Table des matières
Un Page d’accueil est une page Web autonome, conçue pour augmenter les ventes ou générer des prospects pour une entreprise. Ils capturent les coordonnées des visiteurs en échange d’offres spéciales, de bulletins d’information réguliers ou de ressources telles que des ebooks gratuits, des cours gratuits, etc. La plupart du temps, ces visiteurs proviennent d’un e-mail, d’un lien dans un e-mail ou de publicités de Google, Bing, YouTube, Facebook, Instagram, Twitter ou d’endroits similaires sur le Web. C’est l’endroit où ils atterrissent en premier. C’est pourquoi on l’appelle un Page d’accueil . Dans ce tutoriel, nous allons créer une page de destination dans WordPress de manière simple, mais nous vous apporterons sûrement plus de prospects en 2021.
Il s’agit d’un guide étape par étape convivial pour les débutants que tout le monde peut suivre. Pas besoin de connaissances avancées en codage ou en WordPress.
Quelle est la différence entre la page d’accueil et une page de destination ?
La page d’accueil est la page d’accueil de votre site Web, ce que votre visiteur verra lorsqu’il visitera votre site pour la première fois. Les visiteurs peuvent surfer sur votre site Web à partir de la page d’accueil. Lisez vos articles de blog, apprenez-en plus sur votre entreprise ou votre site Web, explorez d’autres pages, parcourez les produits ou inscrivez-vous, et bien plus encore. J’espère que vous avez eu l’idée exacte. Il y a un ' Beaucoup de choses ‘ sur la page d’accueil.
Mais, d’un autre côté, la page de destination est conçue pour un « Objectif spécifique » . Il promeut une offre unique. Chaque partie de cette page est conçue à cet effet uniquement. L’objectif principal est de convertir les visiteurs en clients. Pas de distractions.
Que dois-je inclure dans une page de destination parfaite ?
Il existe quelques règles courantes pour la création de pages de destination. ( Connaissez bien les règles afin de pouvoir les enfreindre efficacement. ;)). Mais après avoir créé votre première page de destination, vous devez continuellement tester des variantes pour l’améliorer.
J’ai ajouté une liste de quelques meilleurs exemples pour une bonne page de destination ci-dessous. Allez sur ces pages de destination et essayez de mieux comprendre.
Vous trouverez ci-dessous une liste des éléments les plus courants que nous pouvons utiliser lors de la création d’une page de destination. Vous avez peut-être déjà remarqué dans les exemples ci-dessus, comment ces éléments peuvent être utilisés efficacement.
- Titre/sous-titre avec copie à l’appui
- Image d’en-tête, animation ou vidéo
- La forme, un appel à l’action fort
- Sous-titre et la copie d’appui centrée sur les avantages.
- Preuve sociale
- Fonctionnalités
- Pied de page
J’espère que vous avez une meilleure idée de la conception de la page de destination parfaite maintenant. Plongeons dans le vif du sujet et voyons comment créer une page de destination dans WordPress de la manière parfaite.
Le design de la page de destination
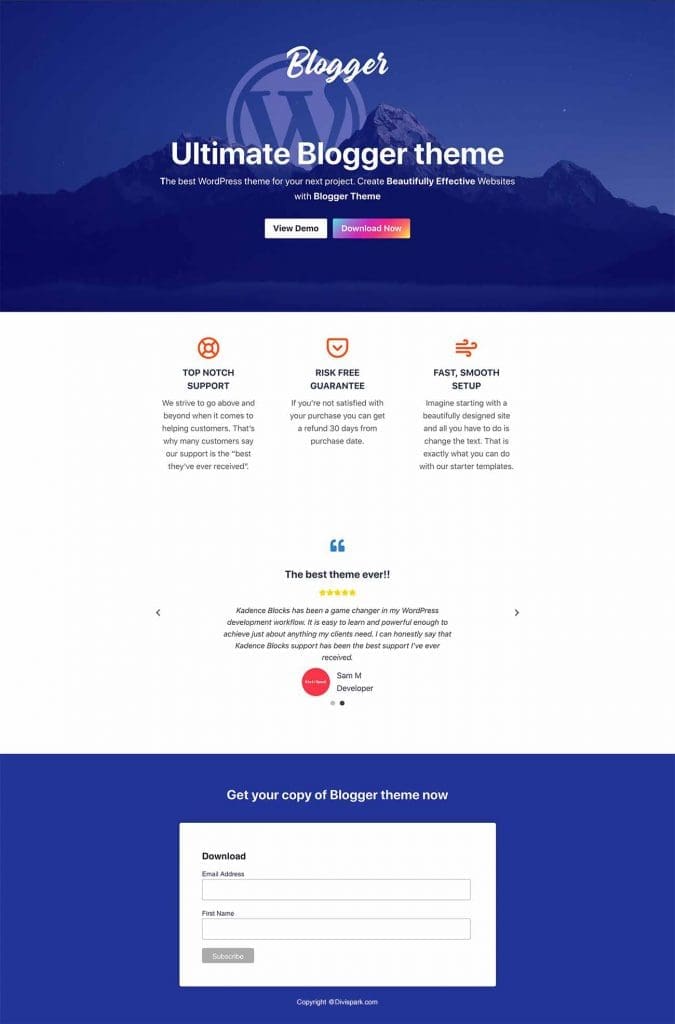
Dans notre page de démonstration, nous forçons le visiteur à s’abonner à la liste de diffusion et à obtenir une copie gratuite d’un nouveau thème WordPress appelé 'Blogger'. Nous allons obtenir le résultat / construire la liste de diffusion avec une simple page de destination. Avec quelques éléments de base : le titre avec juste quelques mots et une copie à l’appui, une section de fonctionnalités à 3 colonnes, un curseur de témoignage, un formulaire d’abonnement, etc. Assez simple. Cette simplicité facilite la prise en main/l’abonnement du visiteur.
Installer le thème WordPress
Dans ce tutoriel, j’utilise un thème WordPress gratuit appelé Kadence . C’est l’un des meilleurs thèmes gratuits que j’ai jamais utilisés pour un site Web. Personnellement, la plupart du temps j’utilise ce thème pour mes sites. Il n’y a donc aucun problème à vous le recommander.
Une fois que vous êtes arrivé sur le site, cliquez simplement sur le bouton Téléchargement gratuit dans le menu. Vous obtiendrez un fichier zip que vous devrez télécharger sur votre site Web.
Une fois que vous avez installé le Thème Kadence , l’étape suivante consiste à installer le plugin. Atteindre Plugins > Ajouter de nouveaux et recherchez Blocs Kadence . Une fois que vous l’avez trouvé, installez-le et activez-le pour ajouter d’excellents blocs supplémentaires à la bibliothèque de blocs Gutenberg par défaut que nous pouvons utiliser pour concevoir notre page.

