Comment Elementor AI Assistant peut vous faire gagner du temps et augmenter votre productivité
Table des matières
Ces dernières années, la création de sites Web est devenue plus accessible que jamais, grâce à l’essor des constructeurs de pages WordPress par glisser-déposer comme Elementor . Cependant, même avec la simplicité qu’offrent les constructeurs de pages, la création d’un site Web visuellement époustouflant et fonctionnel peut toujours être une tâche ardue pour certains. C’est là que Elementor AI arrive - la dernière innovation d’Elementor qui utilise l’intelligence artificielle pour aider les utilisateurs dans leur flux de travail à créer des sites Web avec facilité. Dans cet article, nous allons nous plonger dans l’assistant Elementor AI, en explorant ses fonctionnalités et comment il peut aider les utilisateurs à rationaliser le processus de création de sites Web. Que vous soyez un débutant ou un concepteur Web expérimenté, l’assistant Elementor AI pourrait être la solution que vous recherchiez pour réduire les tâches de brainstorming fastidieuses/répétitives et utiliser ce temps pour le processus de conception créative.
Qu’est-ce qu’Elementor AI ?
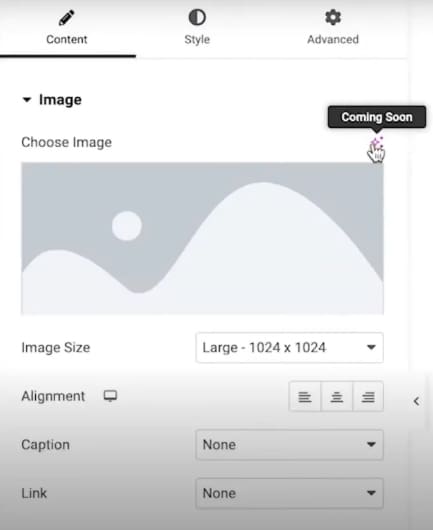
L’IA devenant un outil essentiel dans de nombreux secteurs, Elementor AI combine les mondes de l’IA et de la création de sites Web, ce qui en fait un excellent utilitaire de productivité pour les créateurs. Elementor AI peut vous aider à économiser beaucoup de temps et d’efforts sur diverses tâches, notamment la rédaction de contenu et le codage. Il peut générer du texte pour la page Web 'Write with AI' (inclus dans la version gratuite et vous pouvez utiliser le quota d’essai gratuit), générer des CSS personnalisés pour les éléments et des extraits de code pour apporter des modifications à l’ensemble du site 'Code with AI' (uniquement dans la version PRO payante). Bientôt, Elementor AI sera également capable de générer des images, ce qui le rendra encore plus polyvalent. Reportez-vous Documentation d’Elementor AI pour plus d’informations.

Comment accéder à Elementor AI Assistant ?
Tous les utilisateurs d’Elementor peuvent désormais utiliser l’assistant Elementor AI. Cela signifie que si vous avez installé Elementor sur votre site, vous pouvez utiliser cette fonctionnalité, mais vous devez vous assurer de mettre à niveau votre Plugin Elementor à partir de la version 3.13 . Même si vous possédez un compte Elementor Pro, vous devez mettre à jour votre version Pro vers la version 3.13. La génération de l’IA se fait via les serveurs Elementor, vous devez donc d’abord connecter votre site à leur système. Gardez à l’esprit que cette fonctionnalité est toujours une version bêta, il peut donc y avoir des bogues lors de son utilisation. Vous devez également valoir dans le quota d’invite à l’échelle du compte.
Une fois que votre plugin est mis à jour et que votre compte Elementor est connecté, vous pouvez essayer la toute nouvelle fonctionnalité d’assistant Elementor AI. Si vous utilisez la version gratuite, vous bénéficiez d’un essai gratuit. Dans l’interface du constructeur de pages Elementor, vous verrez des liens pour ouvrir l’assistant AI. Si vous ne les voyez pas, vérifiez si vous êtes connecté à votre compte Elementor et si vous utilisez une version mise à jour d’Elementor.

Comment écrire du texte avec Elementor AI ?
