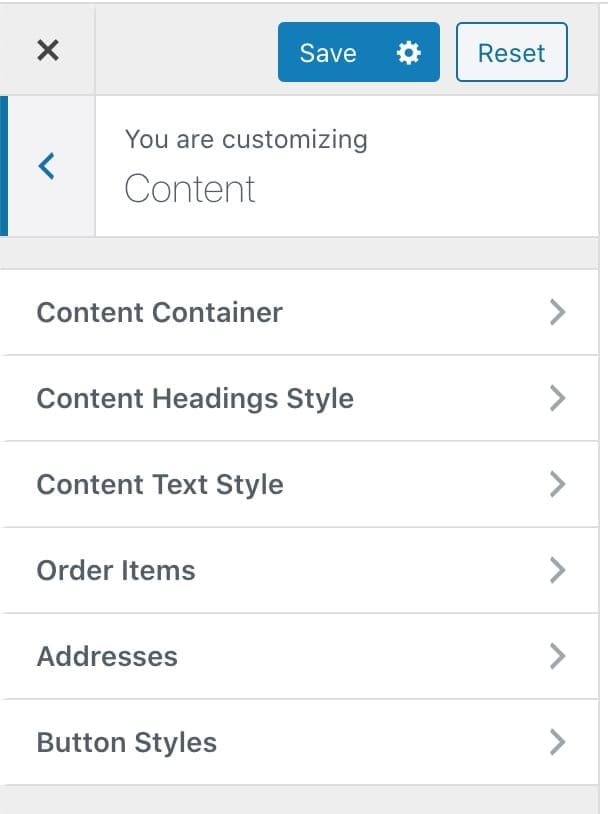
Contenu
Il s’agit de la page de configuration du style de la zone du corps de l’e-mail. Lorsque vous allez à l’intérieur de la page de réglage, vous remarquerez qu’il y a quelques autres pages de réglage intérieures où nous pouvons gérer presque toutes les parties du corps.

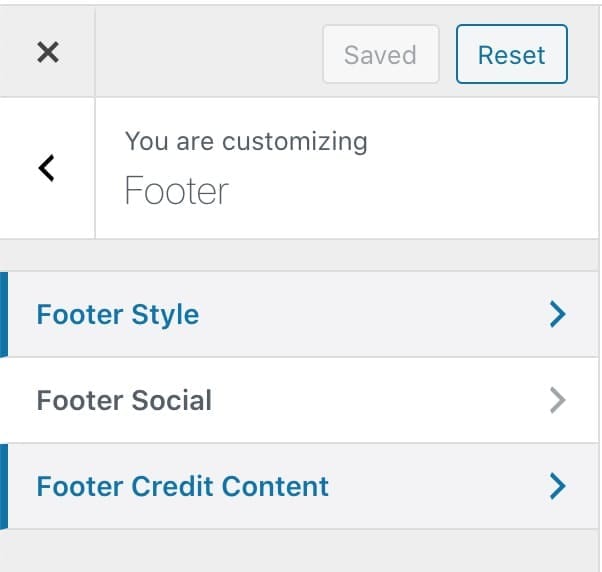
Pied de page
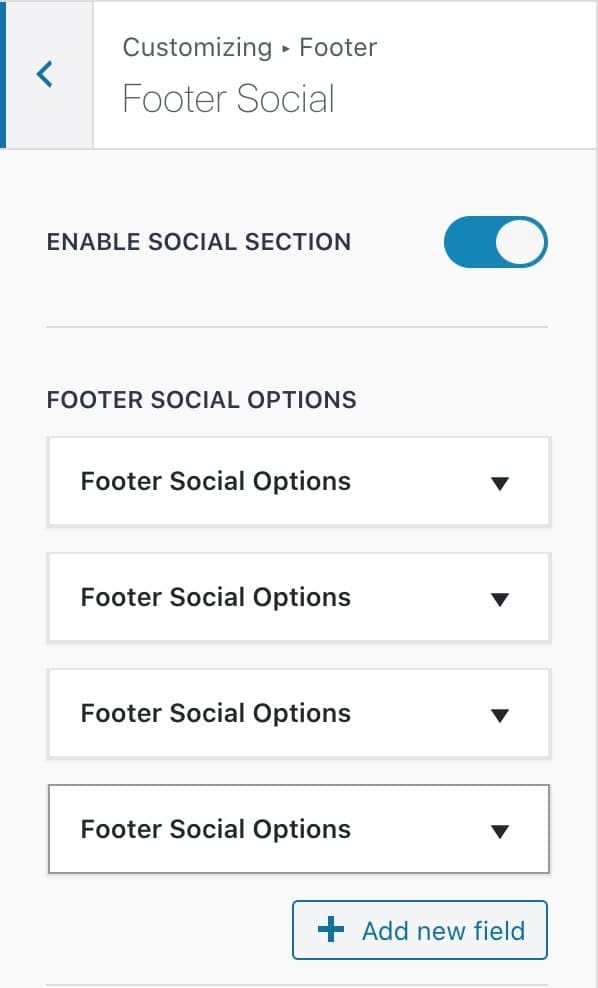
Dans la page de configuration du pied de page, vous verrez 3 autres pages de sous-ensembles dans lesquelles vous pouvez styliser le pied de page , puis ajoutez Icônes des médias sociaux , et modifiez et stylisez le Pied de page Informations de crédit .