Créer la page de destination dans WordPress
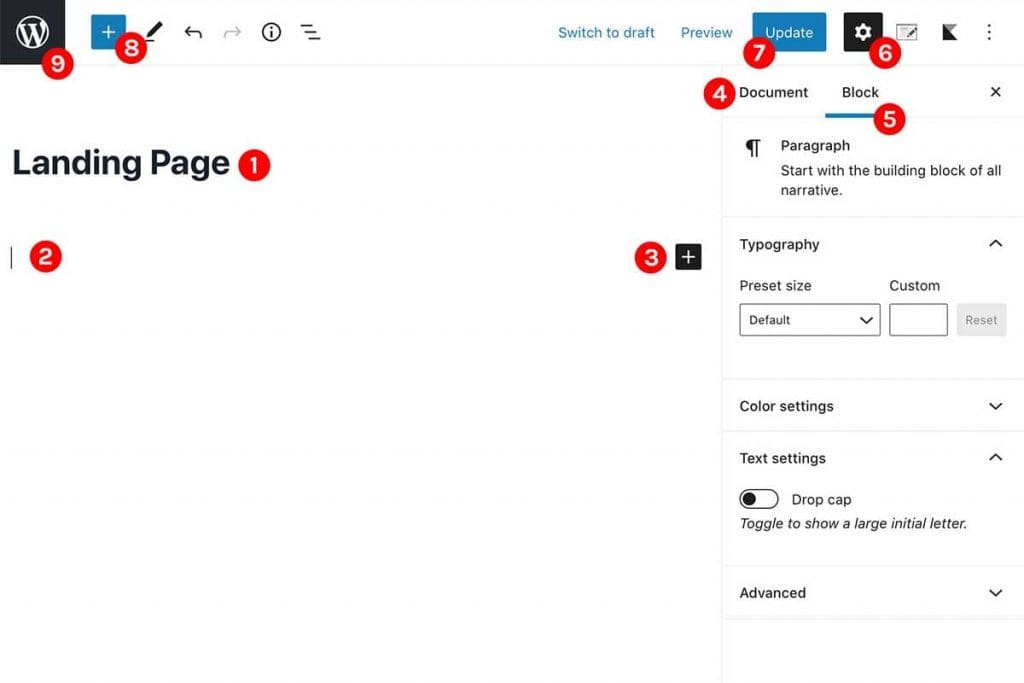
Comme vous pouvez le voir Kadence est un thème WP bien optimisé avec de nombreuses fonctionnalités premium gratuites. Commençons à construire notre page. Rendez-vous dans le Tableau de bord > pages > Ajouter un nouveau et créez une nouvelle page et donnez-lui un nom. Vous trouverez ci-dessous à quoi cela ressemble sur l’écran d’édition de la page.