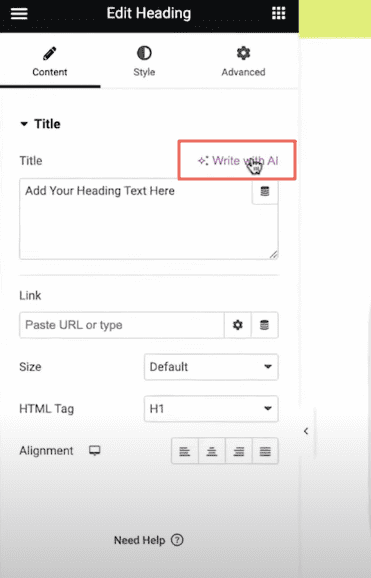
Une fois que vous avez mis à jour vers Elementor 3.13, vous remarquerez dans le constructeur de pages que chaque contrôle qui vous permet d’insérer du texte a désormais l’option Écrire avec l’IA au-dessus du widget de texte. Mais notez qu’après l’avoir essayé pour la première fois, le texte Écrire avec AI sera remplacé par l’icône Elementor AI (une icône avec des étoiles).
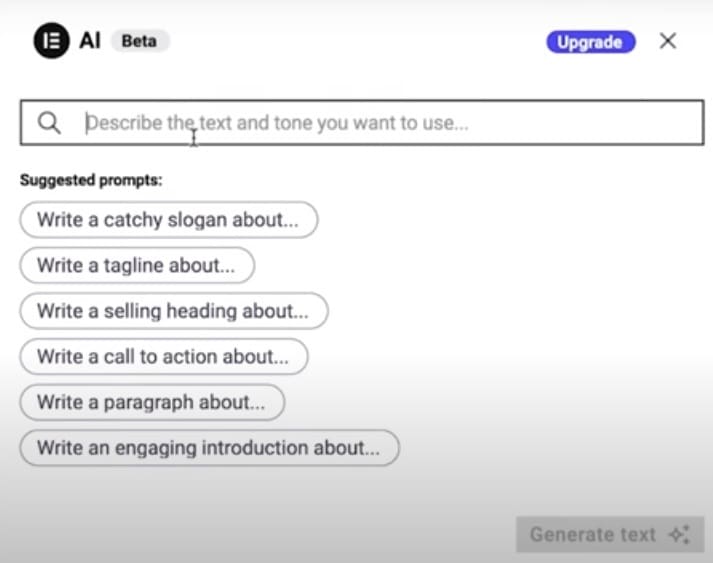
Vous pouvez écrire à la fois des titres et des descriptions longues. Si vous cliquez sur l’icône AI d’un widget de texte d’en-tête, une nouvelle fenêtre s’ouvrira. Ici, vous pouvez taper votre invite et générer un nouveau texte. Il suggère également quelques invites utiles pour générer le type de texte qui sera utile. Par exemple
Écrivez un slogan accrocheur sur....
Rédigez une introduction engageante sur...
Écrivez un paragraphe sur....
Rédigez un appel à l’action sur...., etc.

Vous pouvez commencer par sélectionner l’une de ces invites suggérées et la modifier. Vous pouvez également taper votre propre invite. Cette IA est sensible au contexte, elle peut donc suggérer automatiquement du texte qui correspond au widget sur lequel vous l’utilisez.
Le texte généré par Elementor AI dépendra des invites que vous utilisez. Si vous utilisez une invite descriptive, décrivant exactement ce que vous voulez, vous obtiendrez de meilleurs résultats. Par exemple, au lieu d’une brève invite comme « écrivez une description des nouvelles bouteilles d’eau réutilisables écologiques de notre entreprise », une invite détaillée comme « rédigez une description de produit pour notre nouvelle gamme de bouteilles d’eau réutilisables écologiques. Mettez en évidence les caractéristiques uniques des bouteilles, telles que leur construction sans BPA et leur conception étanche, et soulignez leurs avantages environnementaux. Utilisez un ton amical et accessible et gardez la description en dessous de 150 mots" vous donnera de meilleurs résultats.
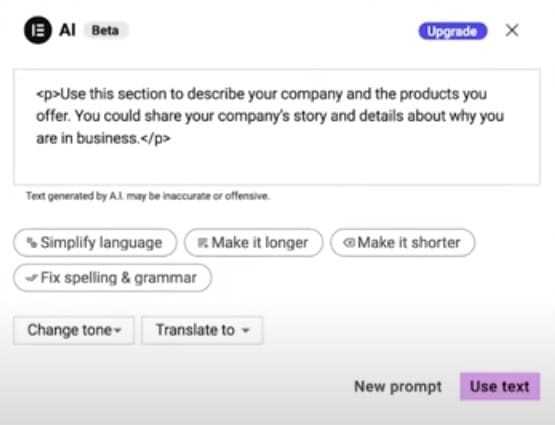
Elementor AI ne se contente pas de générer un nouveau texte, il peut également modifier le texte que vous avez écrit. Une fois que vous avez inséré votre propre texte dans un widget de texte, il s’affichera automatiquement dans la fenêtre AI. AI Assistant vous offre plusieurs options pour ce texte : vous pouvez simplifier la langue que vous avez utilisée, raccourcir ou allonger le texte et corriger vos fautes d’orthographe et de grammaire. Avec cet outil d’IA, vous n’aurez pas besoin d’un autre plugin comme Grammarly pour vérifier votre écriture. Plus intéressant encore, vous pouvez également changer le ton de votre écriture. Vous pouvez rendre le texte convivial, professionnel, décontracté, simple, inspirant, etc.