Vous pouvez ajouter presque n’importe quel lien de réseau social ici. Il suffit de cliquer Ajouter un nouveau champ et vous pouvez définir l’icône et le lien.
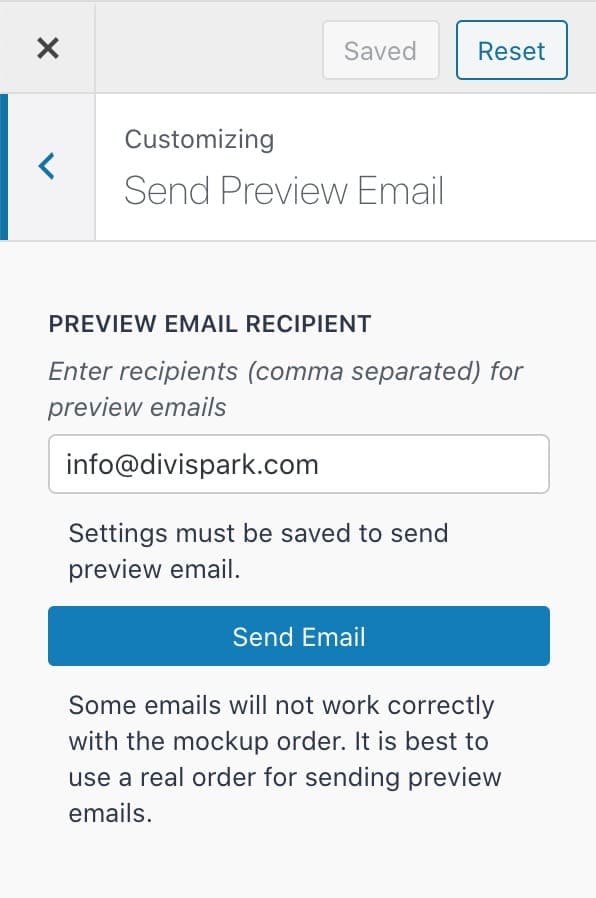
Ce qui est bien avec Kadence WooCommerce Concepteur d’e-mails est que vous pouvez toujours voir vos modifications en direct sur le côté droit de la page des paramètres et que vous pouvez vérifier dans votre boîte de réception en envoyant un e-mail de prévisualisation. Enregistrez simplement ce que vous avez fait et cliquez sur le bouton Envoyer un e-mail bouton. Vous recevrez un e-mail d’aperçu à votre adresse e-mail.

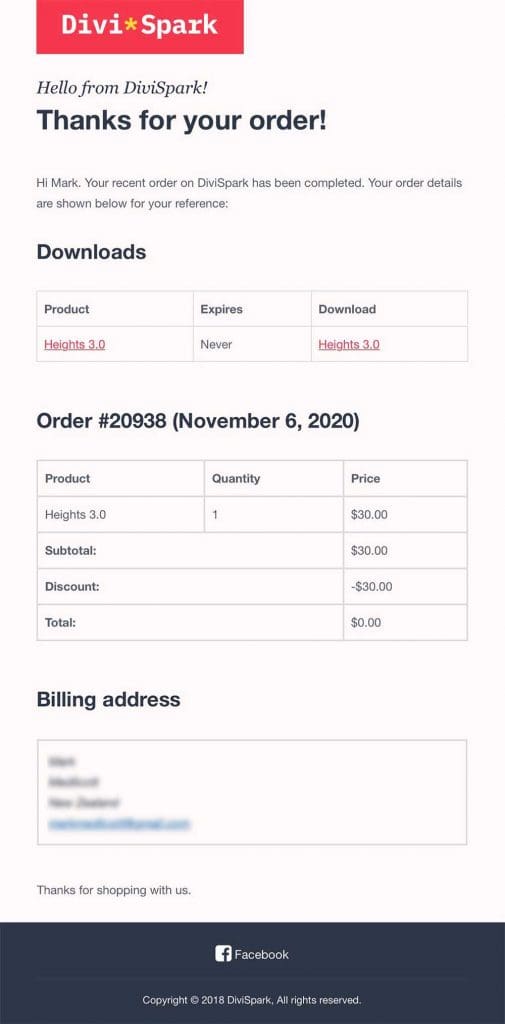
Vous trouverez ci-dessous ce que j’ai fait des modèles d’e-mails WooCommerce de mon site Web. Ça a l’air mieux et sympa. Droite?

C’est le meilleur personnalisateur d’e-mail WooCommerce gratuit que j’ai trouvé. Pas besoin d’avoir des connaissances avancées. Juste simple et facile que tout le monde peut utiliser pour personnaliser les modèles de courrier. Idéal pour les débutants.