- Titre de la page
- Zone de contenu de la page
- Bouton 'Ajouter des blocs'
- Paramètres du document/Paramètres liés à la page
- Paramètres liés au bloc spécifique
- Afficher/Masquer le panneau des paramètres
- Bouton Publier ou Mettre à jour
- Bouton Ajouter un bloc
- Bouton de retour
Commençons par ajouter une section de couverture, puis le logo, le titre, la copie de support et deux boutons (un bouton montrera l’installation de démonstration du thème et l’autre bouton fera simplement défiler jusqu’au formulaire inférieur où ils peuvent s’abonner immédiatement et obtenir une copie du thème).
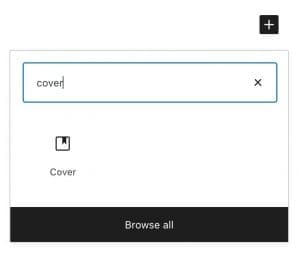
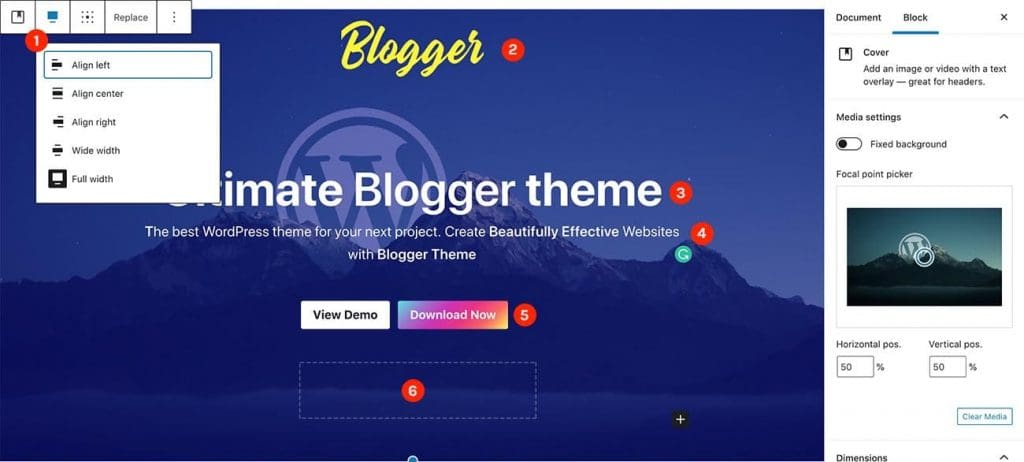
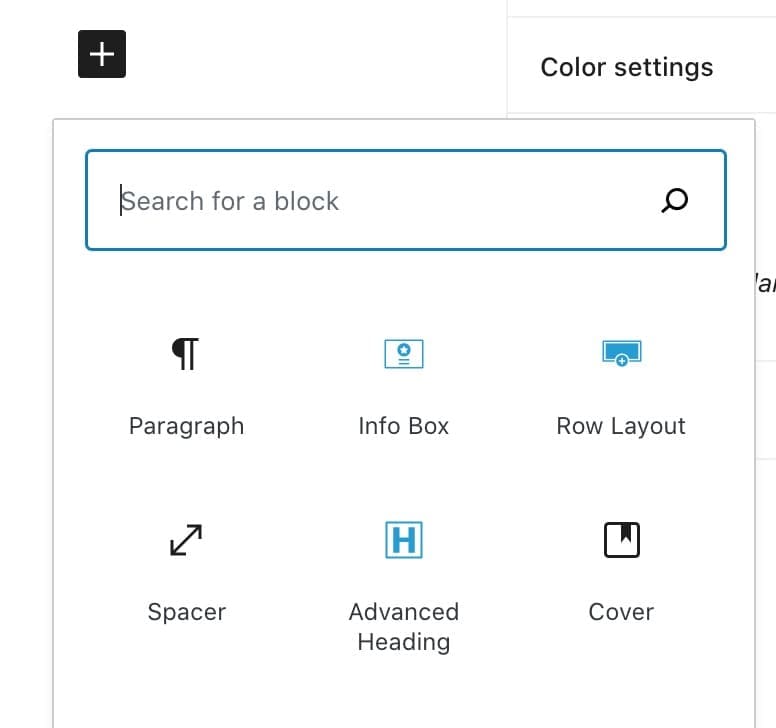
Cliquez sur le bouton Ajouter un bloc dans le coin droit de la page. Sélectionnez ensuite 'Couverture' dans la liste. Vous pouvez utiliser la fonction de recherche ici pour trouver le bloc que vous voulez.