Une autre excellente option avec cet outil d’IA est la possibilité de traduire. D’un simple clic, vous pouvez traduire le texte que vous avez écrit dans une autre langue. Actuellement, Elementor propose 29 langues, dont l’arabe, le chinois, le tchèque, le danois, le néerlandais, l’anglais, le finnois, le français, l’allemand, le grec, l’hébreu, l’hindi, le hongrois, l’indonésien, l’italien, le japonais, le malais, le norvégien, le polonais, le portugais, le roumain, le russe, le slovaque, le slovaque, l’espagnol, le suédois, le thaï, le turc et le vietnamien.
Une fois que vous avez sélectionné ce que vous voulez faire avec votre texte, vous pouvez cliquer sur le bouton Utiliser le texte en bas de la fenêtre. Si vous n’êtes pas satisfait du texte que vous avez écrit, vous pouvez également choisir de créer un nouveau texte généré par l’IA avec le bouton Nouvelle invite (qui se trouve à côté du bouton Utiliser le texte). Lire l’intégralité documentation sur la façon de l’utiliser.
Comment générer des extraits de code à l’aide d’Elementor AI ?
Lorsque vous utilisez un thème WordPress et un constructeur de pages comme Elementor, vous devrez écrire votre propre code pour ajouter des personnalisations à votre site. Ce sont des choses qui ne peuvent pas être accomplies avec le thème WordPress par défaut ou la configuration du constructeur de pages, vous devez donc écrire vos propres hacks de code ou embaucher un développeur pour vous aider. En règle générale, le thème ou le constructeur de pages que vous utilisez permet d’ajouter/accrocher des fonctions personnalisées dans différentes zones de votre site, comme l’en-tête, le pied de page, la zone du corps, etc.
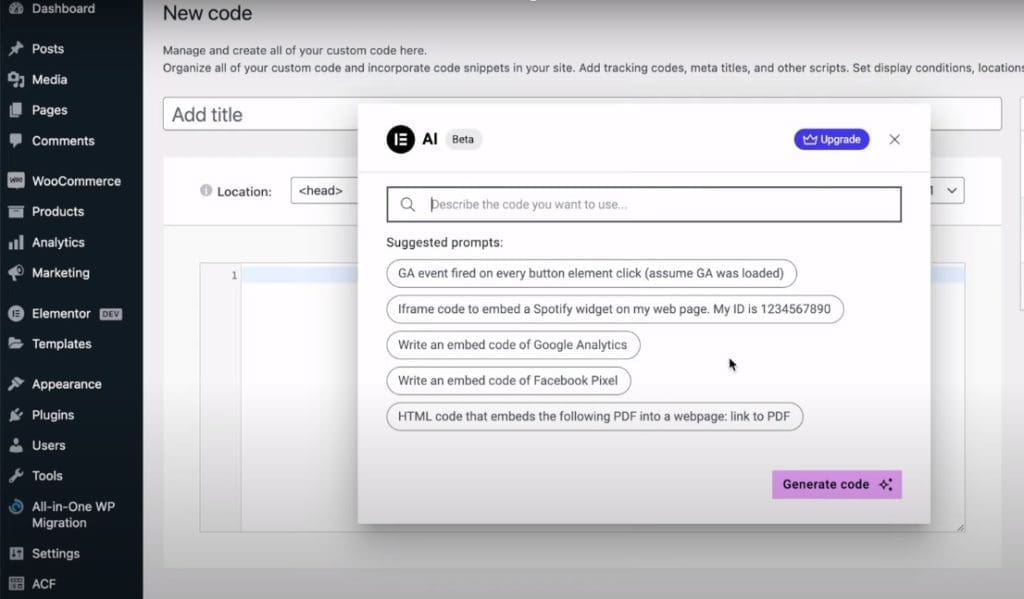
Avec l’assistant Elementor AI, vous avez maintenant la possibilité de Générez des extraits de code personnalisés pour divers besoins . Fini le temps où l’on cherchait des tutoriels d’extraits de code pour faire quelque chose. Vous pouvez également abandonner les plugins qui ajoutent de petits hacks de code à votre site. Les extraits de code générés par l’IA d’Elementor sont spécialement conçus pour fonctionner avec l’environnement Elementor, de sorte que les chances qu’ils cassent votre site sont minimes. Pour utiliser cette fonctionnalité, accédez à Elementor > sélectionnez Code personnalisé et ajoutez-en un. Le bouton « Écrivez-moi du code » s’affiche juste à côté de l’emplacement. Lorsque vous cliquez sur ce bouton, la fenêtre de saisie de l’invite AI s’ouvre. Décrivez la fonction que vous souhaitez réaliser. Vous obtenez également des suggestions d’invites telles que : Écrivez un code d’intégration pour Facebook Pixel, un code HTML qui intègre le PDF suivant dans une page Web : lien vers un PDF, un code Iframe pour intégrer un widget Spotify sur la page Web, etc.

Vous pouvez également taper votre propre invite. Par exemple, vous pouvez taper une invite pour supprimer toutes les options d’écran normalement disponibles sur un tableau de bord WordPress. Cliquez maintenant sur Générer du code. L’IA générera un extrait de code pour vous en quelques secondes.
Comment ajouter du CSS personnalisé aux éléments ?
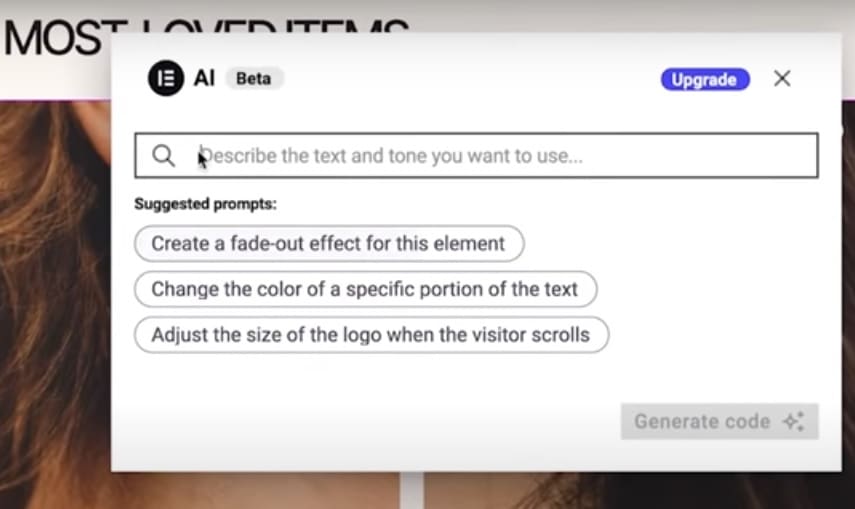
Utilisation L’IA pour générer du CSS personnalisé aux éléments de la page, sélectionnez d’abord le widget Elementor que vous souhaitez modifier CSS. Allez ensuite dans l’onglet Avancé du widget et choisissez CSS personnalisé. Vous verrez un bouton indiquant « Code avec l’IA » – Cliquez dessus. Cette option vous donne également quelques invites suggérées telles que, Créer un effet de fondu pour cet élément, Changer la couleur d’une partie spécifique du texte, Ajuster la taille du logo lorsque les visiteurs défilent, etc.

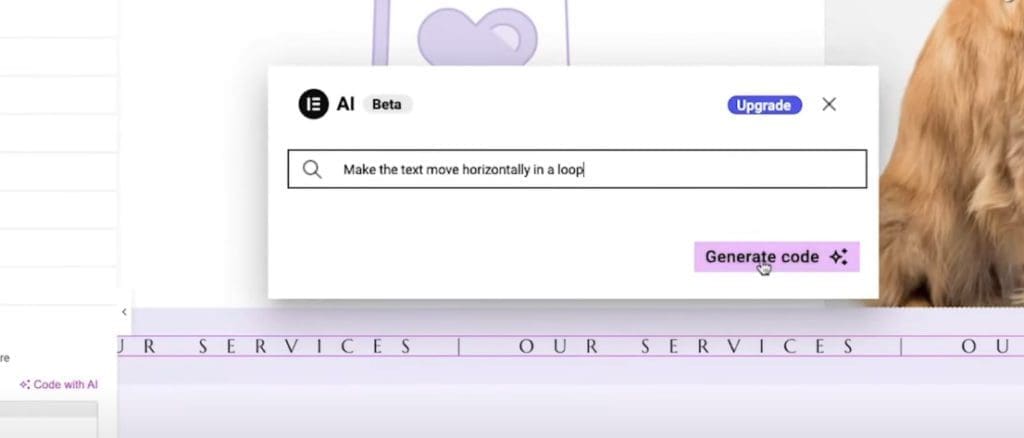
Vous pouvez également taper une invite pour décrire le changement que vous souhaitez réaliser. Par exemple, vous pouvez :
• Ajouter des effets de survol : modifiez la couleur ou l’opacité d’un widget lorsqu’un utilisateur le survole.