Voici ce que j’ai fait dans ma version

- Faites-en un pleine largeur avec cette option.
- Le logo. J’ai ajouté un 'Bloc d’image' ici et téléchargé le logo.
- Le titre. Ici, j’ai ajouté le 'Bloc d’en-tête avancé' qui vient avec le Blocs Kadence plugin.
- Régulier Bloc de paragraphe
- Boutons d’appel à l’action. Ici, j’ai ajouté deux boutons avec un ' Boutons' bloquer. Une fois pour la démo du thème et celle qui redirigera vers le formulaire inférieur.
- Bloc d’espacement . J’ai ajouté un peu d’espace ici pour rendre le design un peu plus propre. Vous pouvez utiliser Entretoises n’importe où pour ajouter de l’espace.
Définir le modèle de page
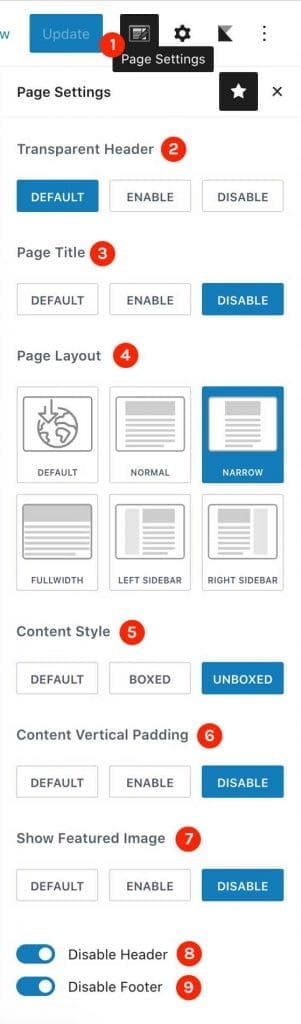
Il y a une autre chose importante, Le modèle de page . Si vous avez jeté un coup d’œil à l’interface, vous verrez maintenant que la mise en page n’est pas ce que nous attendions. Il a l’en-tête, la barre latérale, la barre de titre de la page, le pied de page, etc. Mais pour la page de destination, nous avons besoin d’un canevas clair. Pas besoin d’en-tête, de pied de page, etc. Nous n’avons pas besoin de donner la possibilité au visiteur de sortir de la page de destination. C’est pourquoi nous évitons tous les autres liens. Pour modifier la mise en page de la page, il existe une option qui vient avec le thème Kadence. Cliquez sur le bouton des paramètres de la page à côté du bouton Publier/Mettre à jour pour supprimer ces éléments indésirables de notre page.

- Afficher/masquer les paramètres de la page
- Activer l’en-tête transparent. Nous pouvons simplement l’ignorer comme nous le faisons pour désactiver l’en-tête.
- Titre de la page. Désactiver la barre de titre de la page
- Mise en page. J’utilise le NARROW car je veux rendre le contenu de la page intérieure moins large.
- Style de contenu. Utilisez ce que vous préférez. Voyez vous-même la différence entre chaque option.
- Rembourrage vertical du contenu. Cela supprimera le remplissage vertical en haut et tout en bas de la page.
- Afficher l’image en vedette. Comme nous n’avons pas besoin de le montrer, il suffit de le désactiver.
- Désactiver l’en-tête
- Désactiver le pied de page
Une fois que vous les avez définis, jetez un coup d’œil à l’interface.