• Utilisez des animations : ajoutez du mouvement ou des transitions à vos widgets pour les rendre plus intéressants visuellement.
• Modifiez la couleur ou l’image d’arrière-plan d’un widget.
• Utilisez les propriétés de bordure et de remplissage pour donner aux widgets une apparence plus définie ou espacée, etc.
Une fois que vous avez décrit votre besoin à l’IA, tout ce que vous avez à faire est de cliquer sur le bouton Générer du code dans le coin inférieur droit. Elementor AI générera automatiquement le code CSS pour vous. Cliquez ensuite sur Insérer pour ajouter ce code au widget.
Si le code que vous avez inséré ne vous donne pas les résultats souhaités, vous pouvez supprimer le code et générer un nouveau code à l’aide d’une autre invite. Vous devez faire des essais et des erreurs afin d’obtenir le résultat exact que vous souhaitez.

Voici quelques bonnes pratiques que vous devez garder à l’esprit lors de l’utilisation de cette fonctionnalité,
• Enregistrez et sauvegardez toujours votre page avant d’ajouter des codes personnalisés générés avec Elementor AI.
• Lorsque vous ajoutez un CSS personnalisé à un élément spécifique, incluez le mot « sélecteur » dans le code pour éviter d’affecter d’autres parties de la page.
• Si vous utilisez Elementor AI pour régénérer le code sans l’insérer, le code précédent sera écrasé. Conservez une copie du code précédent dans un document séparé si nécessaire.
• Soyez prudent lorsque vous insérez plusieurs extraits de code, car ils peuvent entrer en conflit les uns avec les autres.
• Dans certains cas, le code généré peut ne pas être parfait et nécessiter des modifications.
• L’équipe d’assistance d’Elementor n’offre pas d’aide pour ces codes générés par l’IA. Il est de la responsabilité de l’utilisateur de vérifier et de déboguer le code produit par Elementor AI.
Ce qu’il faut savoir avant d’utiliser l’assistant Elementor AI
- Elementor AI génère parfois du texte qui n’est pas exact ou du texte qui est complètement inventé en raison de ce que l’on appelle des hallucinations d’IA. Cela se produit lorsqu’un modèle d’intelligence artificielle, tel qu’un modèle de langage, crée un contenu qui semble logique et cohérent, mais qui n’est pas basé sur des informations factuelles. Ces hallucinations peuvent prendre la forme de fausses déclarations, de données incorrectes ou même de scénarios entièrement fictifs.
- Si vous envisagez d’utiliser un CSS personnalisé ou du code personnalisé avec Elementor AI, il est important de noter que ces fonctionnalités ne sont disponibles que dans la version Elementor Pro. Mais AI writer est également disponible pour les utilisateurs gratuits d’Elementor.
- L’abonnement Elementor AI est lié à votre compte Elementor et n’est pas spécifique à un site Web ou à une licence. Cela signifie que vous pouvez utiliser Elementor AI sur plusieurs sites Web connectés à votre compte sans frais supplémentaires.
- Pendant l’essai gratuit d’Elementor AI, les utilisateurs ne reçoivent qu’une quantité limitée de contenu généré gratuitement. Cela signifie que vous obtiendrez un quota rapide. Mais si Elementor AI ne peut pas générer une invite que vous avez donnée, il n’utilisera pas votre quota de contenu généré.
- Lorsque vous voyez un message d’erreur « Bad Gateway » lorsque vous essayez d’envoyer une invite à Elementor AI, cela signifie qu’il y a eu un problème avec le serveur ou la connexion entre votre ordinateur et le service. Cette erreur peut se produire en raison de problèmes avec votre connexion Internet, votre navigateur ou les paramètres de votre ordinateur.
Conclusion
Elementor AI est un ajout puissant à ce constructeur de pages WordPress populaire. En combinant les mondes de l’IA avec la création de sites Web, l’assistant IA Elementor peut vous aider à économiser du temps et des efforts sur diverses tâches, notamment la rédaction de contenu et le codage. L’IA peut générer du texte, créer des CSS personnalisés pour les éléments et créer du code personnalisé pour le site. Il peut même traduire du texte dans de nombreuses langues différentes. Si vous êtes un utilisateur d’Elementor, assurez-vous de mettre à niveau votre plugin vers la version 3.13 ou supérieure pour essayer Elementor AI dès aujourd’hui.