C’est à peu près ce que nous voulions. Droite? 🙂
Ajouter des sections de fonctionnalités à la page de destination
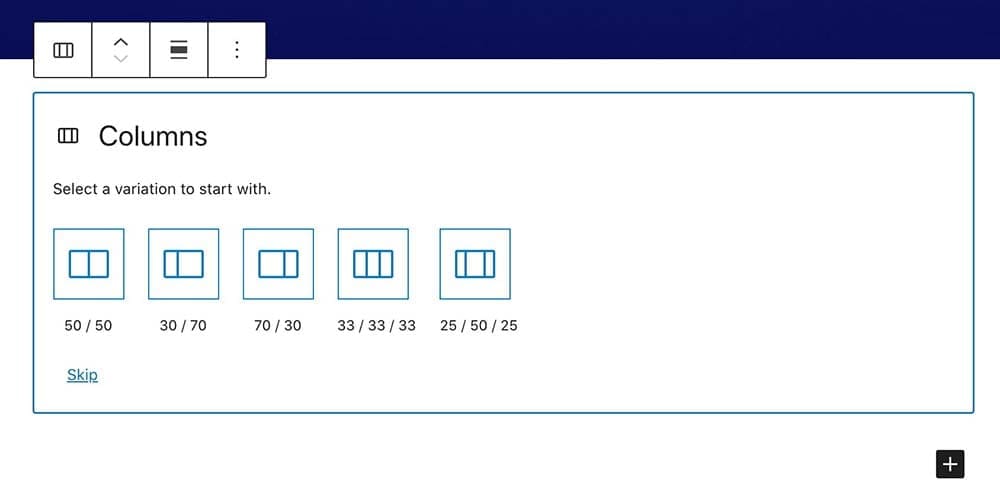
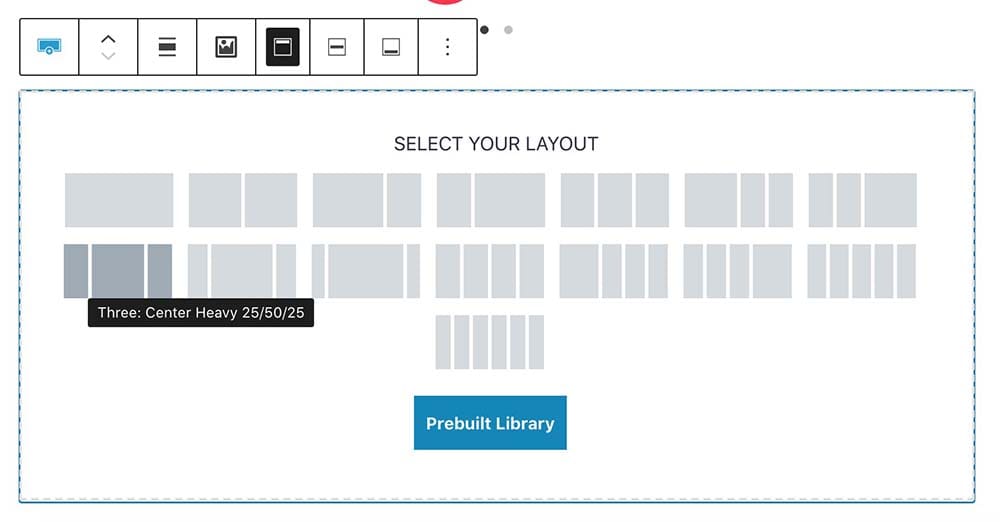
Nous allons maintenant ajouter notre section de fonctionnalités. Commençons par ajouter 3 colonnes. Cliquez sur le b manque de '+' et recherchez 'colonnes ‘. Et sélectionnez la disposition à 3 colonnes (33/33/33) sur l’écran suivant.

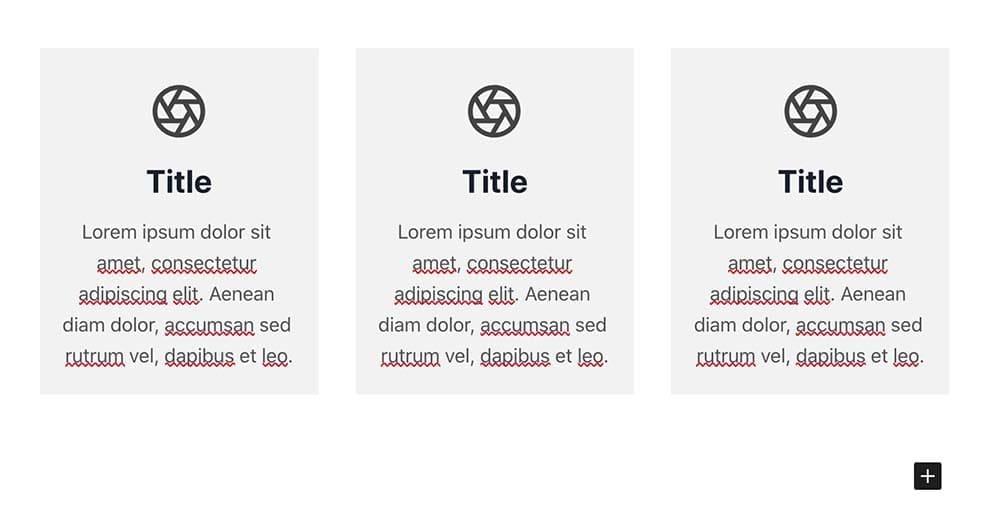
Ajoutez ensuite 'Blocs d’infos' dans chaque section. Bloc d’informations est quelque chose à venir avec le plugin Kadence Blocks.

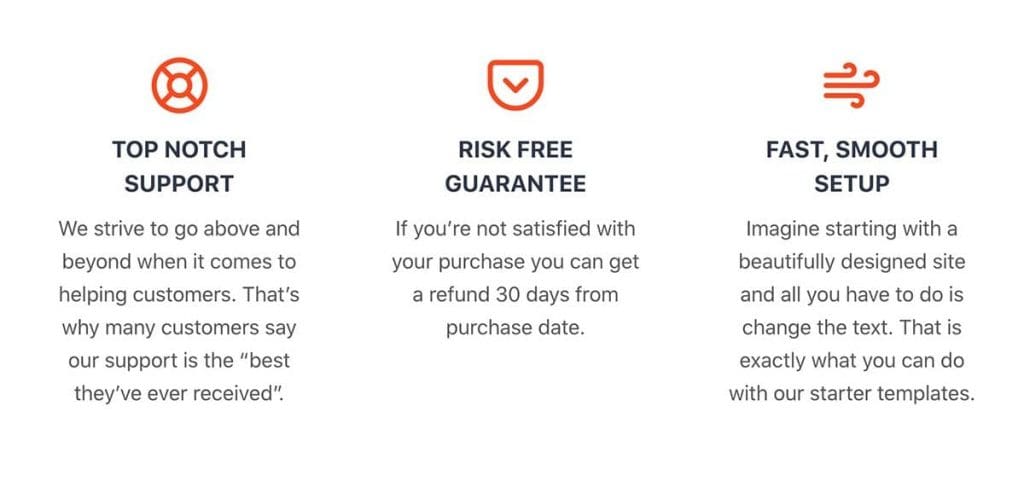
Allez-y et concevez la section comme vous le souhaitez. Voici ce que j’ai fait dans ma version.

Ajouter le curseur de témoignage
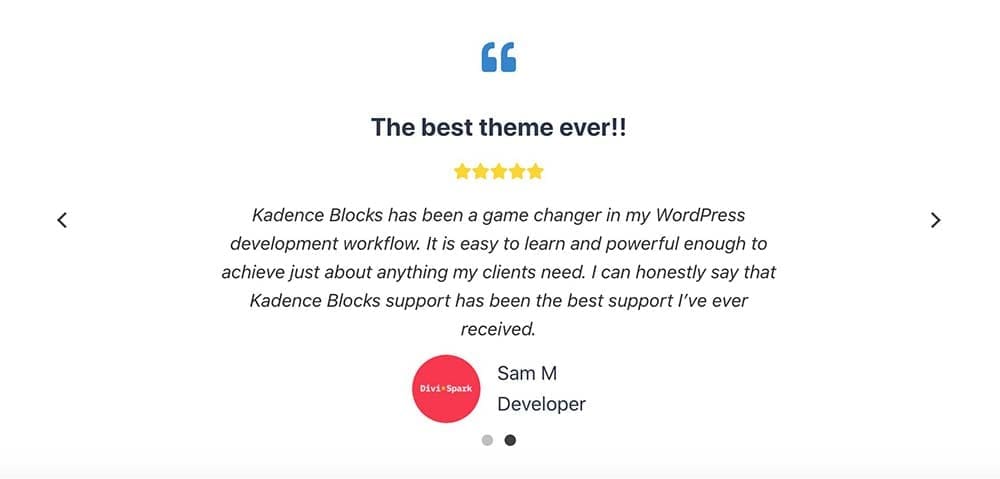
Avec Kadence, il est très facile d’ajouter un curseur de témoignage à votre page. Il suffit de le rechercher et de l’ajouter à la page. Vous pouvez l’utiliser comme de simples témoignages ou comme un curseur/carrousel. Ici, dans ma version, j’utilise le mode carrousel comme vous pouvez le voir ci-dessous. Jouez simplement sur le panneau des paramètres et essayez de faire la section que vous voulez.

Créer le formulaire CTA/Inscription
Créons la section d’appel à l’action avec un simple formulaire pour entrer le nom, l’e-mail et le bouton d’abonnement/téléchargement. Ici, notre plan est de construire notre liste de diffusion. Il existe plusieurs méthodes pour ajouter un formulaire à notre page de destination en fonction de vos besoins. Mais nous n’allons pas utiliser ici un simple formulaire de contact. Au lieu de cela, nous allons utiliser un formulaire d’abonnement d’une plateforme de marketing par e-mail comme MailChimp, Aweber, Constant Contact, etc.
Connectez-vous d’abord à votre service de marketing par e-mail. Sélectionnez votre liste d’e-mails et créez un formulaire d’inscription intégré. Pour cela, je vais utiliser MailChimp ici dans mon tutoriel.

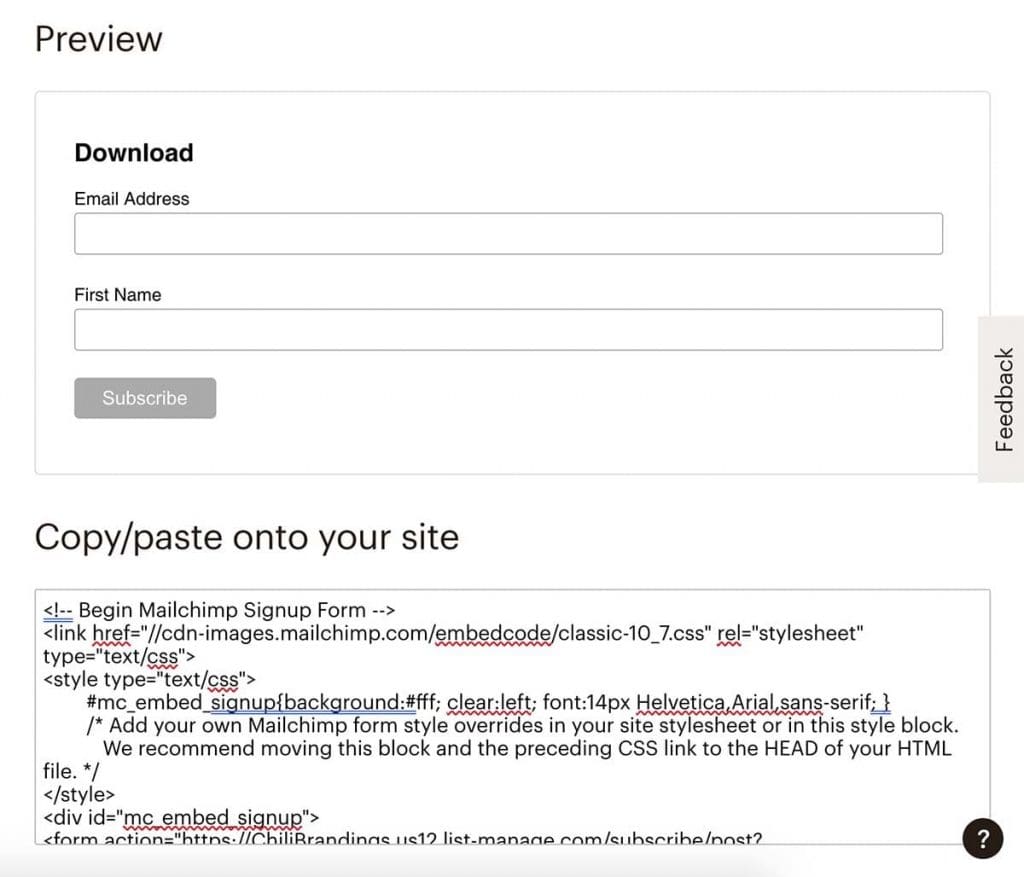
Créez votre formulaire et copiez le code d’intégration.

Ajouter le formulaire d’inscription à la page
Allez sur la page et ajoutez un 'Disposition des rangées' bloquer. C’est aussi quelque chose qui vient avec le Blocs Kadence plugin.


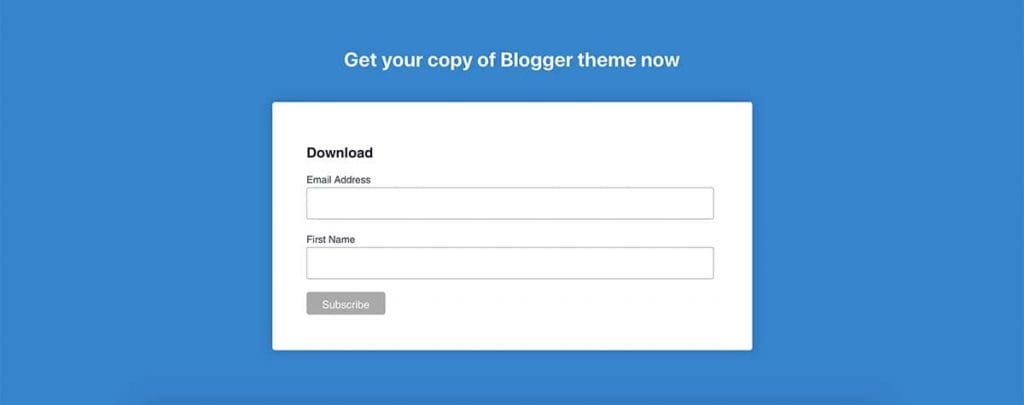
J’utilise la mise en page en bas à gauche pour la section CTA. Choisissez quelque chose que vous aimez ici. Comme vous pouvez le voir dans la boîte des paramètres, nous avons beaucoup d’options pour rendre cela plus agréable.
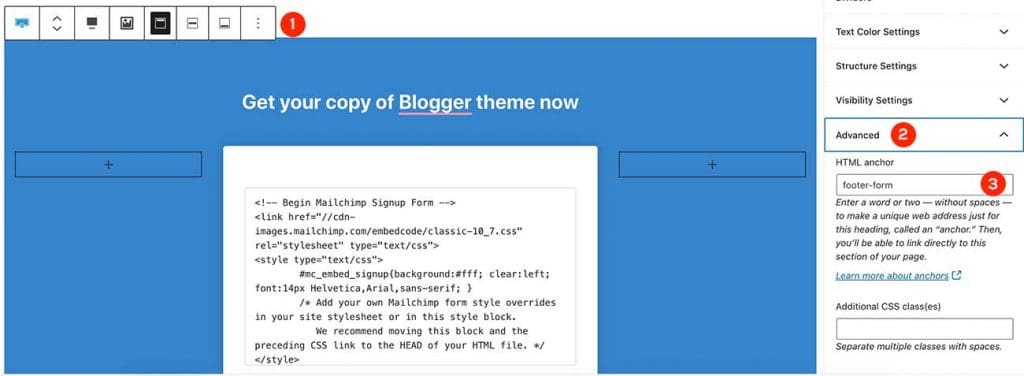
Ajoutez un bloc HTML et collez le code à l’intérieur que nous venons de copier de MailChimp. Voici ce que j’ai fait. (J’ai ajouté une autre disposition de ligne en haut avec une seule colonne pour insérer le texte de l’en-tête. D’ailleurs, les deux sont des sections pleine largeur.)

Nous avons presque terminé la conception de notre page de destination dans WordPress. Mais il y a une chose importante à faire maintenant. Relions notre bouton d’appel à l’action supérieur au formulaire inférieur. Ainsi, lorsque quelqu’un clique sur le bouton « Télécharger », il défilera jusqu’à la section du pied de page avec le formulaire.
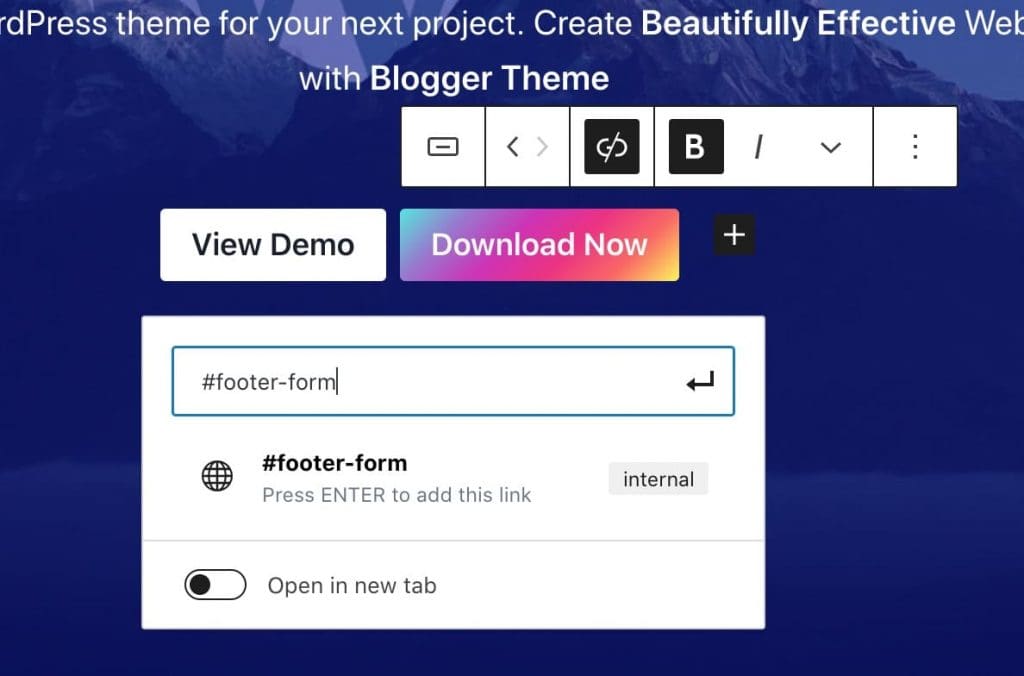
Tout d’abord, allez vers le bas Disposition des rangées Paramètres > Avancé et ajoutez-y le texte d’ancrage HTML.

Revenez maintenant à la section supérieure de la couverture et ajoutez le lien du bouton sous forme #footer avec le hashtag devant le texte d’ancrage.

Vous trouverez ci-dessous la page de destination que nous avons créée dans WordPress. Utilisez votre propre créativité et vos meilleures pratiques pour créer la page de destination parfaite qui vous apporte réellement plus de clients/prospects. Ne vous arrêtez pas en le poussant. Essayez différentes méthodes pour vous améliorer de temps en temps et voyez comment ces changements affectent le résultat.

C’est ainsi que l’on peut créer une page de destination dans WordPress. Si vous pensez que cet article est utile, partagez-le. Ainsi, quelqu’un d’autre peut également en bénéficier ! Bonne chance!